跨平台开发之阿里Weex框架环境搭建(一)
转载自:http://www.cnblogs.com/fozero/p/5995122.html
一、介绍
Weex是阿里今年6月份推出的跨平台解决方案,6月底正式开源。官网 https://alibaba.github.io/weex/
1、官方支持iOS、Android、HTML5.
2、Write Once, Run Everywhere。一次编写可生成三平台代码。
3、DSL模板学习超简单,直接写HTML、CSS、JS。这意味着可以直接用现有编辑器和IDE的代码补全、提示、检查等功能。
4、轻量级、可扩展、高性能。
5、集成花样多,可在HTML5页面嵌入,也可嵌在原生UI中。
二、环境搭建
1、安装node.js环境
下载https://nodejs.org/en/download/

安装完成后,打开cmd 输入node --version命令查看node版本

2、安装命令行工具weex-toolkit
输入命令 npm install -g weex-toolkit
npm是nodejs一个非常流行的管理工具,可以安装基于nodejs开发的任何模块包,-g表示把weex-toolkit安装到全局模块中,成功后我们可以在
nodejs\node_modules下面找到weex-toolkit这个包;
注意:node_modules这个针对nodejs本身和基于nodejs开发项目都会存在,所以存在全局局部之分,不带-g参数则表示在当前项目的node_modules目录中添加模块包
Remark:
npm install -g weex-toolkit命令默认是从官网下载weex,但是官网下得相当慢。可以下个淘宝的库,然后在从淘宝的库里下载weex:
npm install -g weex-toolkit --registry= http://registry.npm.taobao.org
http://registry.npm.taobao.org
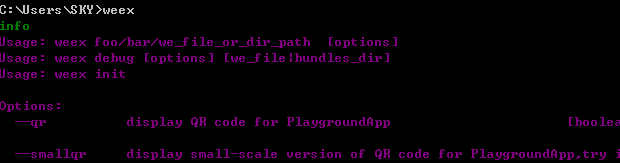
3.查看是否安装成功,输入命令weex,出现如下图表示安装成功
查看weex版本 ,输入weex -version
4、编译测试
将下面代码拷贝到新建文件中,并以test_list.we文件命令

- <template>
- <div class="container">
- <div class="cell">
- <image class="thumb"src="http://t.cn/RGE3AJt"></image>
- <text class="title">JavaScript</text></div></div>
- </template>
- <style>
- .cell { margin-top: 10; margin-left: 10; flex-direction: row; }
- .thumb { width: 200; height: 200; }
- .title { text-align: center; flex: 1; color: grey; font-size: 50; }
- </style>

然后运行终端,进入test_list.we文件所在目录,输入weex tech_list.we
如果成功,会在浏览器中打开一个新的页面如下,表示运行成功
我们试着修改代码,保存会发现我们页面内容同时也更新了,这就是hot reloaded
终端也能看到
4、手机运行APP
终端输入以下命令会生成一个二维码 weex tech_list.we --qr -h {ip or hostname} 这里-h指定本地ip地址或者主机名 ,我这里填写我本地的ip如下:
weex tech_list.we --qr -h 192.168.0.102

最后我们手机安装playground.apk(下载地址:https://alibaba.github.io/weex/download.html),打开二维码扫一扫运行即可
跨平台开发之阿里Weex框架环境搭建(一)的更多相关文章
- 跨平台开发之阿里Weex框架环境搭建(二)
爱编程爱分享,原创文章,转载请注明出处,谢谢! http://www.cnblogs.com/fozero/p/5995195.html 上篇文章(http://www.cnblogs.com/foz ...
- 用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建二:配置MyBatis 并测试(1 构建目录环境和依赖)
引言:在用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建一 的基础上 继续进行项目搭建 该部分的主要目的是测通MyBatis 及Spring-dao ...
- Go语言及Beego框架环境搭建
在开始环境搭建之前,我们先一起来看看: Go有什么优势: 不用虚拟机,它可直接编译成机器码,除了glibc外没有其他外部依赖,部署十分方便,就是扔一个文件就完成了. 天生支持并发,可以充分的利用多核, ...
- eclipse中SSH三大框架环境搭建<三>
相关链接: eclipse中SSH三大框架环境搭建<一> eclipse中SSH三大框架环境搭建<二> 引言:通过上两篇文章我们已经可以掌握struts2和spring的环境的 ...
- eclipse中SSH三大框架环境搭建<二>
通过上一篇博客我们可以轻松搭建strtus2的环境,接下来由我来继续介绍spring的环境搭建以及spring注入的简单使用 相关链接:eclipse中SSH三大k框架环境搭建<一> ec ...
- 基于Maven的Springboot+Mybatis+Druid+Swagger2+mybatis-generator框架环境搭建
基于Maven的Springboot+Mybatis+Druid+Swagger2+mybatis-generator框架环境搭建 前言 最近做回后台开发,重新抓起以前学过的SSM(Spring+Sp ...
- 用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建二:配置MyBatis 并测试(2 配置spring-dao和测试)
用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建二:配置MyBatis 并测试(1 搭建目录环境和依赖) 四:在\resources\spring 下面 ...
- 用IntelliJ IDEA 开发Spring+SpringMVC+Mybatis框架 分步搭建一:建立MAVEN Web项目
一:创建maven web项目er
- SSM(Spring+SpringMVC+Mybatis)框架环境搭建(整合步骤)(一)
1. 前言 最近在写毕设过程中,重新梳理了一遍SSM框架,特此记录一下. 附上源码:https://gitee.com/niceyoo/jeenotes-ssm 2. 概述 在写代码之前我们先了解一下 ...
随机推荐
- SQLServer将表数据导出为Insert语句
从网上找到的方法,不过很不错,记录下来,也算是分享下~~ 有一个表,city,有列:cityID,cityName;将此表中所有数据,变为insert语句 select 'insert into ta ...
- Android Studio项目目录结构介绍——android菜鸟成长之路
在Android Studio中,提供了以下几种项目结构类型 我们一般常用的有以下两种结构: Project 结构类型 app/build/ app模块build编译输出的目录 app/build.g ...
- EasyUI中Grid标题居中方法(jquery实现方法)
$(".panel-title").css("text-align", "center"); 一句话搞定,就是这么随意
- Asp.net Web.Config - 配置元素 caching
Asp.net Web.Config - 配置元素 caching 记得之前在写缓存DEMO的时候,好像配置过这个元素,好像这个元素还有点常用. 一.caching元素列表 元素 说明 cache ...
- linux cron计划任务
说明:Crontab是Linux系统中在固定时间执行某一个程序的工具,类似于Windows系统中的任务计划程序 下面通过详细实例来说明在Linux系统中如何使用Crontab 操作系统:CentOS ...
- MVC+UnitOfWork+Repository+EF 之我见
UnitOfWork+Repository模式简介: 每次提交数据库都会打开一个连接,造成结果是:多个连接无法共用一个数据库级别的事务,也就无法保证数据的原子性.一致性.解决办法是:在Reposito ...
- JSP基础——属性保存范围和request对象
JSP属性保存范围 JSP中提供了四种属性保存范围,分别为page,request,session及application. 1.page范围,指设置的属性只在当前页面有效.通过pageContext ...
- Pixel VS Point, FrameBuffer VS RenderBuffer
// How iOS app MVC works View, Window, AppDelegate ViewController, RootViewController // On Pixel VS ...
- 获取Ip地址
public static string GetClientIPv4Address() { string ipv4 = String.Empty; foreach (IPAddress ip in D ...
- js 基础面试题
function printArray(arr){ for(var i in arr){ if(arr[i] instance of Array){ printArray(arr[i]); }else ...