node.js调试
用了几天node.js感觉很新奇,但是调试问题实在是愁煞人,开始的时候懒的学习调试方法,看看异常内容就可以了,但随着代码复杂程度的上升,并不是所有错误都是语法错误了,不调试搞不定了,只好搜搜资料,学习了一下怎么调试。
不用每次都重启服务的supervisor
使用过PHP的同学肯定都清楚,修改了某个脚本文件后,只要刷新页面服务器就会加载新的内容,但是node.js在第一次引用到某个文件解析后会将其放入内存,下次访问的时候直接在内存中获取,以提高效率,但是这对我们开发造成一定困扰,修改了某个module后只能重启服务器后才能生效,调试起来效率还是很低的。
于是乎node.js中有了supervisor插件帮我们坚实文件改动,自动重启服务器,supervisor是node.js的一个包,安装起来很简单,使用npm的安装命令就可以,因为我们需要在控制台运行,所以需要安装在全局环境中
npm install -g supervisor
这样我们就可以使用supervisor启动脚本了
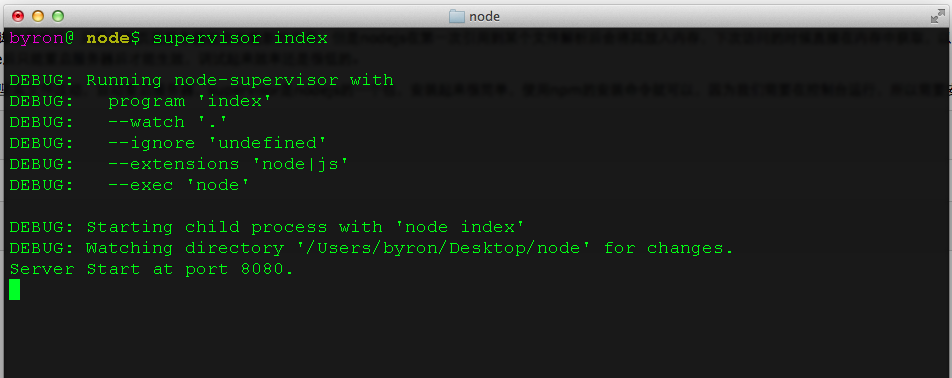
supervisor index

当我们对文件做了改动的时候,可以看到控制台多了三行,服务器已经重启了

原生控制台调试
node.js本身支持调试,在语句前面加debugger指令就可以添加一个断点
var server=require('./server'),
router=require('./router'),
requestHandlers=require('./requestHandlers');
debugger;
var handle={};
debugger;
handle['/']=handle['/start']=requestHandlers.start;
debugger;
handle['/upload']=requestHandlers.upload;
handle['/show']=requestHandlers.show;
debugger;
server.start(8080,router.route,handle);
在启动服务的时候添加debug 选项
node debug index.js

这时候输入一些指令就可以单步调试、到断点监视局部变量等,看个命令图,很多命令都有其缩写形式
| 命令 | 功能 |
| run |
执行脚本,在第一行暂停 |
| restart |
重新执行脚本 |
| cont, c |
继续执行,直到遇到下一个断点 |
| next, n |
单步执行 |
| step, s |
单步执行并进入函数 |
| out, o |
从函数中步出 |
| setBreakpoint(), sb() |
当前行设置断点 |
setBreakpoint(‘f()’), sb(...) |
在函数f的第一行设置断点 |
setBreakpoint(‘script.js’, 20), sb(...) |
在 script.js 的第20行设置断点 |
clearBreakpoint, cb(...) |
清除所有断点 |
backtrace, bt |
显示当前的调用栈 |
list(5) |
显示当前执行到的前后5行代码 |
watch(expr) |
把表达式 expr 加入监视列表 |
unwatch(expr) |
把表达式 expr 从监视列表移除 |
watchers |
显示监视列表中所有的表达式和值 |
repl |
在当前上下文打开即时求值环境 |
kill |
终止当前执行的脚本 |
scripts |
显示当前已加载的所有脚本 |
version |
显示v8版本 |
详细使用有兴趣同学可以自己摸索,我是没兴趣。。。太复杂了,看几个贴心的
使用Eclipse调试
是的,Eclipse又威武了,连node.js也能调试,在Eclipe官网上下载eclipse,然后 Help->Install New Software->Add
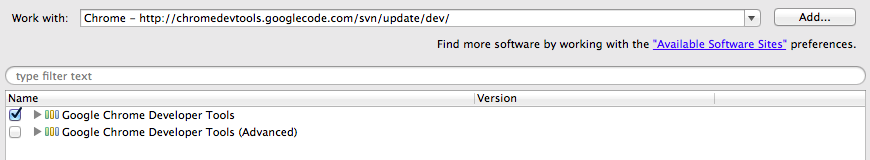
在弹出的窗口添加一个源,名字好记就行,地址是http://chromedevtools.googlecode.com/svn/update/dev/

等一会儿后弹出选择界面,选中第一个

一路next到最后finish,下载完成后会提醒重启Eclipse,完成之后就可以调试node.js了,打开想调试的文件,切换Eclipse到调试视图,点击工具栏右边的小三角,选择Debug Configuration

双击 Standard V8 VM 选项创建一个新的配置,填好相应参数

通过 --debug-brk选项在控制台启动node服务器
node --debug-brk=5858 test.js
点击Eclipse刚才界面的debug按钮,就可以像调试Java一样调试node.js了

使用node-inspector调试
大部分node.js应用都是web应用,所以一些基于Chrome的在线调试工具应运而生,最出名的应该就是node-inspector了,这是一个node.js的模块,安装、使用相当的方便,首先使用npm把其安装在全局环境中
npm install -g node-inspector
node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听node.js的debug调试端口。默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。

在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动node.js程序。

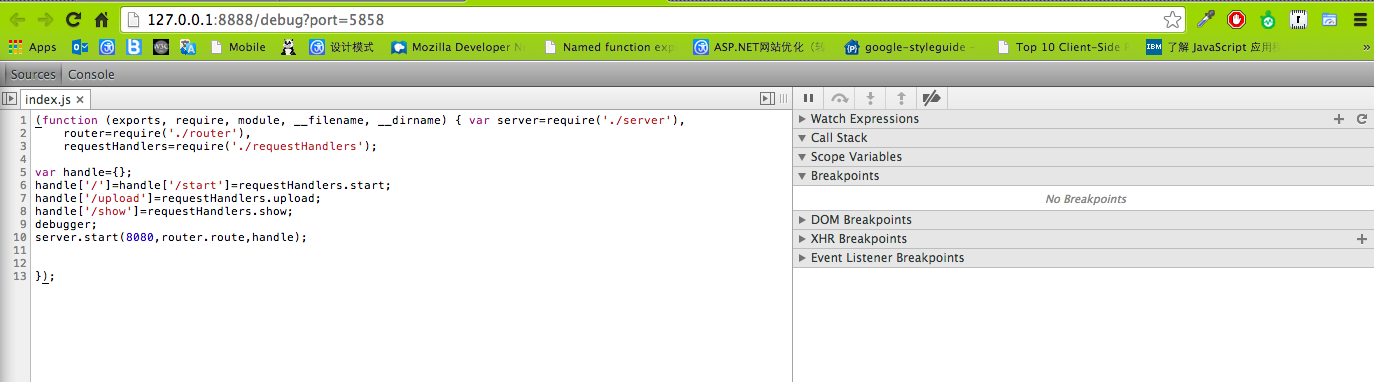
这时候就可以访问http://127.0.0.1:8888/debug?port=5858 使用浏览器调试了,看看界面,不用多说什么了吧

最后
参考:node.js开发指南
PS:个人觉得还是最后一种最方便
node.js调试的更多相关文章
- WebStorm配置node.js调试
最近因为工作关系,一直在做node.js的开发,学习了koa框架,orm框架sequelize,以及swagger文档的配置.但是,最近因为swagger文档使用了es6的修饰器那么个东西(在java ...
- Node.js 调试器
稳定性: 3 - 稳定 V8 提供了强大的调试工具,可以通过 TCP protocol 从外部访问.Node 内置这个调试工具客户端.要使用这个调试器,以debug参数启动 Node,出现提示: % ...
- node.js 调试问题
最近打算在项目过程中使用node.js辅助解决一些问题,需要用到node.js的调试技术. 通常而言,大家都会提到debugger或者node-inspector方法. debugger方法谁用谁知道 ...
- sublime text配置node.js调试
1. 首先到 nodejs.org 下载 Node.js 安装包并安装.2. 打开 Sublime Text 2 编辑器.选择菜单 Tools --> Build System --> n ...
- nodejs学习笔记Node.js 调试命令
3.4 调试 47 下面是一个简单的例子: $ node debug debug.js < debugger listening on port 5858 connecting ...
- node.js调试方法
第一种方式:node内置的调试器 在程序中添加debugger,然后在启动node程序时,使用debug模式启动 1.node debug my_event.js 2.使用node文档中各种命令,进行 ...
- node.js调试入门
1-1 Inspector介绍 使用Inspector调试Node.js的优势 可查看当前上下文的变量 可观察当前函数调用堆栈 不侵入代码 可在暂停状态下执行指定代码 Inspector的构成以及原理 ...
- Node.js 调试小技巧
小技巧--使用 supervisor如果你有 PHP 开发经验,会习惯在修改 PHP 脚本后直接刷新浏览器以观察结果,而你在开发 Node.js 实现的 HTTP 应用时会发现,无论你修改了代码的哪一 ...
- Node.js调试技巧
1. console.log 跟前端调试相同,通过一步步打印相关变量进行代码调试 2. 使用Node.js内置的调试器 通过node debug xxx.js来进行调试: [root@~/wade/n ...
随机推荐
- vim c++补全
弄了个vim对c++的补全,主要参考自: http://vim.wikia.com/wiki/C%2B%2B_code_completion 首先确定vim编辑.cc或者.cpp文件时当前自动补全 ...
- HTTP协议-----小白
HTTP是一个属于应用层的面向对象的协议. ***OSI的7层从上到下分别是 7 应用层 6 表示层 5 会话层 4 传输层 3 网络层 2 数据链路层 1 物理层 HTTP协议的主要特点可概括如下: ...
- MS SQL查看效率语句 与PLSQL中F5功能相同
使用方法:打开SQL SERVER 查询分析器,输入以下语句: SET STATISTICS PROFILE ON SET STATISTICS IO ON SET STATISTICS TIME O ...
- onselectstart和onselect的使用
1.onselectstart 这个事件主要是用于禁止选择网页中的文字.代码为: document.onselectstart =function(){ return false; } 另外ff/op ...
- Android应用第一次安装成功点击“打开”后Home键切出应用后再点击桌面图标返回导致应用重启问题
最近项目中遇到一个问题,用户第一次安装应用在系统的安装器安装完成界面有“完成”和“打开”两个按钮. 当用户点击“打开”按钮进入用户注册页面进行手机号验证码发送和验证码输入等操作界面,若此时用户点击Ho ...
- 判断是否是有效的IPV4地址
参考链接: https://blogs.msdn.microsoft.com/oldnewthing/20060522-08/?p=31113 http://www.cnblogs.com/txw19 ...
- JavaScript-取消事件-e.preventDefault();
取消事件:(阻止默认行为) 当事件执行过程中,遇到问题,可取消事件.不再触发 如何e.preventDefault(); <!DOCTYPE html> <html> < ...
- VS2015调试UWP程序时提示错误DEP0700 : Registration of the app failed. Another user has already installed
在同一台windows10电脑上调试过一个工程以后,切换了账号再次调试出现错误 DEP0700 : Registration of the app failed. Another user has a ...
- java中枚举(enum)小例子。之前学过枚举但是一直没用,这里有个枚举类帮你我理解下(很肤浅)
直接上枚举类,代码简单易懂. package com.jy.modules.cims.data.interact.tbj.loan.request; /** * * @author shengzhou ...
- 【转载】为什么V8引擎这么快?
原文地址:http://blog.csdn.net/horkychen/article/details/7761199
