伸缩盒 Flexible Box(旧)
box-orient box-pack box-align box-flex box-flex-group box-ordinal-group box-direction box-lines
(1)box-flex:<number>
注意两点即可 a: 以上所有元素必须结合“display: -webkit-box;”使用, 父类的样式里必须有改属性
b: 父类剩余空间按百分比分配
(2) box-orient: horizontal | vertical | inline-axis | block-axis 判断子元素是水平还是垂直显示
注意 a: block-axis和horizontal 的话,box-flex的数值就好像没有效果了
(3) box-flex-group: <integer>
动态给数值较大的组分配其内容所需的实际空间(如无内容、padding、border则不占空间),剩余空间则均分给数值最小的那个组(可能有1个或多个元素)

.box {
display: -webkit-box;
display: -moz-box;
display: -ms-box;
background: #000;
width: 240px;
height: 100px;
margin:;
padding: 10px;
list-style: none;
vertical-align: top;
/* -webkit-box-orient: vertical; */
}
.box li:nth-child(1) {
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
-webkit-box-flex-group:;
-moz-box-flex-group:;
-ms-box-flex-group:;
background: #666;
}
.box li:nth-child(2) {
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
-webkit-box-flex-group:;
-moz-box-flex-group:;
-ms-box-flex-group:;
background: #999;
}
.box li:nth-child(3) {
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
-webkit-box-flex-group:;
-moz-box-flex-group:;
-ms-box-flex-group:;
background: #ccc;
}
(4)box-ordinal-group:<integer>
用整数值来定义伸缩盒对象的子元素显示顺序。
注意 a: 值越大越往后
(5)box-direction:normal | reverse
注意 a: reverse只是顺序上的改变,并不是以y 轴旋转
(6) box-lines:single | multiple
注意 a: 目前所有主流浏览器都不支持box-lines属性
分析情况都是在box-orient: horizontal时
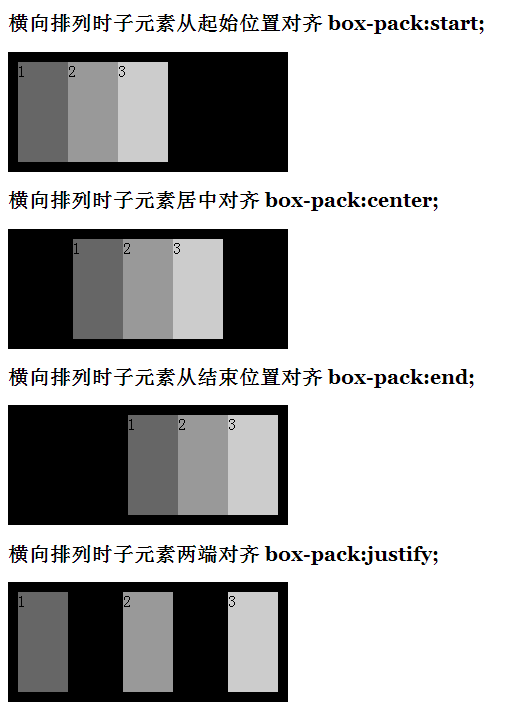
| (7)box-pack:start | center | end | justify |
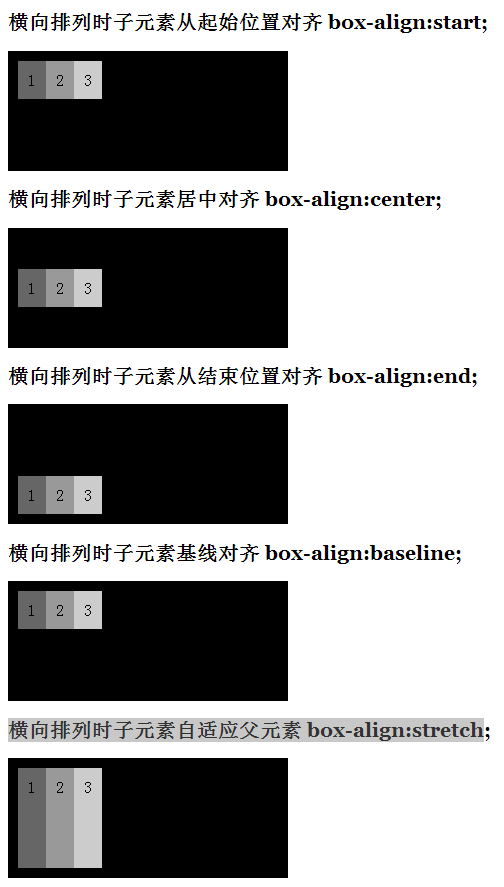
(8)box-align:start | end | center | baseline | stretch |
| 水平的 start 相当于左对齐 center 左右居中 end 右对齐 justify 两端对齐 | start从元素其实对齐 center 上下对齐 end 底端对齐 stretch横向排列时子元素自适应父元素 |

|
|
分析情况都是在box-orient: vertical 时 ,两者恰好相反
伸缩盒 Flexible Box(旧)的更多相关文章
- CSS3伸缩盒Flexible Box
这是一种全新的布局,在移动端非常实用,IE对此布局的相关的兼容不是很好,Firefox.Chrome.Safrai等需要加浏览器前缀. 先说说这种布局的特点: 1)移动端由于屏幕宽度都不一样,在布局的 ...
- 伸缩盒 Flexible Box(新)
flex flex-grow flex-shrink flex-basis flex-flow flex-direction flex-wrap align-content ...
- css3 新旧伸缩盒的异同
由于不需要理会IE浏览器,伸缩盒(flexible box)移动端开发中非常好用! 工作中使用APICLOUD开发手机App,老板要求兼容到安卓2.3(新版的需要安卓4.4以上),所以一直使用的是旧版 ...
- 第10章 布局样式相关-伸缩布局(Flexible Box)
伸缩布局(一) CSS3引入了一种新的布局模式--Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或 ...
- CSS3 Flexbox(伸缩盒/弹性盒模型)可视化指南
在http://css.doyoe.com/(CSS参考手册)中,本文对应其中的伸缩盒 引入 Flexbox布局官方称为CSS Flexible Box Layout Module是一个CSS3新的布 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 使用CSS3伸缩盒实现图片垂直居中
用CSS实现图片垂直居中的方法有很多,针对移动端设备可以用CSS3伸缩盒来实现图片垂直居中. 代码如下: <div class="box"> <img src=& ...
- CSS3_伸缩盒模型_弹性布局_等分布局_flex 布局
伸缩盒模型 CSS3 引入的布局模式 Flexbox 布局 主要思想: 让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间. 特点: display: flex; 只能控制其子元 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
随机推荐
- Javascript BOM对象
BOM是browser object model的缩写,简称浏览器对象模型. window对象(BOM的核心对象) 表示浏览器的一个实例,在浏览器中,window对象有着双重角色,它既是通过Javas ...
- bonext.js学习笔记
bonext.js是个什么鬼? 首先这是一个前端开发框架,建立在Backbone.js的基础上,使用Jquery操作Dom,Bootstrap负责布局,Art-Template渲染模板,再加上自定义一 ...
- php中cookie技术关于跨目录调用cookie值的问题
今天做项目发现了一个奇葩错误,以cookie技术为主,反复测试发现cookie不能跨目录调用. 我在F:wamp\www\test\下面有1.php和2.php其中1.php接受2.php中setco ...
- win10 自动亮度关闭无效问题
升级win10后,发现系统的关闭自动亮度功能无效了,怎么调整都没有效果,百度把,服务也关了,电源管理也关了,自己的显卡节电设置也关了,最后摸索,只要把电池状态下,和通电状态下的屏幕亮度都调整到50%以 ...
- [HTML]安卓下<video>无法点击播放
在<video>外面添加<div>并加上data-tap-disabled="true"属性即可
- IDEA springMVC - hello world
记录所学,防忘记... ide用IDEA,用maven管理依赖包 1.建立一个maven-webapp项目:File->New->Project 2.pom.xml <project ...
- STL中的set容器的一点总结
1.关于set C++ STL 之所以得到广泛的赞誉,也被很多人使用,不只是提供了像vector, string, list等方便的容器,更重要的是STL封装了许多复杂的数据结构算法和大量常用数据结构 ...
- 如何在SqlServer中获取前端连接的IP地址,计算机名等信息
在一些需求中,可能我们需要知道连接到SqlServer的前端程序的一些系统信息,比如前端连接的计算机名称,IP地址,什么时候开始请求连接,什么时候结束连接等信息. 如果你对SqlServer的系统函数 ...
- Java:基于LinkedList实现栈和队列
1.提供一组栈的接口,其底层关联到一个LinkedList(双端队列)实例.由于只暴露部分基于栈实现的接口,所以可以提供安全的栈实现. package junit; import java.util. ...
- 9.7 js进阶总结2
数组元素添加 将一个或多个新元素添加到数组结尾,并返回数组新长度 var week_len = week.push(‘星期四’,‘星期五’); 将一个或多个新元素添加到数组开始,数组中的元素自动后移, ...