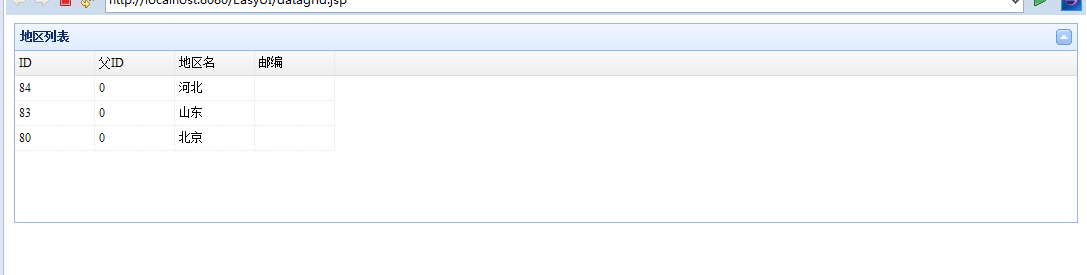
数据表格datagrid内容整理
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>数据表格</title> <script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/icon.css">
<script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> <script> $(function(){ }) </script> </head>
<body> <table id="mydatagrid" class="easyui-datagrid" style="width:100%;height:200px"
data-options="collapsible:true,singleSelect:true,url:'MembersList?parentid=0',method:'get',title:'地区列表'"
>
<thead>
<tr>
<th data-options="field:'id',width:80">ID</th>
<th data-options="field:'parentid',width:80">父ID</th>
<th data-options="field:'name',width:80">地区名</th>
<th data-options="field:'postcode',width:80">邮编</th>
</tr>
</thead>
</table> </body>
</html>

数据表格datagrid内容整理的更多相关文章
- easyUI 数据表格datagrid的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- [转载]EasyUI中数据表格DataGrid添加排序功能
我们这里演示的是EasyUI数据表格DataGrid从服务器端排序功能,因为觉的本地数据排序没有多大的作用,一般我们DataGrid不会读取全部数据,只会读取当前页的数据,所以本地数据排序也只是对当前 ...
- easyui框架--基础篇(一)-->数据表格datagrid(php与mysql交互)
前 言 php easyui框架--本篇学习主要是 easyui中的datagrid(数据表格)框架. 本篇学习主要通过讲解一段代码加GIF图片学习datagrid(数据表格)中的一些常用属 ...
- 数据表格 - DataGrid - 查询
toolbar头部工具栏 <script type="text/javascript"> $(function () { $("#datagrid" ...
- jquery easy ui 1.3.4 数据表格(DataGrid)(8)
8.1.创建DataGrid html代码 <table id="dg"></table> $("#dg").datagrid({ // ...
- easyUI数据表格datagrid之笔记2
/**========================================= * 追加在表格尾部 */function append(){ editIndex = $('#dg').dat ...
- 数据表格 - DataGrid - 行编辑
行编辑一般用于单行数据的增删改,如果不用行编辑实现的话,对于表单数据量不大的情况,可以使用弹窗(Dialog),如果数据量比较大,也就是需要操作的数据比较多的时候,可以新开一个tab页. 新增/编辑 ...
- 数据表格 - DataGrid - 字段排序
设置默认排序字段 sortName:"id",sortOrder:"desc",单独为每个字段设置排序 {field: "name", ti ...
- 数据表格 - DataGrid - 列表显示
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding=& ...
随机推荐
- App瘦身
http://www.zoomfeng.com/blog/ipa-size-thin.html https://github.com/ming1016/SMCheckProject
- 广播Broadcast Receiver
广播的类型: 1.标准广播(Normal broadcat) 完全异步执行的广播,所有广播接收器同一时间接收广播消息. 效率高,但无法被截断. 2.有序广播 同步执行的广播,同一时刻只能有一个广播接收 ...
- 如何修改Hadoop的默认日志级别,还真是麻烦
鄙人使用的Hadoop版本为2.6.4.Hadoop的默认日志级别为INFO,对于百台以上的集群,如果文件操作频繁的话,NameNode会狂打日志,对性能会有一定的影响. 我们可以通过http://& ...
- LayoutControl让一个控件占据多行或者多列
拖动一个layoutcontrol到form上之后,会自动附带一个layoutgroup 设置layoutgroup的layoutmode为table 设置layoutgroup的OptionsTab ...
- 使用scp在windows和Linux之间互传文件
转自:http://yangzhongfei.blog.163.com/blog/static/4610987520103141050918/ 为了进行系统维护操作,有时需要再windows和linu ...
- matlab basic operation command
Matlab basic operation: >> 5+6 ans = 11 >> 3*4 ans = 12 >> 2^6 ans = 64 >> 1 ...
- Openfire Strophe开发中文乱码问题
网站上有很多Openfire Web方案,之前想用Smack 但是jar包支持客户端版本的,还有JDK版本问题 一直没调试成功 估计成功的方法只能拜读源码进行修改了. SparkWeb 官网代码很 ...
- Oracle 新增删除账户
新增用户: create user test identified by 123456;grant dba,connect,resource to test; 删除账户: drop user xxx ...
- Scope 安装和使用
Scope 安装和使用 一.安装 1. 软件下载 https://sourceforge.net/projects/cscope/files/ 2. 解压 3. 安装 ./configure --pr ...
- native vlan(本征VLAN)
其实就是不打tag的VLAN,因为你想,一个VLAN在经过交换设备老是打tag,然后再脱掉tag...这个很浪费计算资源,尤其是在转发的报文量相当大的时候. 如何解决: 可以定义一种vlan, ...
