CSS零基础学习笔记.
酸菜记 之 CSS的零基础.
这篇是我自己从零基础学习CSS的笔记加理解总结归纳的,如有不对的地方,请留言指教,
学前了解:
- CSS中字母是不分大小写的;
- CSS文件可以使用在各种程序文件中(如:PHP,HTML,jsp,asp...);
一. CSS的定义
CSS 是指层叠样式表, (Cascading Style Sheets),来定义HTML如何显示的;
二. CSS分为内联样式和外联样式
- 内联样式,就是写到HTML里面, 一般都是这样来写:
- <head>
- <style>
- ...放置CSS内容
- </style>
- </head>
- 外联样式,就是在CSS内容在自己的文件内,解决了内容和样式分离,极大提高工作效率.
但是外联需要在HTML文件中放入链接CSS文件的一串代码:
- <head>
- <link rel="stylesheet" type="text/css" href="demo.css">
- <!--此处demo.css就是要放置的外联CSS文件-->
- </head>
三. CSS中常用的四种选择器
1. 类选择器(class选择器);
基本使用语法
.类选择器{
属性名:属性值;
...
}
2. id选择器;
基本使用语法
#id选择器{
属性名:属性值;
...
}
3. html元素选择器;
html 元素选择器的优先级比id和类都低.
基本使用语法
某个html元素{
属性名:属性值;
...
}
4.通配符选择器;
该选择器可以用到所有的HTML元素,但是它的优先级是最低的;
基本使用语法:
*{
margin:0px;
}
四个选择器的优先权:
id>class>Html>通配符;
选择器的细节问题:
1.父子选择器
- 父子选择器 可以有多级,但是再实际开发中不要超过3层;
- 父子选择器有严格的层级关系;
- 父子选择器不局限于什么类型的选择器,id,class,html...
2.一个元素可以同时有id选择器和class选择器;
3.一个元素最多有一个id选择器,但是可以有多个class选择器;
4.一个元素同时有两个class选择器,如有相同样式重复设定,在CSS文件中,靠后的会覆盖前面的;
class="s1 s2"(空格配有两个类选择器)
#id1 span{
color:red;
}
#id1 span span{
color:blue;
}
#id1 span span a{
color:green;
}
四.margin 外边距值
- 4个值:上右下左;(顺时针旋转的)
- 1个值:用于全部四边;
- 2个值:上下,左右;
- 3个值:上,左右,下;
auto 自动居中
屏蔽不同浏览器,一般先指定清零(有些浏览器默认是有值的)
margin:0px;
padding:0px;
五.padding 内边距值
六.行内元素和块元素
行内元素(inline element): 行内元素只能占据自己显示内容的宽度,不会占据整行;
块元素(block element):块元素不管自己内容有多少,占据整行,而且会换行显示;
*常见的行内元素: <a> <span> <input type="xxx">
*常见的块原素: <div> <p>
行内元素和块元素的区别:
1.行内元素只占内容的宽度,块元素不管内容多少要占全行;
2.行内元素只能容纳文本与其他的行内元素,块元素可以容纳文本/行内元素/块元素;(和浏览器版本和类型有关)
3.一些CSS属性对行内元素不生效,如:margin/left/right/width/height/ 建议尽可能用块元素定位;(与浏览器类型版本有关)
行内元素和块元素可以转换,如下:
display:inline; 表示使用行内元素方式显示;
display:block; 表示使用块元素方式显示;
CSS文件的相互引用指令
@import url('被引入的CSS的url')
七.标准流和非标准流
流:Html元素在网页中显示的顺序.
标准流:在Html文件中,写在前面的元素在前面显示,写在后面的元素在后面显示;
非标准流:在Html文件中,当某个元素脱离了标准流,那么它就处于非标准流;
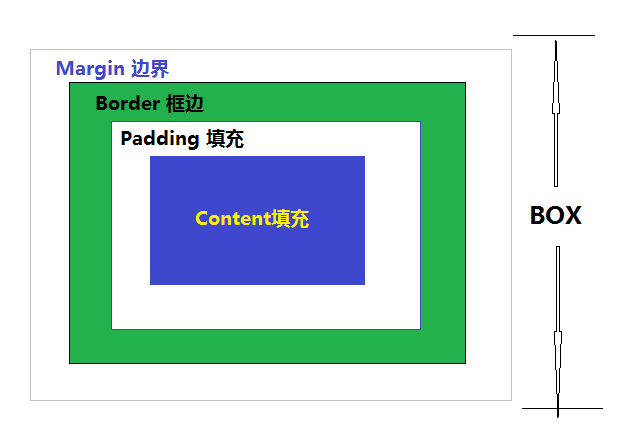
八.盒子模型

body{
border:1px solid red; /* 边框的宽度, solid实线 颜色*/
}
<!DOCTYPE>
CSS零基础学习笔记.的更多相关文章
- Spark (Python版) 零基础学习笔记(一)—— 快速入门
由于Scala才刚刚开始学习,还是对python更为熟悉,因此在这记录一下自己的学习过程,主要内容来自于spark的官方帮助文档,这一节的地址为: http://spark.apache.org/do ...
- Spark (Python版) 零基础学习笔记(二)—— Spark Transformations总结及举例
1. map(func) 将func函数作用到数据集的每个元素,生成一个新的分布式的数据集并返回 >>> a = sc.parallelize(('a', 'b', 'c')) &g ...
- HTML5零基础学习Web前端需要知道哪些?
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些: html:页面的根元素. head:页面的头部标签,是所有头部元素的容器. b ...
- Yaf零基础学习总结3-Hello Yaf
Yaf零基础学习总结3-Hello Yaf 上一次我们已经学习了如何安装yaf了,准备工作做好了之后我们来开始实际的编码了,码农都知道一个经典的语句就是“Hello World”了,今天我们开始入手Y ...
- 零基础学习hadoop到上手工作线路指导
零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了.整个过程整理一下,给大家参考,欢迎讨论,共同学习. ...
- [iOS]关于零基础学习iOS开发的学习方法总结
关于零基础学习iOS开发的学习方法总结 最近很多零基础来参加蓝鸥培训的学生经常会问到一些学习方法的问题,就如下我自己见过的好的学习方法一起讨论一下. 蓝鸥iOS开发技术的学习路线图 程序员的主要工作是 ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- 零基础学习Hadoop
零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了.整个过程整理一下,给大家参考,欢迎讨论,共同学习. ...
- 零基础学习hadoop到上手工作线路指导(中级篇)
此篇是在零基础学习hadoop到上手工作线路指导(初级篇)的基础,一个继续总结. 五一假期:在写点内容,也算是总结.上面我们会了基本的编程,我们需要对hadoop有一个更深的理解: hadoop分为h ...
随机推荐
- select case巧用 oracle
在做报表的时候,经常会用到分段统计数据,这时候,case就比较有用了: 小例子: SELECT sh.dc_code, g.bg_code, TO_CHAR ( ...
- web网站获取客户端mac地址
<HTML><HEAD><TITLE>WMI Scripting HTML</TITLE> <META http-equiv=Content-Ty ...
- 【iOS测试】【随笔】崩溃日志获取
◆版权声明:本文出自胖喵~的博客,转载必须注明出处. 转载请注明出处:http://www.cnblogs.com/by-dream/p/5942779.html 本打算按照Android的套路去写, ...
- RunLoop相关知识的总结
RunLoop 即运行循环,也叫事件循环,本质为一个死循环.iOS一个程序运行起来之后,默认会开启一个运行循环,有需要处理的操作时,比如用户的输入事件时,RunLoop会自己跑起来运行,没有需要处理的 ...
- sparksql---通过pyspark实现
上次在spark的一个群里面,众大神议论:dataset会取代rdd么? 大神1:听说之后的mlib都会用dataset来实现,呜呜,rdd要狗带 大神2:dataset主要是用来实现sql的,跟ml ...
- 在Swift项目中使用cocoaPods导入第三方OC库
首先保证你的项目是基于cocoaPods的,并且是通过XX.xcworkspace打开的.cocoaPods安装教程(Xcode6以上) 下面就第三方库MBProgressHUD来讲解如何在Swift ...
- css加载优化
<head> <script> // https://github.com/filamentgroup/loadCSS !function(e){"use stric ...
- C#中调用user32.dll库的keybd_Event函数,操作键盘
keybd_event()的函数原型是: void keybd_event( byte bVk, //虚拟键码 byte bScan, //该键的硬件扫描码 dword ...
- deepin linux 安装 mysql
一:安装mysql 打开deepin terminal: 在此过程中会提示输入两次密码,就是输入 root 账号密码,两次输入密码一样就可以了.然后一路Y安装成功. 一旦安装成功,MySql服务器会自 ...
- web前端基础知识 Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
