jQuery Mobile 中创建按钮

在 jQuery Mobile 中创建按钮
jQuery Mobile 中的按钮可通过三种方法创建:
- 使用 <button> 元素
- 使用 <input> 元素
- 使用 data-role="button" 的 <a> 元素
<button>
<button>按钮</button>
<input>
<input type="button" value="按钮">
<a>
<a href="#" data-role="button">按钮</a>
提示:jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 <a> 元素来创建页面之间的链接,而 <input> 或 <button> 元素用于表单提交。
导航按钮
如需通过按钮来链接页面,请使用 data-role="button" 的 <a> 元素:
实例:
<a href="#pagetwo" data-role="button">转到页面二</a>
行内按钮
默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需要两个或多个按钮并排显示,请添加 data-inline="true":
实例:
<a href="#pagetwo" data-role="button" data-inline="true">转到页面二</a>
组合按钮
jQuery Mobile 提供了对按钮进行组合的简单方法。
请将 data-role="controlgroup" 属性与 data-type="horizontal|vertical" 一同使用,以规定水平或垂直地组合按钮:
实例:
<divdata-role="controlgroup"data-type="horizontal">
<a href="#anylink" data-role="button">按钮 1</a>
<a href="#anylink" data-role="button">按钮 2</a>
<a href="#anylink" data-role="button">按钮 3</a>
</div>

提示:默认情况下,组合按钮是垂直分组的,彼此间没有外边距和空白。并且只有第一个和最后一个按钮拥有圆角,在组合后就创造出了漂亮的外观。
后退按钮
如需创建后退按钮,请使用 data-rel="back" 属性(会忽略锚的 href 值):
实例:
a href="#" data-role="button" data-rel="back">返回</a>
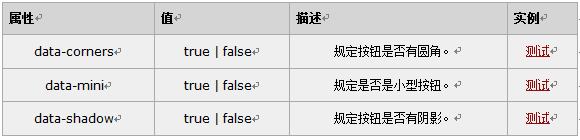
更多用于按钮的 data-* 属性

jQuery Mobile 中创建按钮的更多相关文章
- 03.Jquery Mobile中的按钮
一. 基础按钮 1.设置链接的data-role,使其变成按钮. <a href="index.html" data-role="button">L ...
- JQuery mobile中按钮自定义属性的改变
1..ui-mobile-viewport是jquery mobile默认给body加的class,这样的话包含选择符优先级高一点 <style> .ui-mobile-viewport ...
- jQuery Mobile (中)
jQuery Mobile (中) 前言 昨天我们一起学习了一部分jquery mobile的知识,今天我们继续. 这些是些很基础的东西,有朋友觉得这个没有其它的好,但是学习下不吃亏嘛,我反正也不会一 ...
- jQuery Mobile中jQuery.mobile.changePage方法使用详解
jQuery.mobile.changePage方法用的还是很多的.作为一个老手,有必要对jQuery mobile中实用方法做一些总结.系列文章请看jQuery Mobile专栏.jquery.mo ...
- jQuery Mobile中的页面加载与跳转机制
第一次做用jQuery Mobile做东西,发现一些跟平时的思维习惯不太一样的.其中这个框架的页面加载机制便是其中一个.如果不明白其中的奥秘,往往会出现一些让人摸不着头脑的怪现象,比如页面进入后点击按 ...
- jQuery Mobile 是创建移动 web 应用程序的框架。
jQuery Mobile jQuery Mobile 是创建移动 web 应用程序的框架. jQuery Mobile 适用于所有流行的智能手机和平板电脑. jQuery Mobile 使用 HTM ...
- 【初探移动前端开发04】jQuery Mobile (中)
前言 昨天我们一起学习了一部分jquery mobile的知识,今天我们继续. 这些是些很基础的东西,有朋友觉得这个没有其它的好,但是学习下不吃亏嘛,我反正也不会一起学习基础啦. 例子请使用手机查看哦 ...
- jquery.mobile 中 collapsible-set collapsible listview 共同布局问题
最近项目用上了jquery.mobile这货,在手机上做点简单的显示.之前只知道有这个框架,没把玩过. 特别是事件绑定方面,相比桌面系统下浏览器用着各种不爽,不得要领. 如下图,在做后台系统时,一般左 ...
- 在 JQuery Mobile 中实现瀑布流图库布局
先来看在Windows系统的1080P显示器中显示的效果: 这个整合方式几乎没有现存的实例,是自己总结出来的方法,在此记录下来. 首先访问Masonry官网下载masonry.pkgd.min.js: ...
随机推荐
- 搭建fedora开发环境 common lisp, c++, go
第三方软件库: http://download1.rpmfusion.org/free/fedora/releases/25/Everything/x86_64/os/repoview/index.h ...
- 17.linux下root用户与普通用户
默认安装完成之后并不知道root用户的密码,那么如何应用root权限呢? (1)sudo 命令 这样输入当前管理员用户密码就可以得到超级用户的权限.但默认的情况下5分钟root权限就失效了. (2 ...
- MATLAB处理信号得到频谱、相谱、功率谱
(此帖引至网络资源,仅供参考学习)第一:频谱 一.调用方法 X=FFT(x):X=FFT(x,N):x=IFFT(X);x=IFFT(X,N) 用MATLAB进行谱分析时注意: (1)函数FFT返回值 ...
- ubuntu安装mysql-python出错,EnvironmentError: mysql_config not found
安装mysql-python包出错 Downloading MySQL-python-.zip (108kB) % |████████████████████████████████| 112kB 1 ...
- dell omsa 监控,Nrpe信号量泄露
ipcs -s | awk '/nrpe/ {print "ipcrm -s ",$2} ' | sh /etc/init.d/dataeng stop /etc/init.d/d ...
- Eclipse中web项目部署至Tomcat【转】
Eclipse的web工程至Tomcat默认的部署目录是在工程空间下,本文旨在将部署目录改为Tomcat安装目录,并解决依赖包输出问题. 1.在Eclipse中添加Tomcat服务器. 2.将web ...
- 常用到的git,mvn,postgres,vim命令总结
mvn: 打包: mvn package 如果想在打包的时候跳过测试: mvn package -Dmaven.test.skip=true 使用的junit测试框架, 测试: mvn test 如果 ...
- string.Join()的用法
List<string> list = new List<string>(); list.Add("I"); list.Add("Love&quo ...
- 信鸽推送(XGPush)
先放入两个链接: iOS信鸽接入官方文档:http://developer.qq.com/wiki/xg/iOS接入/iOS%20SDK完整接入/iOS%20SDK完整接入.html 信鸽开放平台:h ...
- jasoncpp读取jason数据如何判断某一字段是否存在
如标题,使用json_data.isMember("XXX")来判断 jason_data["XXX"].isNull()是用来判断“XXX”字段后边的值是否为 ...

