12小时包你学会基于ReactMix框架的ReactNativeApp开发(一)Hello World!
ReactMixhttps://github.com/xueduany/react-mix自从昨天发布起来,得到了不少小伙伴的热捧,很高兴帮助大家解决了憋在心中很久的问题“如果我只会HTML,Css,Jquery”,我可以不用学习就会什么MVVM啦?会ReactNative啦?答案自然是没问题,在这里,只要你通过我们的ReactMix框架,你都可以在12小时内上手一个App开发工作。就让我们来试试吧。
首先申明,ReactMix的根基是在ReactNative的基础上实现了一层语法糖,帮助大家轻松方便的实现一行代码通吃H5,Pc,iOS,安卓,winphone的梦想,那么以大家接触最多的H5开发举例,首先我们要知道我们是基于什么绘制页面的?
对,基于HTML,那么在HTML里面最常见的元素有哪些?
答案:盒模型
分为块元素,行内元素,快元素好理解,就是div咯,行内元素,一般就是文本节点元素,比如span
还有表单元素,如输入框input,select下拉框,button按钮元素
基本有了以上这些,我们就可以撑起来一个页面的html来了,对吧。
在ReactMix中,我们也提供这些元素,唯一的区别是首字母是大写的,比如Div,Span,Input,Select,Button,为什么首字母要大写呢?因为首先在ReactNative里面是没有HTML这些元素的,这些元素是我们封装的近似的自定义组件,在ReactJs的规范里面,对于非系统提供的组件,必须首字母大写,实现区分,但是用法和属性和我们在HTML里面使用的这些元素是一样一样滴
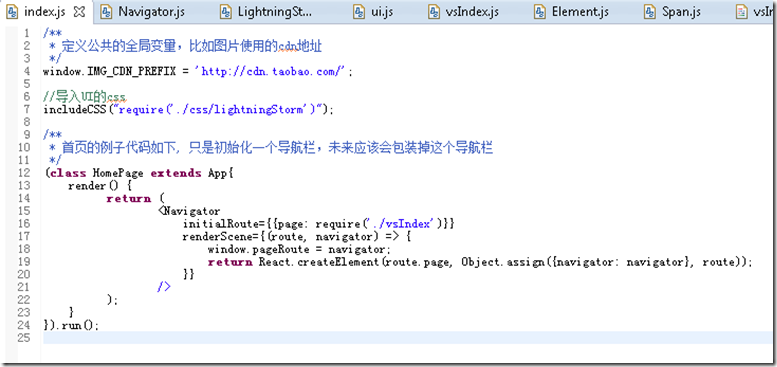
Ok,那么第二个学习的点来了,ReactNative是基于JSX语法来实现模板的,什么叫做JSX呢?相信用过ReactJs的同学应该有所耳闻

类似这种,这就是JSX的语法,很想HTML的写法,就是属性的值,等于号后面如果是一个对象的话,基于{}大括号抱起来,可以写js代码
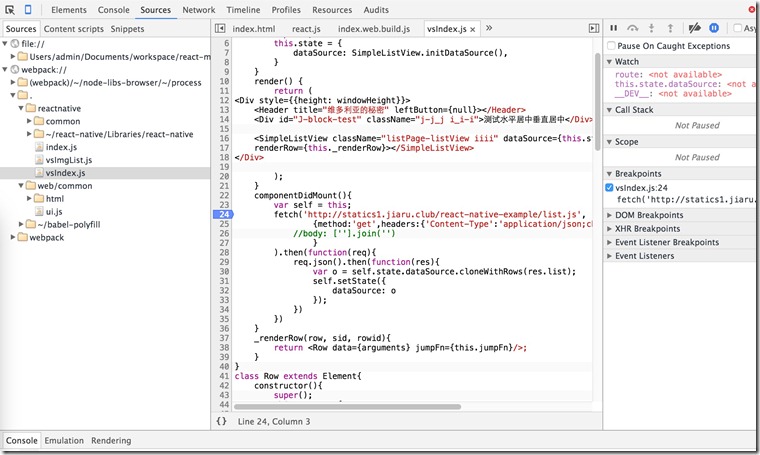
同学们看到图片中语法都是ES6+的语法,有很多新的js特性的语法糖,很多人可能会问了,如果这么写,那么老版本的浏览器支持吗?答案是肯定的,因为我们的ReactMix有一个同步翻译机制,可以把这些新语法风格的代码原封不动的翻译成ES5的代码,保证可以在老版本的浏览器正常的跑起来。同时也支持对于新语法的动态调试,就像这样


基于WebPack和sourceMap,我们依然可以很轻松直接调试es6语法的js代码
Ok,首先我们需要从github上checkout代码https://github.com/xueduany/react-mix,(最好是Mac系统,目前所有的bash脚本都是基于Mac系统写的)
然后执行执行install.sh,主要功能就是在ReactMix项目根目录执行npm install,和在ReactMix/reactnative子目录里面执行npm install
这里为什么会有一个独立的ReactNative子目录呢?
是这样的,因为ReactNative项目默认是不支持css格式的样式文件的,所以我们把Css目录放在了ReactNative目录外层,通过自动化编译工具React.css.build.js,来实现对于Css的同步翻译到ReactNative目录中
另外对于H5的代码也是同理,这部分代码在ReactMix/Web目录中,因为UI Component这块是为了节约带包脚本,就没有通过if else的逻辑区分,而是直接拆分成为了同名的两个不同实现的文件,分别放在了ReactNative目录和Web目录中,便于区分是H5使用还是App使用,但是接口保持一致
Ok,npm install完毕之后,我们打开ReactMix/reactnative/ios/native.xcodeproj,打开Xcode界面,点击run

你就可以直接在模拟器看到我们美丽的何穗姐姐了
下面我们来写第一个Hello World的页面
我们打开ReactMix/reactnative/index.js

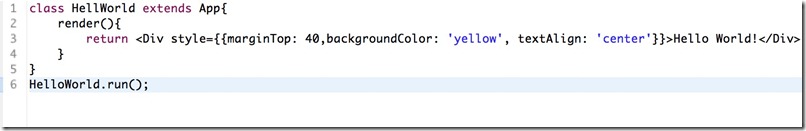
清空全部代码,输入以下ReactJs代码
首先定义个继承与基类App的静态类叫做HelloWorld
class HelloWord extends App{
}
然后写一个render方法,返回一段JSX的文字HelloWord,并且加上样式

最后我们执行这个类的静态方法run(),看到效果

Done!Congratulation!
然后我们执行一下ReactMix根目录的WebPack同步编译一下,webpack –w –d
在浏览器打开ReactMix/web/index.html,就可以同步看到对应代码的H5同步翻译过来的版本,怎么样,是不是很神奇?第一个HelloWorld已经完成,总共用时不超过1小时~^_^
12小时包你学会基于ReactMix框架的ReactNativeApp开发(一)Hello World!的更多相关文章
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- 【Python】djangorestframework 基于django框架的接口开发
官网:http://www.django-rest-framework.org/#installation 下载:https://pypi.python.org/pypi/djangorestfram ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
- ReactMix框架,让你实现一套js代码,基于ReactNative在H5,App都能完美跑起来,Write Once,Run Anywhere
ReactNative框架推出已经有一段时间了,相信很多小伙伴都在尝试实现Write Once, Run Anywhere的梦想,比如淘宝的ReactWeb等等,但是这些框架都局限于因为ReactNa ...
- Python基于Flask框架配置依赖包信息的项目迁移部署小技巧
一般在本机上完成基于Flask框架的代码编写后,如果有接口或者数据操作方面需求需要把代码部署到指定服务器上. 一般情况下,使用Flask框架开发者大多数都是选择Python虚拟环境来运行项目,不同的虚 ...
- SpringMVC学习系列(12) 完结篇 之 基于Hibernate+Spring+Spring MVC+Bootstrap的管理系统实现
到这里已经写到第12篇了,前11篇基本上把Spring MVC主要的内容都讲了,现在就直接上一个项目吧,希望能对有需要的朋友有一些帮助. 一.首先看一下项目结构: InfrastructureProj ...
- 基于Struts2框架实现登录案例 之 使用Struts2标签库简化表单+继承ActionSupport完成输入交验
一,使用Struts2标签库简化表单 在文章[基于Struts2框架实现登录案例]的基础上,通过使用Struts标签库可以简化登录页面login2.jsp <%@ page language=& ...
- Spring MVC -- MVC设计模式(演示4个基于MVC框架的案例)
对于简单的Java Web项目,我们的项目仅仅包含几个jsp页面,由于项目比较小,我们通常可以通过链接方式进行jsp页面间的跳转. 但是如果是一个中型或者大型的项目,上面那种方式就会带来许多维护困难, ...
- 基于scrapy框架的爬虫
Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 可以应用在包括数据挖掘,信息处理或存储历史数据等一系列的程序中. scrapy 框架 高性能的网络请求 高性能的数据解析 高性能的 ...
随机推荐
- 不支持C++11 decltype的噩耗
前言:因为公司现在使用vs2008,所以很多c++11的新特性还未能使用,导致写了很多冤枉代码. 最初引擎的数学库非常简单,使用起来也不方便,例如: float FastLerp(const floa ...
- WPFUIElement的Background的问题
<Border Name="> <Border.Background> <VisualBrush> <VisualBrush.Visual> ...
- Ajax Step By Step1
Ajax 最关键的地方,就是实现异步请求.接受响应及执行回调. jQuery 对 Ajax 做了大量的封装,不需要去考虑浏览器兼容性, 对于封装的方式,jQuery 采用了三层封装:最底层的封装方法为 ...
- 【Java学习笔记】集合转数组---toArray()
package p2; import java.util.ArrayList; import java.util.Arrays; import java.util.List; public class ...
- Android中的桌面快捷方式
一.判断是否已有快捷方式 private String getAuthorityFromPermission(Context context, String permission){ if (perm ...
- Task set generation
Task set generation for uni- and multiprocessors: “Unifying Fixed- and Dynamic-Priority Scheduling b ...
- SAS提供的机器学习算法
SAS graphical user interfaces help you build machine-learning models and implement an iterative mach ...
- GIT FLOW 时序图
git flow sequence md link: git branching model master->master branch: use default branch Note rig ...
- ios申请真机调试( xcode 5)详细解析
已经有开发证书的直接跳过第一步 第一步:申请"开发证书" 进入苹果开发者99美元账号: 选择:Certificates, Identifiers & Profiles 关于 ...
- Hyper-V初涉_虚拟磁盘链错误的解决方案
当Hyper-V管理器对虚拟机创建了快照,在Hyper-V虚拟机设置中会看到如下图提示.简单的说,就是创建了快照的虚拟机将不能继续进行编辑. 如果,在对虚拟机的主虚拟磁盘进行了编辑,哪怕仅仅是在Win ...
