Castle ActiveRecord框架学习(二):快速搭建简单博客网站
一、数据库
1.数据表
Category:类别标签表(字段Type=1为类别,Type=2为标签)
Category_Post:类别标签与文章中间表
Post:文章表
Comment:评论表
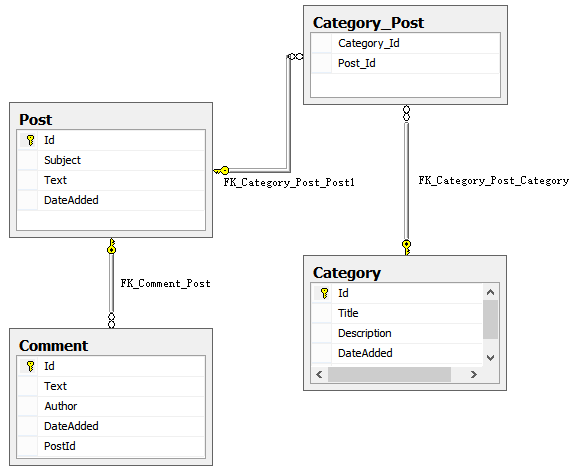
2.数据库关系图

3.简单说明
Category和Post表为多对多关系
Post和Comment表 为一对多关系
二、实体类
1.Category类:
// 指定数据表,Lazy为延迟加载
[ActiveRecord("Category",Lazy=true)]
public class Category : ActiveRecordBase<Category>
{
// 指定数据表中的主键
[PrimaryKey("Id")]
public virtual int Id { get; set; } // 指定数据表中的列
[Property("Title")]
public virtual string Title { get; set; } [Property("Description")]
public virtual string Description { get; set; } [Property("DateAdded")]
public virtual DateTime DateAdded { get; set; } [Property("Type")]
public virtual int Type { get; set; } // 多对多
// typeof(Post):对方表的实体类,Table:关联中间表,ColumnRef:关联中间表中与对方实体相关的列,ColumnKey:关联中间表中与本实体相关的列,Lazy:延迟加载,通过本实体获取对方实体信息时,才会去数据库查询
[HasAndBelongsToMany(typeof(Post),Table = "Category_Post", ColumnRef = "Post_Id", ColumnKey = "Category_Id",Lazy=true)]
public virtual IList<Post> Posts { get; set; } public static IList<Category> FindAllForTopCategory()
{
SimpleQuery<Category> query = new SimpleQuery<Category>(@" from Category c where c.Type=1");
return query.Execute();
} public static Category Find(int id)
{
return FindByPrimaryKey(id);
}
}
2.Post类:
// 指定数据表
[ActiveRecord("Post",Lazy=true)]
public class Post : ActiveRecordBase<Post>
{
// 指定数据表中的主键
[PrimaryKey(PrimaryKeyType.Identity, "Id")]
public virtual int Id { get; set; } // 指定数据表中的列
[Property("Subject")]
public virtual string Subject { get; set; } [Property("Text")]
public virtual string Text { get; set; } [Property("DateAdded")]
public virtual DateTime DateAdded { get; set; } // 一对多
// typeof(Comment):对方的实体类,Table:对方表名,ColumnKey:对方表的外键,Lazy:延迟加载
[HasMany(typeof(Comment), Table = "Comment", ColumnKey = "PostId",Lazy=true)]
public virtual IList<Comment> Comments { get; set; } // 多对多
[HasAndBelongsToMany(typeof(Category),Table="Category_Post",ColumnRef="Category_Id",ColumnKey="Post_Id",Lazy=true)]
public virtual IList<Category> Categorys { get; set; } public static Post Find(int id)
{
return FindByPrimaryKey(id);
}
}
3.Comment类:
// 指定数据表
[ActiveRecord("Comment",Lazy=true)]
public class Comment : ActiveRecordBase<Comment>
{
// 指定数据表中的主键
[PrimaryKey("Id")]
public virtual int Id { get; set; } // 指定数据表中的列
[Property("Author")]
public virtual string Author { get; set; } [Property("Text")]
public virtual string Text { get; set; } [Property("DateAdded")]
public virtual DateTime DateAdded { get; set; } // 多对一,对应Post的的Comments属性
[BelongsTo(Column = "PostId")]
public virtual Post Post { get; set; }
}
说明:
1.Category和Post在数据库中是多对多关系,由一张中间表Category_Post互相关联,但在C#实体类中则不需要为Category_Post建立实体模型 。
2.多对多在Castle ActiveRecord中通过HasAndBelongsToMany特性进行关联,具体的使用在代码注释中以说明,见Category类和Post类中的代注释。(官网,中文)
3.一对多在Castle ActiveRecord中通过HasAndBelongsToMany特性进行关联,具体的使用在代码注释中以说明,见Post类中的代注释。(中文)
4.多对一在Castle ActiveRecord中通过BelongsTo特性进行关联,具体的使用在代码注释中以说明,见Comment类中的代注释。(中文)
5.Lazy代表延迟加载,可以为实体类本身进行添加,也可以为多对多和一对多等关系字段进行添加,具体效果可以自行查看。(官网,中文)
6.启动Lazy模式时,实例类中的上述必须为virtual。
三、页面展示
首页:

主要代码:
private void LoadIndexPost()
{
StringBuilder sb = new StringBuilder();
using (new SessionScope())
{
IList<Model.Post> PostListForIndex = Model.Post.FindAll();
foreach (Model.Post post in PostListForIndex)
{
sb.Append("<h3><a href=\"Post.aspx?id=" + post.Id + "\">" + post.Subject + "</a></h3>");
sb.Append("<figure><img src=\"images/ex03.png\"></figure>");
sb.Append("<ul><p><a href=\"Post.aspx?id=" + post.Id + "\">" + post.Text + "</a></p></ul>");
sb.Append("<div class=\"dateview\"><a title=\"/\" href=\"/\" target=\"_blank\" class=\"readmore\">阅读全文>></a><span>" + post.DateAdded.ToString("yyy-MM-dd") + "</span>");
sb.Append("<span><a href=\"Post.aspx?id=" + post.Id + "#Comment\">评论数:" + post.Comments.Count() + "</a></span>");
sb.Append("<span>标签:");
post.Categorys.ForEach(c => sb.Append("[<a href=\"Category.aspx?id=" + c.Id + "\">" + c.Title + "</a>]"));
sb.Append("</span></div>");
}
PostContent = sb.ToString();
}
}
说明 :
当在实体类中启用Lazy模式时,通过关联从一个实体获取另一个实体的信息时,必须使用new SessionScope(),开始时使用Model.Post.FindAll()只获取需要的文章数据,由于启用了Lazy模式,没有获取与 Post表相关联的所有数据,但是在后续代码中发现需要评论表中的数据和类别标签表中的数据,那就要保存当前的Session,以便后续的数据库操作。
四、参考资料
官方资料:http://docs.castleproject.org/
中文资料:TerryLee
模版提供:杨清
五、演示代码
Castle ActiveRecord框架学习(二):快速搭建简单博客网站的更多相关文章
- 从零到一快速搭建个人博客网站(域名自动跳转www,二级域名使用)(二)
前言 本篇文章是对上篇文章从零到一快速搭建个人博客网站(域名备案 + https免费证书)(一)的完善,比如域名自动跳转www.二级域名使用等. 域名自动跳转www 这里对上篇域名访问进行优化,首先支 ...
- Linux_基于Docker快速搭建个人博客网站
时间:2017年04月28日星期五 说明:基于docker技术,使用jpress开源框架搭建个人博客网站.特别感谢jpress开源项目.系统版本:CentOS 7.2-64bit. 步骤一:准备Doc ...
- Docker快速搭建WordPress博客网站
WordPress WordPress是一个非常著名的PHP编写的博客平台,发展到目前为止已经形成了一个庞大的网站平台系统.在WP上有规模庞大的插件和主题,可以帮助我们快速建立一个博客甚至网站. 在W ...
- 从零到一快速搭建个人博客网站(域名备案 + https免费证书)(一)
环境介绍 资源 说明 centos v7.2 docker 快速部署项目环境 nginx 反向代理,同时配置https证书 halo v1.4.2,开源博客项目 Let's Encrypt 免费证书 ...
- 巨杉Tech | 十分钟快速搭建 Wordpress 博客系统
介绍 很多互联网应用程序开发人员第一个接触到的网站项目就是博客系统.而全球使用最广的Wordpress常常被用户用来快速搭建个人博客网站.默认情况下,Wordpress一般在后台使用MySQL关系型数 ...
- 使用 Github 和 Hexo 快速搭建个人博客
导语 个人兴趣爱好特别广泛,喜欢捣鼓各种小东西自娱自乐.虽然都没能深入研究,但是自己的“孩子”还是很想拿出来遛遛得人一句夸奖的.所以刚学 Markdown 的时候很是有想过要搭个个人博客来玩玩,一来激 ...
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- Hexo+Git一个小时快速搭建个人博客
搭建本地环境:Hexo框架 Hexo为何物 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用Markdown解析文章,并瞬间利用靓丽的主题生成静态网页.其中,Markdown是一个用于将普通 ...
- 在GitLab pages上快速搭建Jekyll博客
前一段时间将我的Jekyll静态博客从github pages镜像部署到了 zeit.co(现vercel)上了一份,最近偶然发现gitlab pages也不错,百度也会正常抓取,于是动手倒腾,将gi ...
随机推荐
- [stm32] 一个简单的stm32vet6驱动2.4寸240X320的8位并口tft屏DEMO
书接上文: 最近在研究用低速.低RAM的单片机来驱动小LCD或TFT彩屏实现动画效果 首先我用一个16MHz晶振的m0内核的8位单片机nRF51822尝试驱动一个1.77寸的4线SPI屏(128X16 ...
- 本地DNS安装
在centOS里最常用的DNS服务工具应该是bind了.下面就以bind为例做一个DNS服务. 首先查看bind 是否已经安装 Rpm -qa | gerp bind 如果没有的话就用yum 安装一下 ...
- Http基础
Http基础 这篇文章是讲Android网络请求的先导文章,主要讲Http工作流程,请求报文和响应报文的格式,以及GET和POST方法的具体含义. Http工作流程 HTTP是一个客户端和服务器端请求 ...
- 我心中的核心组件(可插拔的AOP)~第十三回 实现AOP的拦截组件Unity.Interception
回到目录 说在前 本节主要说一下Unity家族里的拦截组件,对于方法拦截有很多组件提供,基本上每个Ioc组件都有对它的实现,如autofac,它主要用在orchard项目里,而castle也有以拦截的 ...
- Nodejs·网络服务
本章是从NodeJS拥有的模块角度,讲述了网络服务中的应用: net ----- > TCP dgram --> UDP http -----> HTTP https ----> ...
- Atitit.数据库存储引擎的原理与attilax 总结
Atitit.数据库存储引擎的原理与attilax 总结 1. 存储引擎是什么1 2. 其它数据库系统(包括大多数商业选择)仅支持一种类型的数据存储2 3. 表的存储有三个文件:结构+数据+索引2 4 ...
- instanceof, typeof, & Object.prototype.toString
/** * * @authors Your Name (you@example.org) * @date 2016-11-18 09:31:23 * @version $Id$ */instanceo ...
- SQLServer清空数据库中所有的表并且ID自动归0
exec sp_MSforeachtable 'Truncate Table ?'
- iOS设备的越狱方法
最近公司的事情很忙,在开发一个类似于微信的App,经常加班,所以也没有时间去更新微信公众账号的内容了.iOSJailbreak, 申请这个账号大概有一个多月了吧,发布的内容不多,更多是针对开发者的内容 ...
- jQuery尺寸算法
我们默认都统一是采用offsetWidth或者offsetHeight取值了,但我们知道关于这2个尺寸的算法是这样的: offsetWidth = border-left-width + paddin ...
