前端性能优化的另一种方式——HTTP2.0
最近在读一本书叫《web性能权威指南》谷歌公司高性能团队核心成员的权威之作。
一直听说HTTP2.0,对此也仅仅是耳闻,没有具体研读过,这次正好有两个篇章,分别讲HTTP1.1和HTTP2.0。
两者还能好好对比一下,两者之间的巨大区别,以及HTTP2.0解决了哪些实际问题。
无论什么网络,也不管所用网络协议是什么版本,所有应用都应该致力于消除或减少不必要的网络延迟,将需要传输的数据压缩至最少。
HTTP2.0就是为了做这些优化而出现的。
一、HTTP1.1的几个特点
1)持久连接
每个TCP连接开始都有三次握手,要经历一次客户端与服务器间完整的往返,而开启了持久化连接就能不必每次都要握手。

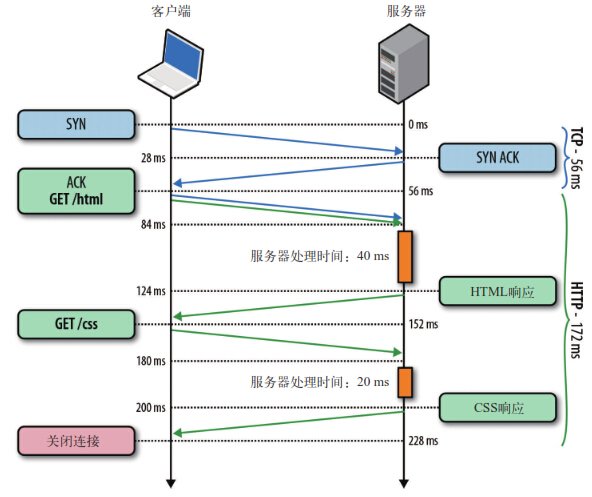
在连接中有这个属性的就是打开了持久化连接。下图展示了通过持久 TCP 连接取得 HTML 和 CSS 文件:

2)HTTP管道
持久HTTP多次请求必须严格满足先进先出(FIFO)的队列顺序:发送请求,等待响应完成,再发送客户端队列中的下一个请求。
HTTP管道可以让我们把FIFO队列从客户端(请求队列)迁移到服务器(响应队列)。

这样的话在第一个请求完成后,能马上开始处理第二个请求。
但HTTP 1.x不允许一个连接上的多个响应数据交错到达(多路复用),因而一个响应必须完全返回后,下一个响应才会开始传输。
也就是说即使客户端同时发送了两个请求,而且CSS资源先准备就绪,服务器也会先发送HTML响应,然后再交付CSS。
而HTTP2.0就可以多路复用,并可以按优先级返回响应。
3)度量和控制协议开销
HTTP 1.0增加了请求和响应首部,以便双方能够交换有关请求和响应的元信息。
很少改变的接收和传输首部、缓存指令、cookie等,所有这些未经压缩的HTTP元数据经常会给每个HTTP请求增加几千字节的协议开销。
在YSlow中有23条规则,第20条就是“Use Cookie-Free Domains for Components”,请求的时候将cookie去除。
而在HTTP2.0中可以首部压缩,减少上面的开销提升性能。
4)连接与拼合
快的请求是不用请求,减少请求次数总是最好的性能优化手段。
HTTP 1.x中,可以考虑把多个资源捆绑打包到一块,通过一次网络请求获取。

而在HTTP2.0中可以多向请求和响应,消除了请求多个资源就要使用多个TCP连接的限制。
5)嵌入资源
把资源嵌入文档可以减少请求的次数。
比如,JavaScript和CSS代码,通过适当的script和style块可以直接放在页面中。
而图片甚至音频或PDF文件,都可以通过数据URI(data:[mediatype][;base64],data)的方式嵌入到页面中。

而在HTTP2.0中有个服务器推送,与嵌入资源唯一的不同就是可以把这个过程从应用中拿出来,放到HTTP协议本身来实现。
二、HTTP2.0的特点
1)二进制分帧层
HTTP 2.0性能增强的核心,全在于新增的二进制分帧层,它定义了如何封装HTTP消息并在客户端与服务器之间传输。

接下来说的几个特点都是基于这个机制来实现的。
2)流、消息和帧

所有HTTP 2.0通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流。
每个数据流以消息的形式发送,而消息由一或多个帧组成,这些帧可以乱序发送,然后再根据每个帧首部的流标识符重新组装。

简言之,HTTP 2.0把HTTP协议通信的基本单位缩小为一个一个的帧,这些帧对应着逻辑流中的消息。
相应地,很多流可以并行地在同一个TCP连接上交换消息。
3)多向请求与响应
在HTTP 1.x中,如果客户端想发送多个并行的请求以及改进性能,那么必须使用多个TCP连接。
HTTP 2.0中的二进制分帧层突破了限制:客户端和服务器可以把HTTP消息分解为互不依赖的帧,然后乱序发送,最后再在另一端把它们重新组合起来。

4)请求优先级
把HTTP消息分解为很多独立的帧之后,就可以通过优化这些帧的交错和传输顺序,进一步提升性能。
为了做到这一点,每个流都可以带有一个31比特的优先值。
如果服务器不理睬优先值,可能导致应用响应变慢:浏览器明明在等关键的CSS和JavaScript,服务器却在发送图片,从而造成渲染阻塞。
5)每个来源一个连接
大多数HTTP连接的时间都很短,而且是突发性的,但TCP只在长时间连接传输大块数据时效率才最高。
HTTP 2.0通过让所有数据流共用同一个连接,可以更有效地使用TCP连接。
HTTP 2.0不仅能够减少网络延迟,还有助于提高吞吐量和降低运营成本!
6)服务器推送
服务器除了对最初请求的响应外,服务器还可以额外向客户端推送资源,而无需客户端明确地请求。

7)首部压缩
在HTTP1.x中,首部元数据都是以纯文本形式发送的,通常会给每个请求增加500~800字节的负荷。
为减少这些开销并提升性能,HTTP 2.0会压缩首部元数据。
HTTP 2.0连接的两端都知道已经发送了哪些首部,这些首部的值是什么,从而可以针对之前的数据只编码发送差异数据。

前端性能优化的另一种方式——HTTP2.0的更多相关文章
- 前端性能优化(四)——网页加载更快的N种方式
网站前端的用户体验,决定了用户是否想要继续使用网站以及网站的其他功能,网站的用户体验佳,可留住更多的用户.除此之外,前端优化得好,还可以为企业节约成本.那么我们应该如何对我们前端的页面进行性能优化呢? ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 【前端构建】WebPack实例与前端性能优化
计划把微信的文章也搬一份上来. 这篇主要介绍一下我在玩Webpack过程中的心得.通过实例介绍WebPack的安装,插件使用及加载策略.感受构建工具给前端优化工作带来的便利. 壹 | Fisrt 曾几 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- 移动H5前端性能优化指南(转载)
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
随机推荐
- CORS详解[译]
介绍 由于同源策略的缘故,以往我们跨域请求,会使用诸如JSON-P(不安全)或者代理(设置代理和维护繁琐)的方式.而跨源资源共享(Cross-Origin Resource Sharing)是一个W3 ...
- H5单页面手势滑屏切换原理
H5单页面手势滑屏切换是采用HTML5 触摸事件(Touch) 和 CSS3动画(Transform,Transition)来实现的,效果图如下所示,本文简单说一下其实现原理和主要思路. 1.实现原理 ...
- .NET Core 首例 Office 开源跨平台组件(NPOI Core)
前言 最近项目中,需要使用到 Excel 导出,找了一圈发现没有适用于 .NET Core的,不依赖Office和操作系统限制的 Office 组件,于是萌生了把 NPOI 适配并移植到 .NET C ...
- Visual Studio Code 代理设置
Visual Studio Code (简称 VS Code)是由微软研发的一款免费.开源的跨平台文本(代码)编辑器,在十多年的编程经历中,我使用过非常多的的代码编辑器(包括 IDE),例如 Fron ...
- 在离线环境中使用.NET Core
在离线环境中使用.NET Core 0x00 写在开始 很早开始就对.NET Core比较关注,一改微软之前给人的印象,变得轻量.开源.跨平台.最近打算试着在工作中使用.但工作是在与互联网完全隔离的网 ...
- .NET 对接JAVA 使用Modulus,Exponent RSA 加密
最近有一个工作是需要把数据用RSA发送给Java 虽然一开始标准公钥 net和Java RSA填充的一些算法不一样 但是后来这个坑也补的差不多了 具体可以参考 http://www.cnblogs. ...
- JavaScript之链式结构序列化
一.概述 在JavaScript中,链式模式代码,太多太多,如下: if_else: if(...){ //TODO }else if(...){ //TODO }else{ //TODO } swi ...
- .Net语言 APP开发平台——Smobiler学习日志:手机应用的TextTabBar快速实现方式
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- 将DataTable中的某列转换成数组或者List
string[] arrRate = dtRate.AsEnumerable().Select(d => d.Field<string>("arry")).ToA ...
- python学习笔记(python介绍)
为什么要学python? python和shell的比较,和PHP.和JAVA比较 运维开发只是用到python的很小一部分 python在一些知名公司的应用: 谷歌:python的创始人原来在谷歌工 ...
