DOM技术实现竞赛题页面
DOM技术实现竞赛题页面
这一段时间学习了DOM操作和JS开发,我就自己开发一个竞赛题的页面。
一、业务需求
1、目标:做一个一百道选择题的页面
2、功能:
- 显示题目和选项。
- 下一题上一题的按钮,到第一题和第一百题时停止。
- 答对了显示笑脸和笑话,答错了显示苦脸和正确答案。
二、开发思路
采用自顶向下法,分两步实现。第一步,实现题目显示和上一题下一题按钮,称为第一部分;第二步,显示提交按钮、笑脸/哭脸和笑话,称为第二部分。先实现界面再完成代码。
第一部分——界面,<p>显示标题<input radio>显示选项两个<img>分别显示左右箭头表示上一题和下一题。
第二部分——界面, <img>显示提交按钮,两个<img>显示哭脸和笑脸,<textarea>显示笑话或正确答案,在提交之前笑脸/哭脸和textarea都隐藏。
代码部分通过流程图来展示。
三、流程图
包含四段代码,分别是上一题、下一题和提交三个按钮,<body>的onload里面的初始化部分。
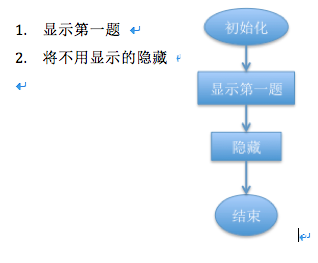
1、初始化的流程图:

2、上一题的流程图:

3、下一题的流程图:

4、提交的流程图:

四、技术储备
要实现这个效果需要了解html, js和DOM操作。 Html部分, 会用到<from>,<textarea>和<input><img>等标签;Js部分,了解基础操作,包括变量,条件判断和数组;DOM操作部分,需要getElementById,getElementsByTagName和innerHTML属性。
五、部分代码
function submit_quiz(){
//checked_num用来定义四个选项中选择了哪一个
var checked_num="A";
//radios用来保存所有的input数组
var radios=document.getElementsByTagName("input")
//checked==true用来判断选项是否为正确
if(radios[0].checked==true) checked_num="A"
else if(radios[1].checked) checked_num="B"
else if(radios[2].checked) checked_num="C"
else checked_num="D";
//表示如果选择的是当前题目的答案是正确的,就显示笑脸和当前笑话隐藏哭脸
if(checked_num==quiz_answers[cur_quiz].substr(-1,1)) {
document.getElementById("loser").hidden=true;
document.getElementById("smile").hidden=false;
document.getElementById("bonus").hidden=false;
document.getElementById("bonus").value=quiz_bonus[cur_bonus]
//cur_bonus==15 cur_bonus=0表示笑话显示到第16个就重新回到第1个(只有16个笑话)
if(cur_bonus==15) cur_bonus=0
//用来判断当前是哪一个,如果题目没变是就不变,再按“提交”都没用
else if(cur_quiz_bak==cur_quiz) return
//表示否则当前笑话变为下一个,并且保留答对题的值,按“提交”也不跳转
else{ cur_bonus+=1 ;cur_quiz_bak=cur_quiz;}
}
六、实现效果
主要有三个界面:一个是题目界面;一个是正确答案的界面;一个是错误答案的界面。如下所示

题目界面

正确答案界面

错误答案界面
说明:四个选项的间距没有调整好,还没掌握如何实现。
源码地址:https://github.com/1075237202/quiz.git
博客地址: https://www.cnblogs.com/Amanda-Xing/
DOM技术实现竞赛题页面的更多相关文章
- DOM技术
DOM概述 DOM:Document Object Model(文档对象模型)(DOM核心就是 文档变对象,标签也变对象,属性也变对象,反正就是把标记文档拆散) 用来将标记型对象封装成对象,并将标记型 ...
- Javascript中DOM技术的的简单学习
第十四课DOM技术概述1:DOM概述 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节 ...
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
DOM入门 DOM就是Html页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性.方法就可以对网页中的文本框.层等元素进行编程控制.比如通过操作文本框的DOM对象,就可以 ...
- XML:使用DOM技术解析xML文件中的城市,实现select级联选择
中国的城市xml格式:cities.xml <?xml version="1.0" encoding="utf-8"?> <china> ...
- 解决js动态改变dom元素属性后页面及时渲染问题
今天实现一个进度条加载过程,dom结构其实就是两个div <div class="pbar"> <div class="ui-widget-header ...
- PHP 自学之路-----XML编程(Dom技术)
上一节,讲了Xml文件基本语法及元素,实体及Dtd约束技术,下面就正式进入PHP的Xml编程 使用PHP技术对Xml文件进行操作 常用的有以下三种技术: 1.PHP dom 2.PHP结合XPath操 ...
- dom技术解析xml下jaxp解析器详细代码
1.使用jaxp实现查询操作 person.xml <?xml version="1.0" encoding="UTF-8" standalone=&qu ...
- webAPI(DOM) 2.1 获取页面元素 | 事件1 | 属性操作 | 节点 | 创建元素 | 事件2
js分三个部分: ECMAScript标准:js的基本语法 DOM:Ducument Object Model--->文档对象模型--->操作页面的元素 BOM:Browser Objec ...
- dom技术解析xml (php)
1.xml实例 test.xml <?xml version="1.0" encoding="utf-8"?><!DOCTYPE 班级 SYS ...
随机推荐
- Pow 算法
#include <iostream> using namespace std; template<class T, class Int> T Pow(T x, Int n) ...
- servlet的session为null?
servlet的session(会话)显示为null,一般是web.xml中配置不对或者在浏览器输入的url不正确造成的. web.xml配置如下: <servlet> <servl ...
- java_js_检查是否全为数字
//检查所有输入文本都是数字类型 var len=blackNumber.length; var regExp=new RegExp("\\d{"+len+"}" ...
- php常用的字符串函数
addslashes -- 使用反斜线引用字符串 chr -- 返回相对应于 ascii 码值所指定的单个字符. chunk_split -- 将字符串分割成小块 count_chars -- 返回 ...
- 去除inline-block元素间间距的N种方法
这篇文章发布于 2012年04月24日,星期二,22:38,归类于 css相关. 阅读 147771 次, 今日 52 次 by zhangxinxu from http://www.zhangxin ...
- java项目中build path的设置
右键点击项目新建文件libs 添加jtds jar包引用本地动态链接库(dll)的设置方法 配置LibraryJRE的添加和更换 Java项目中build path的设置总结,包括JRE的添加和更 ...
- JavaScript依赖注入的实现思路
JavaScript依赖注入的实现思路 如今各个框架都在模块化,连前端的javascript也不例外.每个模块负责一定的功能,模块与模块之间又有相互依赖,那么问题来了:javascript的依赖注入如 ...
- RVM 多版本Ruby管理-Gentoo
发现了一个非常Amzaing的Ruby的工具RVM,用于安装和管理Ruby的多个版本.相比较于直接在系统中安装不同版本的Ruby,然后使用时切换到对应的版本,这种方式实在是酷毙了,使ruby安装变得非 ...
- Winform主窗体设计
主窗体顶部为菜单按钮,子窗体内嵌入Panel显示 界面如下: 第二步,主窗体离不开的几个方法 1,点击菜单功能,加载子窗体 private void btnOpenForm_Click(object ...
- 搭建dns域名服务器过程
在用TCP/IP协议族架设的网络中,每一个节点都有一个唯一的IP地址,用来作为它们唯一的标志.然而,如果让使用者来记住这些毫无记忆规律的IP地址将是不可想象的.人们就需要一种有记忆规律的字符串来作为唯 ...
