Web利器---fidder使用
fiddler工具,主要看中其三点优势:1、功能强大,其他工具有的功能它也有,其他工具没有的功能它也有,支持http,https,ftp等协议;2、完全免费,长期免费。3、所有的浏览器可以使用,所有的平台都可以使用。就冲着这三点,就值得拥有。
Fiddler功能太多,本文主要内容介绍工作中常用的五个常用功能点:
1、 用fiddler 抓http(s)的包,保存,回放;
2、 使用fiddler配置host;
3、 查看每次请求的IP;
4、 使用fiddler构造请求Post包;
5、 使用fiddler的统计功能,观察server性能。

由上图可以看出,Fiddler使用代理方式,让客户端所有数据流都发给它,然后有钱转发给目标server,目标server的回包发给fiddler,再由fiddler转发给客户端。所以不管是Request还是Respone数据包都经过了fiddler,fiddler能进行截获和分析。正是他这样架构优势,才有其其他工具无法做到的强大功能,其不光是支持这些IE, Chrome, Safari, and Opera浏览器的抓包,还支持一些客户端的http(s)抓包,前提是这些client支持http代理配置。

先介绍一下Fiddler界面布局:

1、 抓包,保存,回放
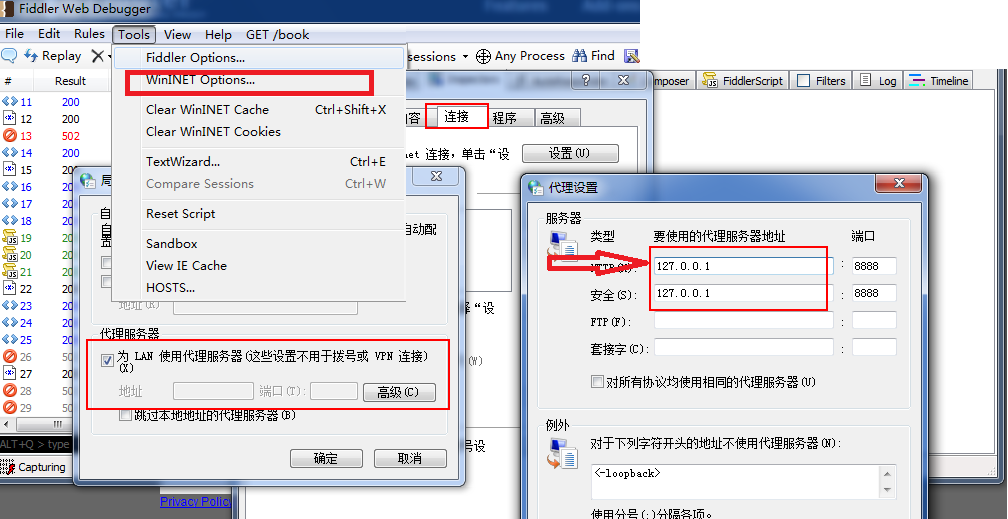
启动fiddler,不需要对浏览器做任何配置,自动开启了抓包的功能,fiddler状态栏 是开启开关,值得一提的是fiddler做的比较人性化,启动时候自动配置浏览器的proxy项。在Tools-》WinNet Options这里可以查看,也可以在IE选项里面查看。fiddler在退出的时候自动关闭
是开启开关,值得一提的是fiddler做的比较人性化,启动时候自动配置浏览器的proxy项。在Tools-》WinNet Options这里可以查看,也可以在IE选项里面查看。fiddler在退出的时候自动关闭

另外我们一般情况下不需要看所有的http请求,需要过滤抓到的包:根据需要对url关键字或内容关键字进行过滤,这里就需要使用filter配置了:

保存或记录:选择左侧栏的session;然后File-》Save保存,fiddler使用.saz文件扩展名
回放:选择file –》 load archive;点击工具栏replay,回放;
2、 使用fiddler配置host
这个功能主要作用就是不需要每次配置hosts都到windows目录下去修改hosts文件;可以直接方便在fiddler界面里面配置即可;方便快速的配置自己的测试host:

3、 查看每次请求的server ip 和端口
我们知道,每个域名会对应多个ip,我们一般不能直接看出这次请求是发到那台机器上去了,yng每次分配请求ip是dns轮询的,有时候想要确定请求是发到哪个机器上。Fiddler支持脚本开发功能,扩展自定义菜单。这里使用脚本加上显示ip的功能。

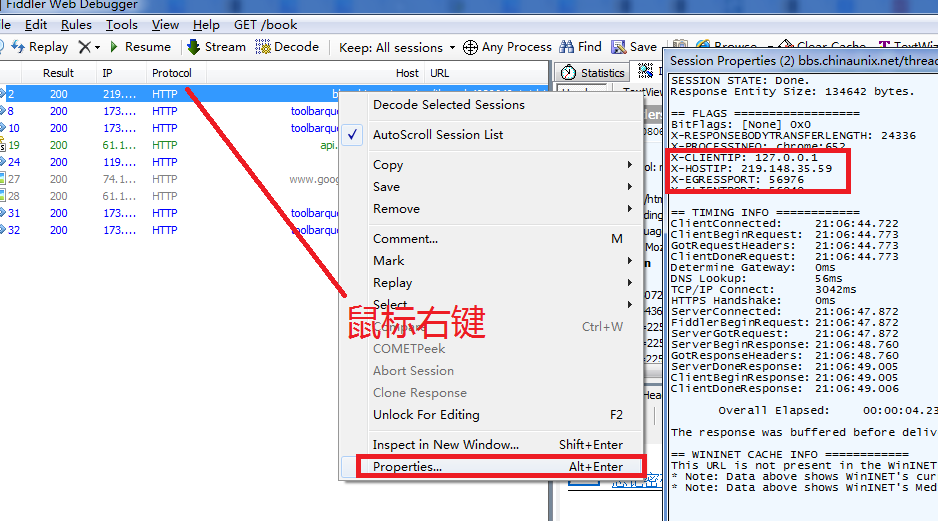
修改完后,重启fiddler;抓包,选择一条session,右键选择Properties,这样就会打开一个记事本,里面有X-HOST指示server的IP,如下图:

如果觉得每次点击打开一个记事本比较麻烦,还可以把IP显示在Session列里面,按照下面步骤去配置
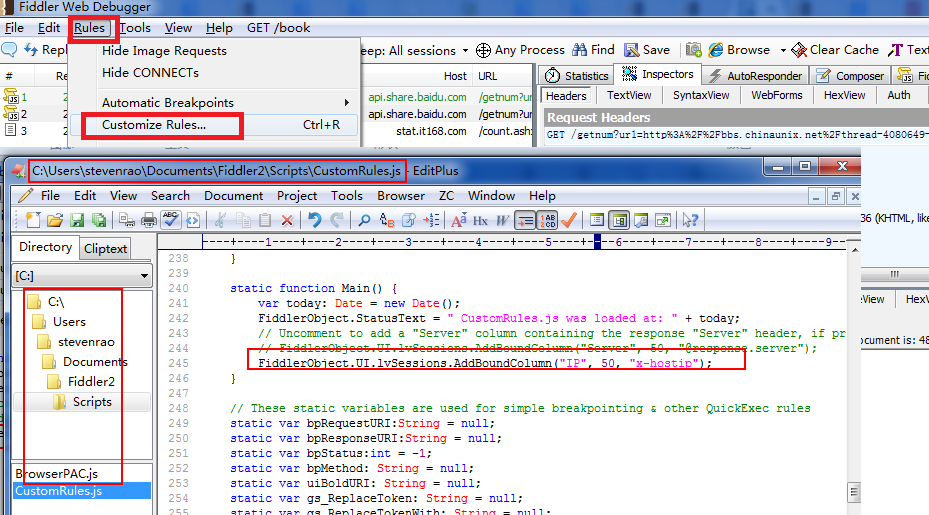
Step1 :打开菜单Rules-》customize Rules; 打开CustomRules.js;
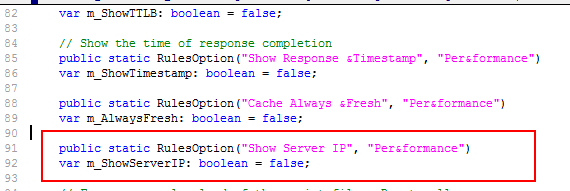
Step2 :查找” var m_AlwaysFresh: boolean = false;”这一行;添加这段代码:
public static RulesOption("Show Server IP", "Per&formance")
var m_ShowServerIP: boolean = false;

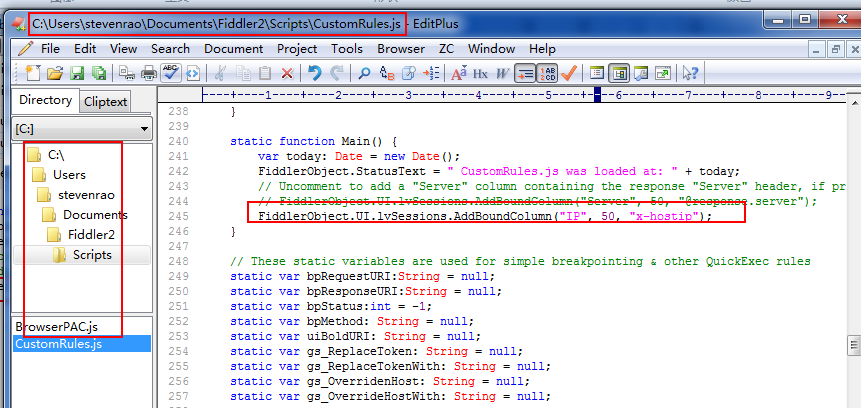
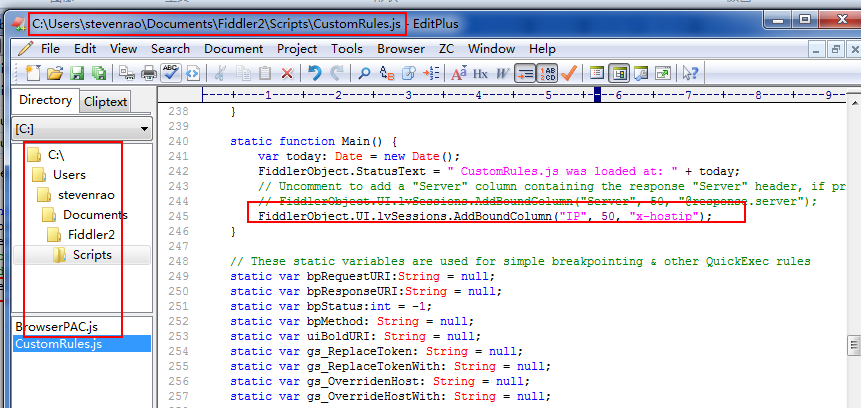
step3:找到OnBeforeResponse函数,添加下面这段代码:
if (m_ShowServerIP){
oSession['ui-customcolumn'] += ' ' + oSession.m_hostIP;
}

Step4:配置完后,重启fiddler,打开Rules-》Performance-》show server IP;可以看到每个request的ip

4、 使用Fiddler构造Http请求Post包。
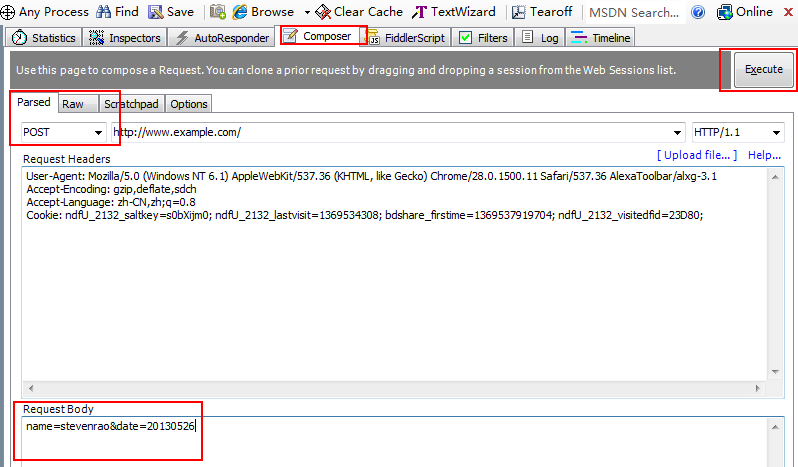
开发的时候有时候想测试Post的接口,但是无法使用浏览器测试,因为浏览器只能输入GET请求;所以经常需要自己写一些代码或使用firefox一些插件来完成post请求动作;现在有fiddler横空出世,这一切都不再是问题。使用composer构造Post请求,点击execute发送请求,如下图:

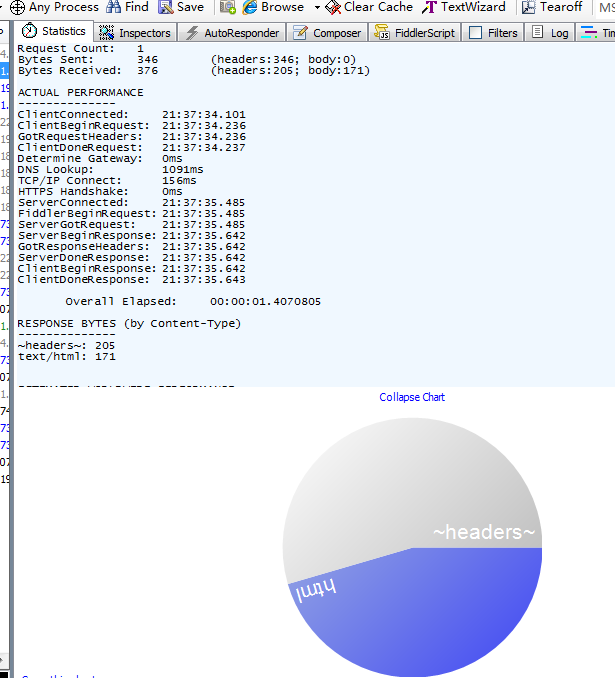
5、 使用fiddler统计功能,能统计数据量,按host统计请求数,一个请求从连接到收发包,关闭各个阶段的时间统计,这些数据对优化网站,分析性能非常有帮助:

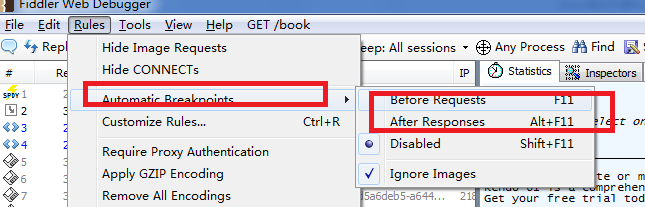
6、 使用fiddler调试中断功能:
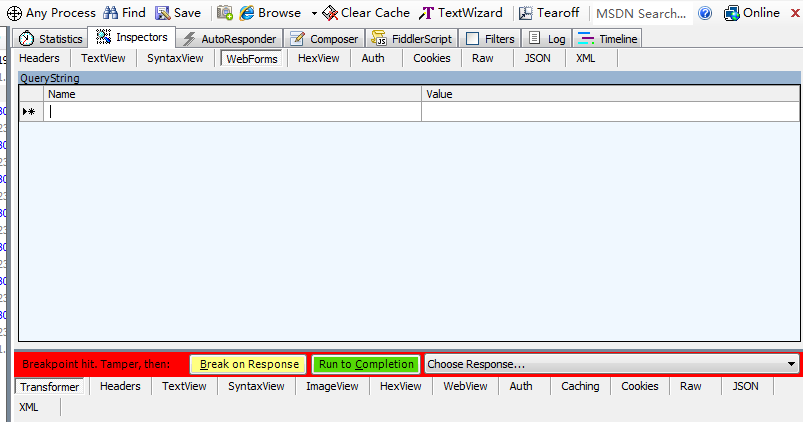
这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。使用者功能要用到fiddler的命令行。因为这个菜单里面是中断所有的请求:

如果我们要中断某个cgi的请求,就使用命令行,命令行的介绍请参考http://fiddler2.com/documentation/KnowledgeBase/QuickExec,譬如我们要调试CU网站,可以输入 bpu www.chinaunix.net. 中断请求:

在querystring里面修改请求参数, 如果要中断应答 则使用 bpafter。。。
(注:此文作者raochaoxun,转自其博客《Web调试利器fiddler介绍》)
Web利器---fidder使用的更多相关文章
- 移动Web利器transformjs入门
简介 在过去的两年,越来越多的同事.朋友和其他不认识的童鞋进行移动web开发的时候,都使用了transformjs,所有必要介绍一下,让更多的人受益,提高编程效率,并享受编程乐趣.(当然transfo ...
- 库&插件&框架&工具
nodejs 入门 nodejs 入门教程,大家可以在 github 上提交错误 2016 年最好用的表单验证库 SMValidator.js 前端表单验证工具分享 浅谈前端线上部署与运维 说到前端部 ...
- 童鞋,[HttpClient发送文件] 的技术实践请查收
1.荒腔走板 前几天有个童鞋在群里面问:怎么使用HttpClient发送文件? 之前我写了一个ABP上传文件,主要体现的是服务端,上传文件的动作是由前端小姐姐完成的, 我还真没有用HttpClient ...
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
手机H5 web调试利器--WEINRE (WEb INspector REmote) 调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的ch ...
- 移动web调式利器---Rosin研究
移动web调式利器---Rosin研究 阅读目录 关于Rosin Rosin在Fiddler中如何使用 回到顶部 一:关于Rosin Rosin是Fiddler的一个插件,它能接受页面中的JS的con ...
- web前端自动化测试/爬虫利器puppeteer介绍
web前端自动化测试/爬虫利器puppeteer介绍 Intro Chrome59(linux.macos). Chrome60(windows)之后,Chrome自带headless(无界面)模式很 ...
- 移动web适配利器-rem
移动web适配利器-rem 前言 提到rem,大家首先会想到的是em,px,pt这类的词语,大多数人眼中这些单位是用于设置字体的大小的,没错这的确是用来设置字体大小的,但是对于rem来说它可以用来做移 ...
- Web调试利器fiddler介绍
转载:http://blog.chinaunix.net/uid-27105712-id-3738821.html 最近在使用fiddler,发现这个真是非常最犀利的web调试工具,笔者这里强烈推荐给 ...
- Fidder详解-抓取HTTPS清求(Web/App)抓包分析(靠谱篇)
为什么要学Fidder抓包? 学习接口,必须要学http协议,不要求您对协议的掌握有多深.只是希望你能够了解什么是协议.协议的报文.状态码等等!本文通过抓包工具Fidder带你进入接口的大门.我们通过 ...
随机推荐
- [Arduino] Arduino猪头笔记
1. 步进电机驱动 今天才发现....原来在不同的步进电机驱动模块里面,循环时钟是不一样的.... 步进电机驱动模块以及电路配置: 驱动代码的主要部分: int sp_param = 16383; d ...
- ExtJs 获取Dom对象
对象指页面上的某一部分,如:Input等.我觉得在EXT JS中会有三类基本对象,htmlelement , EXT.Element和CompositeElement .分别解释一下: htmlele ...
- POJ 3469 Dual Core CPU 最大流
划分成两个集合使费用最小,可以转成最小割,既最大流. //#pragma comment(linker, "/STACK:1024000000,1024000000") #incl ...
- 用Action的属性接受参数
版本, @Override是Java5的元数据,自动加上去的一个标志,告诉你说下面这个方法是从父类/接口 继承过来的,需要你重写一次,这样就可以方便你阅读,也不怕会忘记@Override是伪代码,表示 ...
- Centos版Linux 一些常用操作命令
Linux命令收集 1.文件处理命令:ls 功能描述:显示目录文件 命令英文原意:list 命令所在路径:/bin/ls 执行权限:所有用户 语法: ls 选项[-ald] [文件或目录] -a ...
- Linux常用命令笔记一
笔记1:查看ubuntu是32位还是64位的方法及其版本号 查看ubuntu是64还是32的命令如下: uname -m 如果是i386到i686,那就是32位系统:如果是x86_64 ,那就是64系 ...
- c#输出、输入
//输出 Console.WriteLine("这是一行文字"); 自动回车的. Console.Write("Hello world"); 不带回车的. ...
- rsync排除文件同步
排除扩展名为log的文件 rsync -ave ssh --exclude '*.log' root@192.168.168.188:/website/abc.com/* /website/abc.c ...
- 陨石坑之webapi使用filter
首先为什么说这是一个坑,是因为我们在webapi中使用filter的时候也许会先百度一下,好吧,挖坑的来了,我看了好几篇文章写的是使用System.Web.Mvc.Filters.ActionFilt ...
- Linux Memcache 安装配置
mkdir /soft cd /soft wget http://memcached.org/files/memcached-1.4.29.tar.gz tar -zxvf memcached-.ta ...
