前端使用js读取文件
最近同事问我js能不能读取本地文件;
想起以前看到js读取本地文件的文章,然后自己写了个demo。
ps:这有点像Java的IO流,但是又有差别。
首先我们定义一个input标签type="file"
jsReadFile:<input type="file" onchange="jsReadFiles(this.files)"/>
然后我们定义一个jsReadFiles的方法将文件作为参数;当上传文件的时候读取这个文件
//js 读取文件
function jsReadFiles(files) {
if (files.length) {
var file = files[0];
var reader = new FileReader();//new一个FileReader实例
if (/text+/.test(file.type)) {//判断文件类型,是不是text类型
reader.onload = function() {
$('body').append('<pre>' + this.result + '</pre>');
}
reader.readAsText(file);
} else if(/image+/.test(file.type)) {//判断文件是不是imgage类型
reader.onload = function() {
$('body').append('<img src="' + this.result + '"/>');
}
reader.readAsDataURL(file);
}
}
}
这里用到了html5的FileReader这个对象来完成;
FileReader接口的方法:
readAsBinaryString file 将文件读取为二进制编码
readAsText file,[encoding] 将文件读取为文本,其中第二个参数是文本的编码方式,默认值为 UTF-8
readAsDataURL file 将文件读取为DataURL
abort (none) 中断读取操作(无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中)
相关事件:
onabort 中断
onerror 出错
onloadstart 开始
onprogress 正在读取
onload 成功读取
onloadend 读取完成,无论成功失败
文件一旦开始读取,无论成功或失败,实例的 result 属性都会被填充。如果读取失败,则 result 的值为 null ,否则即是读取的结果。
如果读取文件过大的话fileReader允许分段读取文件;
var blob_file;
if(file.webkitSlice) { //chrome
blob_file= file.webkitSlice(start, end + 1, 'text/plain;charset=UTF-8');
} else if(file.mozSlice) { //Firefox
blob_file= file.mozSlice(start, end + 1, 'text/plain;charset=UTF-8');
}
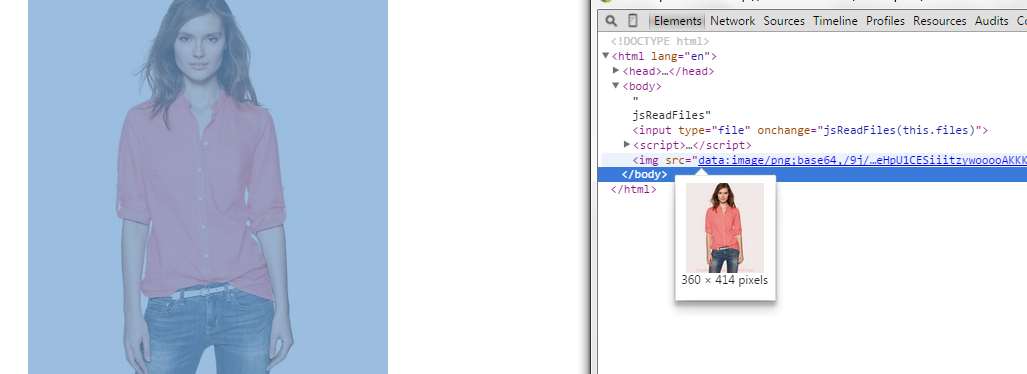
成功读取文件:


图片上传成功,只是图片路径变成了base64编码的形式。
顺便唠叨一下base64编码的优缺点:
优点:
1.减少了http请求。
2.没有跨域的问题。
3.直接放在路径里不需要清理缓存。
缺点:
1.IE6/7不支持(不过这个问题不大);
2.base64本质上是将图片以二进制的字母展示,字符量过大无形中增加了css/html文件的大小;
以上就是js读取文件的样例,有不对的地方欢迎大家吐槽!
前端使用js读取文件的更多相关文章
- jq常用事件(on,blur,focus,change),js/jq等待图片(页面)加载完毕事件,js读取文件
jq常用事件(on,blur,focus,change) // 方法一(推荐) $('.box').on( "click",function() {} ) $('.box').on ...
- Node.js读取文件内容
原文链接:http://blog.csdn.net/zk437092645/article/details/9231787 Node.js读取文件内容包括同步和异步两种方式. 1.同步读取,调用的是r ...
- asp.net和js读取文件的MD5值的方法
前言 文件的md5值,即文件签名,为了验证文件的正确性,是否被恶意篡改等.每个文件有一个唯一的md5值. 最近公司开发的app文件包的校验就有用到文件md5值. 一.asp.net获取 ①和上传文件一 ...
- JS读取文件,Javascript之文件操作 (IE)
一.功能实现核心:FileSystemObject 对象 要在javascript中实现文件操作功能,主要就是依靠FileSystemobject对象. 二.FileSystemObject ...
- js 读取文件
读取文本文件 读取文本文件: <input type="file" id="file1" accept="*" /> </ ...
- node.js 读取文件--createReadStream
createReadStream 是fs模块里面读流的一个方法 这个方法基于fs模块的,所以我们先要引进fs模块 let fs=require("fs"); createReadS ...
- PDF.JS 读取文件流前端展示 C#
最近再搞PDF得展示问题,因为aspose.pdf成本太高,只能使用pdf.js这个开源强大的前端东东了. 在百度了很久后 网上大都是node,java,php的事例,有位大哥的是C#的后台代码按他写 ...
- Gulp压缩前端CS,JS,图片文件
Gulp 基于Node.js的前端构建工具,Gulp有许多插件(这里是插件),使用Gulp可以实现前端代码的编译(sass.less).压缩.图片的压缩等,当然主要是前端工程化,不过我目前只是需要压缩 ...
- Node.js读取文件相对路径写法注意
首先看一下文件的存放结构: 我们现在希望在上面标记的JS文件里面读取html里面的内容,我们的代码如下: var fs=require("fs"); fs.readFile('te ...
随机推荐
- hibernate学习(5)——一对多关系表达
一对多实现 1. 实现类 package com.alice.hibernate02.vo; import java.util.HashSet; import java.util.Set; publi ...
- [bzoj2463]谁能赢呢
我们通过观察可以发现,当n为偶数时,一定可以转化为一种先手必胜态,即棋盘可以被骨牌所覆盖, 如果n是奇数,那么去掉一格后一定能被1*2的骨牌覆盖,但是先手从左上角走,就进入了这个S态(必胜态),那么和 ...
- JBoss QuickStart之深入
EJB-AsynchronousEJB中提供异步调用的方法. "A session bean can expose methods with asynchronous client invo ...
- 【java基础学习】IO流
IO流 字节流InputStream和OutputStream 字符流Writer和Reader 装饰模式
- Struts2与Ajax的整合
整合: 导入jar包 sturts2-json-plugin-2.1.8.1.jar 说明: 在该jar包中有struts-plugin.xml文件 <struts> ...
- 常见的JAVA包
java.lang 提供利用 Java 编程语言进行程序设计的基础类.最重要的类是 Object(它是类层次结构的根)和 Class(它的实例表示正在运行的应用程序中的类). java.util 包含 ...
- 开启JMX功能,使JVisvualVM能够连接JVM
-Dcom.sun.management.jmxremote.port=1099 -Dcom.sun.management.jmxremote.ssl=false -Dcom.sun.manageme ...
- Ionic- Android 开发环境搭建
Ionic- Android 开发环境搭建 为时一周的IONIC ADNROID 环境终于在各种处理错误中搭建成功,以下记录下搭建过程中遇到的各种情况的处理办法. 一 首先,当然是enviroment ...
- Unity 延迟执行一段代码的较为优雅的方式
在Unity中,延时执行一段代码或者一个方法或者几个方法的情况非常普遍. 一般会用到Invoke和InvokeRepeating方法.顾名思义,第一个是执行一次,第二个是重复执行. 看下定义: voi ...
- iOS真机运行 Xcode报错(libpng error: CgBI: unhandled critical chunk)问题已解决;
Cocos2d-x加载图片资源出现libpng error: CgBI: unhandled critical chunk Xcode7.3 设置Remove Text Metadata From P ...
