Ajax PHP项目实战
这两天在实验楼学习ajax,后台是用php写的,下面我将三个实战项目分享出来,也方便我以后随时查看。
第一个项目我写的注释比较详细,第二个和第三个注释就写的比较少了,因为用的方法都差不多;这三个项目都是我们经常看到的,针对我们做测试的朋友来说,大部分是不知道这个到底是怎么实现的(当然包括我自己);我们经过不断的学习代码,知道功能是怎么实现的,我们测试起来也就轻松得多,也就不会提出一些很小白的问题,被developer笑了。
好了下面就是三个项目,中间有什么问题希望大家不吝赐教:
一、环境准备:
1、搭建php开发环境, WampServer:
安装详情:http://jingyan.baidu.com/article/2d5afd69efe9cf85a3e28e54.html
2、准备数据
连接mysql数据库之后、创建数据库,表:
创建数据库 ajaxtest
create database ajaxtest default charset utf8;
use ajaxtest;
创建ajaxtable表:
create table ajaxtable(
userid int(11) not null auto_increment
username varchar(50) not null,
userpass varchar(50) not null,
userage int(11) not null,
usersex varchar(1) not null,
primary key(userid)
);
插入数据:
insert into ajaxtable values(1,'张三','lisi','28','女');
insert into ajaxtable values(2,'张一','lisi','18','男');
insert into ajaxtable values(3,'张二','lisi','18','女');
insert into ajaxtable values(4,'王一','lisi','18','男');
insert into ajaxtable values(5,'王二','lisi','18','女');
insert into ajaxtable values(6,'王三','lisi','18','女');
insert into ajaxtable values(7,'王四','lisi','18','女');
insert into ajaxtable values(8,'王五','lisi','18','女');
insert into ajaxtable values(9,'李四','lisi','18','男');
insert into ajaxtable values(10,'六三','lisi','18','女');
insert into ajaxtable values(11,'杨思','lisi','18','男');
二、Ajax—PHP实战1:
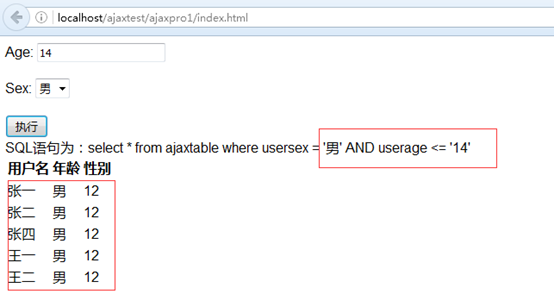
目的:在页面输入年龄、性别值,利用ajax发送请求,查询出满足条件的数据:

结果演示:

我的项目路径是:

所以访问的url:http://localhost/ajaxtest/ajaxpro1/index.html
创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajaxtest</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script language="JavaScript" type="text/javascript">
function ajaxFunction(){
//该函数将页面的输入年龄和性别的值发送到ajaxtest.php中,然后返回查询的结果
var xmlhttp;//定义一个xmlhttp变量
try{
xmlhttp = new XMLHttpRequest();//一个XMLHttpRequest对象
}catch (e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//这个主要是针对ie浏览器低版本的
}catch (e){
alert("你的游览器不支持");
return false;
}
}
//
// 如果readyState状态改变,那就会触发onreadystatechange事件
// readyState的状态:
// 0: 请求未初始化
// 1: 服务器连接已建立
// 2: 请求已接收
// 3: 请求处理中
// 4: 请求已完成,且响应已就绪
xmlhttp.onreadystatechange = function () {
if(xmlhttp.readyState == 4){
//如果readyState的状态为4,获取id为ajaxDiv的元素
var ajaxDisplay = document.getElementById('ajaxDiv');
//将查询的结果返回,显示
ajaxDisplay.innerHTML = xmlhttp.responseText;
}
}
//获取id为userage的元素,也就是年龄的值
var userage = document.getElementById('userage').value;
//获取id为usersex的元素,也就是性别的值
var usersex = document.getElementById('usersex').value;
//拼接请求的url
var url = "?userage=" + userage;
url += "&usersex=" + usersex;
//准备请求
xmlhttp.open("GET", "ajaxtest.php" + url, true);
//将请求发送到服务器
xmlhttp.send();
}
</script> </head>
<body>
<form name="myform">
Age: <input type="text" name="userage" id="userage"><br><br>
Sex: <select id="usersex" name="usersex">
<option value="男">男</option>
<option value="女">女</option>
</select>
<br><br>
<input type="button" onclick="ajaxFunction()" value="执行">
</form>
<div id="ajaxDiv">显示执行ajax结果</div>
</body>
</html>
创建:ajaxtest.php
<?php
/**
* Created by PhpStorm.
* User: xxx
* Date: 2016/10/10
* Time: 10:52
*/ error_reporting(0);//禁用错误报告
# database message
// 数据库连接信息
$dbhost = "localhost";
$dbuser = "root";
$dbpswd = "123456";
$dbname = "ajaxtest"; // 获取ajax请求传入的参数
$userage = $_GET['userage'];
$usersex = $_GET['usersex']; $mysqli = new mysqli();
// 连接数据库
$mysqli->connect($dbhost, $dbuser, $dbpswd, $dbname);
if($mysqli->error){
echo "连接数据库失败<br>".$mysqli->error;
}
// 设置utf8编码
$mysqli->set_charset("utf8");
// sql语句
$query = "select * from ajaxtable where usersex = '$usersex'"; # 判断userage是否是个数字
if(is_numeric($userage)){
$query .= " AND userage <= '$userage'";
}
# 查询数据
$result = $mysqli->query($query);
# 显示列表头
$display_string = "<table>";
$display_string .= "<tr>";
$display_string .= "<th>用户名</th>";
$display_string .= "<th>年龄</th>";
$display_string .= "<th>性别</th>";
$display_string .= "</tr>"; # 显示内容
while ($row = $result->fetch_array()){
$display_string .= "<tr>";
$display_string .= "<td>".$row['username']."</td>";
$display_string .= "<td>".$row['usersex']."</td>";
$display_string .= "<td>".$row['userage']."</td>";
$display_string .= "</tr>";
}
$display_string .= "</table>";
echo "SQL语句为:".$query."<br>";
echo $display_string; // 释放查询结果
$result->close();
// 关闭mysql连接
$mysqli->close();
三、Ajax—PHP实战2:
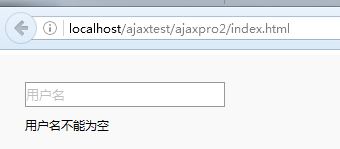
目的:输入用户名,验证数据库是否存在,有相应的提示
url: http://localhost/ajaxtest/ajaxpro2/index.html
执行结果:



项目路径:

创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax表单验证</title>
<!--引入css文件:mycss.css-->
<link href="mycss.css" rel="stylesheet" type="text/css">
<script>
function showHint() {
// 获取用户名输入框的值
var str = document.getElementById("username").value;
if (str.length == 0){
// 如果输入框值为空的时候,提示
document.getElementById("showmsg").innerHTML = "用户名不能为空";
return;
}else {
// ajax发送请求
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById('showmsg').style.display = "block";
document.getElementById('showmsg').innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "ajaxtest.php?username=" + str, true);
xmlhttp.send();
} }
</script>
</head>
<body>
<div class="container">
<form id="contact" method="post">
<input type="text" placeholder="用户名" id="username" name="username" onblur="showHint()">
<div id="showmsg" style="display: none"></div>
</form>
</div>
</body>
</html>
创建mycss.css文件:
* {
margin:;
padding:;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
body {
font-family: Arial,sans-serif;
font-weight:;
font-size: 12px;
line-height: 30px;
}
.container {
max-width: 400px;
position: relative;
}
#contact {
background: #F9F9F9;
padding: 25px;
margin: 5px 0;
}
#contact input[type="text"] {
border: 1px solid #AAA;
width: 200px;
height: 25px;
}
#contact input:focus, #contact textarea:focus {
outline:;
border:1px solid #999;
}
::-webkit-input-placeholder {
color:#888;
}
:-moz-placeholder {
color:#888;
}
::-moz-placeholder {
color:#888;
}
:-ms-input-placeholder {
color:#888;
}
创建ajaxtest.php文件:
<?php
/**
* Created by PhpStorm.
* User: xxx
* Date: 2016/10/11
* Time: 9:00
*/
error_reporting(0);
$dbhost = "localhost";
$dbuser = "root";
$dbpswd = "123456";
$dbname = "ajaxtest"; $checkmsg = $_GET['username']; $myselect = new mysqli();
$myselect->connect($dbhost,$dbuser,$dbpswd,$dbname);
$myselect->set_charset("utf8");
$sql = "select * from ajaxtable where username='$checkmsg'";
$result = $myselect->query($sql); $rownum = $result->num_rows;
//echo $rownum;
if($rownum >= 1){
echo '<font color="red">用户名已存在</font>';
}else{
echo '<font color="green">用户名可用</font>';
} $result->close();
$myselect->close();
四、Ajax—PHP实战3:
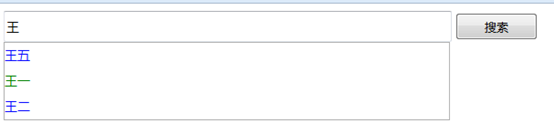
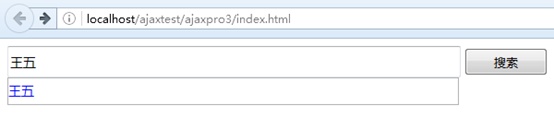
目的:根据输入的值进行搜索,显示出搜索结果,并且可以点击下拉框中的值可以跳转到新的页面;也可以根据输入的值,点击搜索按钮,进入结果页面。
结果演示:





项目路径:

访问Url:http://localhost/ajaxtest/ajaxpro3/index.html
创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax搜索</title>
<link href="mycss.css" rel="stylesheet" type="text/css">
<script>
function showHint(str) {
if(str.length==0){
document.getElementById("showmsg").innerHTML = "";
return;
}else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("showmsg").style.display = "block";
document.getElementById("showmsg").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajaxtest.php?keywords=" + str,true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<form action="result.php" method="get">
<input type="text" name="keywords" id="keywords" onkeyup="showHint(this.value)">
<input type="submit" name="submit" id="submit" value="搜索">
<div id="showmsg" style="display: none"></div>
</form> </body>
</html>
创建mycss.css
body {
color: #555;
}
#keywords {
width: 485px;
height: 28px;
margin: 0px;
font-size: 14px;
}
#showmsg {
display: block;
border: solid 1px #B0B0B0;
width: 487px;
line-height: 28px;
font-size: 14px;
}
#submit{
width: 90px;
height: 30px;
}
a:link{ text-decoration: none; color: blue}
a:active{ text-decoration: blink;}
a:visited {text-decoration: none; color: green}
a:hover{ text-decoration: underline; color: red}
创建ajaxtest.php
<?php
/**
* Created by PhpStorm.
* User: LSH
* Date: 2016/10/11
* Time: 11:00
*/
error_reporting(0);
$dbhost = "localhost";
$dbuser = "root";
$dbpswd = "123456";
$dbname = "ajaxtest"; $checkmsg = $_GET['keywords']; $myselect = new mysqli();
$myselect->connect($dbhost,$dbuser,$dbpswd,$dbname);
$myselect->set_charset("utf8");
$sql = "select * from ajaxtable where username LIKE '%$checkmsg%'";
$result = $myselect->query($sql); $rownum = $result->num_rows;
//echo $rownum;
if($rownum < 1){
echo "数据库无数据";
}else if($rownum == 1){
$row = $result->fetch_array();
echo "<a href='result.php?keywords=".$row['username']."'>".$row['username']."</a>";
}else{
while ($row = $result->fetch_array()){
echo "<a href='result.php?keywords=".$row['username']."'>".$row['username']."</a>"."<br>";
}
} $result->close();
$myselect->close();
创建result.php:
<?php
/**
* Created by PhpStorm.
* User: LSH
* Date: 2016/10/11
* Time: 11:00
*/
error_reporting(0);
$dbhost = "localhost";
$dbuser = "root";
$dbpswd = "123456";
$dbname = "ajaxtest"; $checkmsg = $_GET['keywords']; $myselect = new mysqli();
$myselect->connect($dbhost,$dbuser,$dbpswd,$dbname);
$myselect->set_charset("utf8");
$sql = "select * from ajaxtable where username LIKE '%$checkmsg%'";
$result = $myselect->query($sql); //echo $sql;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询结果</title>
<link href="mycss.css" rel="stylesheet" type="text/css">
</head>
<body>
<?php
//echo $result->num_rows;
while ($row = $result->fetch_array()){
echo "<div><h1>姓名:$row[username]</h1><p>年龄:$row[userage],性别:$row[usersex]</p></div><br>";
}
$result->close();
$myselect->close();
?>
</body>
</html>
Ajax PHP项目实战的更多相关文章
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 【Java EE 学习 67 下】【OA项目练习】【SSH整合JBPM工作流】【JBPM项目实战】
一.SSH整合JBPM JBPM基础见http://www.cnblogs.com/kuangdaoyizhimei/p/4981551.html 现在将要实现SSH和JBPM的整合. 1.添加jar ...
- 【WEB API项目实战干货系列】- 接口文档与在线测试(二)
上一篇: [WEB API项目实战干货系列]- Web API 2入门(一) 这一篇我们主要介绍如何做API帮助文档,给API的调用人员介绍各个 API的功能, 输入参数,输出参数, 以及在线测试 A ...
- angularJs项目实战!02:前端的页面分解与组装
自从上一篇文章到现在已经有将近一个月的时间,我将精力放在了前端页面分解与组装,和angularjs如何与jquery.bootstrap.D3等一系列其他类库结合使用的经验总结上.由于公司新招了一些员 ...
- angularJs项目实战!01:模块划分和目录组织
近日来我有幸主导了一个典型的web app开发.该项目从产品层次来说是个典型的CRUD应用,故而我毫不犹豫地采用了grunt + boilerplate + angularjs + bootstrap ...
- Python Django CMDB项目实战之-1如何开启一个Django-并设置base页、index页、文章页面
1.环境 win10 python 2.7.14 django 1.8.2 需要用到的依赖包:MySQLdb(数据库的接口包).PIL/pillow(处理图片的包) 安装命令: pip install ...
- Asp.Net Core 2.0 项目实战(9) 日志记录,基于Nlog或Microsoft.Extensions.Logging的实现及调用实例
本文目录 1. Net下日志记录 2. NLog的使用 2.1 添加nuget引用NLog.Web.AspNetCore 2.2 配置文件设置 2.3 依赖配置及调用 ...
- 浅谈 Angular 项目实战
为什么使用 Angular 我不是 Angular 的布道者,但如今痴迷 Angular,使用 Angular 做项目让我有一种兴奋感.目前的三大主流前端框架都研究过,博客中也有三者的相关教程,最早接 ...
随机推荐
- objective-c(接口&实现)
objective-c在xcode6下的例子: 定义接口 #import <Foundation/Foundation.h> //基础库,类似C中的stdlib typedef ,type ...
- 给Java程序猿们推荐一些值得一看的好书
学习的最好途径就是看书 "学习的最好途径就是看书",这是我自己学习并且小有了一定的积累之后的第一体会.个人认为看书有两点好处: 1.能出版出来的书一定是经过反复的思考.雕琢和审核的 ...
- HTTP解析
前言 B/S网络架构的核心是HTTP,掌握HTTP对一个从事互联网工作的程序员来说非常重要.要理解HTTP,最重要的是要熟悉HTTP的HTTP Header,HTTP Header控制着互联网上成千上 ...
- kali linux 2016.1 滚动更新源
修改 /etc/apt/sources.list #kali官方源 deb http://http.kali.org/kali kali-rolling main non-free contrib ...
- HTML目录生成工具
目录 内容简介 工具代码 使用方法 工具改进 内容简介 园子里面很多博主都会为自己的博文创建目录,方便大家浏览.我很好奇大家是怎么做的,是不是有自动生成目录的工具可以推荐一下(我知道word可以,但是 ...
- 安装金山WPS2013造成的HTML5 file.type值异常
处理代码的兼容性是前端攻城师们的家常便饭了,一般是对各种浏览器进行兼容性处理.但是有时候我们也会遭遇到浏览器以外的影响因素,这个是经常会被忽视掉的内容.比如前几天就听说客户端安装迅雷.暴风影音等软件会 ...
- java提高篇(十)-----详解匿名内部类
在java提高篇-----详解内部类中对匿名内部类做了一个简单的介绍,但是内部类还存在很多其他细节问题,所以就衍生出这篇博客.在这篇博客中你可以了解到匿名内部类的使用.匿名内部类要注意的事项.如何初始 ...
- Linux grep命令和正则表达式
介绍 grep是一个功能强大的文本搜索命令,可以用它来搜索某个文件中是否包含指定的搜索内容,它可以利用正则表达式来做复杂的筛选操作,它还可以为其它命令传输给管道的筛选,比如我们常用到的分析单个进程的操 ...
- fsfds
ccc fs -fsd fsdfsfs
- 自制Unity小游戏TankHero-2D(4)关卡+小地图图标+碰撞条件分析
自制Unity小游戏TankHero-2D(4)关卡+小地图图标+碰撞条件分析 我在做这样一个坦克游戏,是仿照(http://game.kid.qq.com/a/20140221/028931.htm ...
