Ztree结合jbox实现弹窗树结构
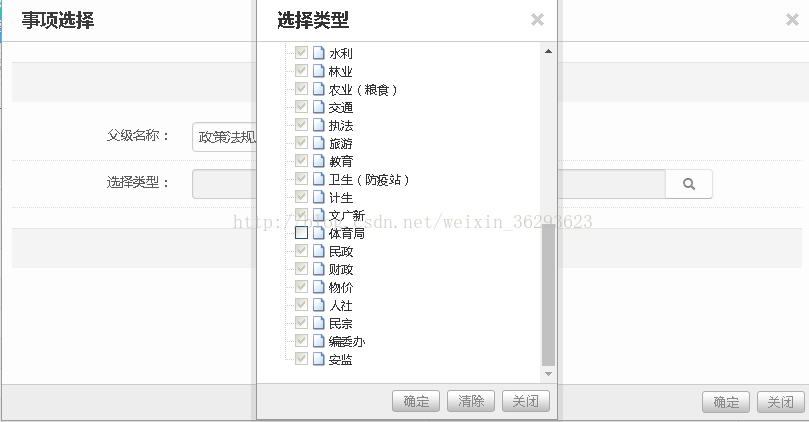
点击添加分类,弹出事项选择框为jbox
<a href="#" id="down{{row.id}}" style="display:none" onclick="xz('{{row.id}}')" type="button" >添加下级事项</a>
使用onclick触发,并传参数id
function xz(id){
top.$.jBox.open("iframe:${ctx}/hb02/hbGprotreeInfo/selectSx?id="+id, "事项选择",810,$(top.document).height()-240,{
buttons:{"确定":"ok", "关闭":true}, submit:function(v, h, f){
var ids = h.find("iframe")[0].contentWindow.$("#checkedId")[0].value;
if (v=="ok"){
// 执行保存
loading('正在提交,请稍等...');
$("#searchForm").attr("action","${ctx}/hb02/hbGprotreeInfo/save?id="+id+"&ids="+ids);
$('#searchForm').submit();
return true;
} else if (v=="clear"){
h.find("iframe")[0].contentWindow.clearAssign();
return false;
}
}, loaded:function(h){
$(".jbox-content", top.document).css("overflow-y","hidden");
}
});
}
后台代码实现弹出窗口
/**
* jbox 弹框页面。 ypr
* @param hbGprotreeInfo
* @param model
* @return
*/
@RequiresPermissions("hb02:hbGprotreeInfo:edit")
@RequestMapping(value = "selectSx")
public String selectSx(HbGprotreeInfo hbGprotreeInfo,Model model) {
//new一个字典实体
Dict dict=new Dict();
//type=act_category,进行条件查询
dict.setType("act_category");
List<HbGprotreeInfo> list = hbGprotreeInfoService.findParent(hbGprotreeInfo);
model.addAttribute("HbGprotreeInfo", hbGprotreeInfo);
model.addAttribute("dList", dictService.findList(dict));
model.addAttribute("HbGprotreeList", hbGprotreeInfoService.findDt(hbGprotreeInfo));
//这里返回的页面就是事项选择页面,可自己定义返回页面
return "modules/hb/hb02/hbGprotreeInfofl";
}

使用jbox弹出窗口 选树结构择类型按钮,弹出树结构,
<div class="control-group">
<label class="control-label">选择类型:</label>
<div class="controls" >
<!-- url 查询树结构数据 -->
<sys:treeselect id="checked" name="dictLists" value="" labelName="dict.value" labelValue="${dict.value}"
title="类型" url="/hb02/hbGprotreeInfo/treeData?id=${HbGprotreeInfo.id}" extId="${dict.value}" cssClass="input-xxlarge required" checked="true" allowClear="true"/>
</div>
</div>
后台
/**
* 点击选择事项查询 进行回显打勾,禁用等操作
* @param extId
* @param hbGprotreeInfo
* @param response
* @return
*/
@RequiresPermissions("user")
@ResponseBody
@RequestMapping(value = "treeData")
public List<Map<String, Object>> treeData(@RequestParam(required=false) String extId,HbGprotreeInfo hbGprotreeInfo,HttpServletResponse response) {
List<Map<String, Object>> mapList = Lists.newArrayList(); //查询字典中数据,返回为树结构数据
Dict dict=new Dict();
//type=act_category,进行条件查询
dict.setType("act_category");
List<HbGprotreeInfo> chong=hbGprotreeInfoService.findChong(hbGprotreeInfo); //根据数据查询字典数据,树结构展示 ypr
List<Dict> list = dictService.findList(dict);
//查询父节点下所有子节点 ypr
List<HbGprotreeInfo> hbGprotreeList=hbGprotreeInfoService.findParent(hbGprotreeInfo);
//循环将树结构数据展示
for (int i=0; i<list.size(); i++){
Dict e = list.get(i); Map<String, Object> map = Maps.newHashMap();
map.put("id", e.getId());
map.put("pId", e.getParentId());
map.put("name", e.getLabel()); //根据查询出的父节点下所有数据循环 ypr
for(int j=0;j<hbGprotreeList.size();j++){
HbGprotreeInfo hbGprotreeInfo2 = hbGprotreeList.get(j);
//判断回显打勾的数据,如果股/分类Entity中流程类型,等于字典中value,打勾
if(hbGprotreeInfo2.getLctype().equals(e.getValue())){
//打勾
map.put("checked", true); }
}
//循环判断重复数据 0517 ypr
for(int k=0;k<chong.size();k++){
HbGprotreeInfo hbGprotreeInfo3 = chong.get(k);
if(hbGprotreeInfo3.getLctype().equals(e.getValue())){
//打勾,禁用
map.put("checked", true);
map.put("chkDisabled", true);
} }
mapList.add(map); }
return mapList;
}
zTree包与jbox的包可以去资源下载 点击打开链接
Ztree结合jbox实现弹窗树结构的更多相关文章
- C#使用Jquery zTree实现树状结构显示_异步数据加载
JQuery-Ztree下载地址:https://github.com/zTree/zTree_v3 JQuery-Ztree数结构演示页面: http://www.treejs.cn/v3/dem ...
- 小而实用的工具插件集锦(JQGrid,zTree)
jqgrid,JQGrid是一个在jquery基础上做的一个表格控件,看起来感觉还可以,以ajax的方式和服务器端通信 效果图: 这个小东西,多用在在工作流上面. 中文文档: http://blog. ...
- jeesite 框架的简单应用
个人觉得比较完善的一个讲解jeesite的网站 https://www.w3cschool.cn/jeesite/ jeesite官网 http://jeesite.com/ 公司项目都是基于jees ...
- CRM权限管理
CRM权限管理 一.概念 权限管理就是管理用户对于资源的操作.本 CRM 系统的权限(也称作资源)是基于角色操作权限来实现的,即RBAC(Role-Based Access Control,基于角色的 ...
- js 插件使用总结
1:树形菜单插件: z-tree 和dtree 2: 弹窗插件layer 3: 前端ui框架ace , h-ui , layui 4:产品设计图绘制软件Axure和Mockplus(推荐)
- Java权限管理(授权与认证)
CRM权限管理 有兴趣的同学也可以阅读我最近分享的:Shiro框架原理分析 (PS : 这篇博客里面介绍了使用Shiro框架的方式实现权限管理) https://www.cnblogs.com/y ...
- Layui treeSelect 回写与对应选中
今天遇到个问题就是Layui treeSelect 的回写与特定选中,网络上居然没啥资料,有的也是不全的,于是花了点时间处理好了,这里写一下,方便以后有遇到的朋友借鉴. 一.父页面 二.Form编辑框 ...
- easyDialog弹窗+zTree部门选择
写一个父页面方法,将name和id赋值 function show(name,id) { $("#deptnoID").val(name); $("#deptnoId&q ...
- 树结构数据的展示和编辑-zTree树插件的简单使用
最近在项目当中遇到一个需求,需要以树结构的方式展示一些数据,并可对每一个树节点做内容的编辑以及树节点的添加和删除,刚好听说有zTree这个插件可以实现这样的需求,所以在项目的这个需求完成之后,在博客里 ...
随机推荐
- 全面理解 ASP.NET Core 依赖注入 (转载)
DI在.NET Core里面被提到了一个非常重要的位置, 这篇文章主要再给大家普及一下关于依赖注入的概念,身边有工作六七年的同事还个东西搞不清楚.另外再介绍一下.NET Core的DI实现以及对实例 ...
- plsql developer 64位 注册码
注册码product code(产品编码): 4vkjwhfeh3ufnqnmpr9brvcuyujrx3n3le serial Number(序列号):226959 password(口令): xs ...
- Java 常见BUG 整理
1.BigDecimal初始化double 2.Integer java对于-128到127之间的数,会进行缓存,这个范围的Integer对象是同一个! == 是ok,但是超出这个范围就不可以用 ...
- P2P借款人信用风险实时监控模型设计
P2P借款人信用风险实时监控模型设计 P2P网络贷款(“peer-to-peer”)为中小企业和个人提供了便利的融资渠道.近年来,随着互联网金融的逐步发展,P2P网贷已成为时下炙手可热的互联网金融新模 ...
- parted 命令学习
背景:fdisk命令是针对MBR分区进行操作,MBR分区因为自身设计原因,不能处理大于2TB的硬盘,并且只能有4个分区.针对大于2TB的硬盘,需要采用GPT分区,使用parted命令进行操作 part ...
- postgres-xl 安装与部署 【异常处理】ERROR: could not open file (null)/STDIN_***_0 for write, No such file or directory
https://www.jianshu.com/p/82aaf352b772 这篇文章很不错,里面有个bug,可能是版本不对. 当前(2018-04-11)通过git 下载原代码时,在配置 pgxc ...
- Mybash实现
Mybash实现 知识储备: feof是C语言标准库函数,其原型在stdio.h中,其功能是检测流上的文件结束符,如果文件结束,则返回非0值,否则返回0,文件结束符只能被clearerr()清除. 创 ...
- 20155212 2016-2017-2 《Java程序设计》第2周学习总结
20155212 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 三种print System.out.println:在标准输出中显示文字后换行. Syst ...
- 20155220 2016-2017-2 《Java程序设计》第八周学习总结
20155220 2016-2017-2 <Java程序设计>第八周学习总结 教材学习内容总结 第14章 NIO与NIO2 NIO简介 NIO使用频道来衔接数据结点,在处理数据时,NIO可 ...
- 20155227 2016-2017-2 《Java程序设计》第六周学习总结
20155227 2016-2017-2 <Java程序设计>第六周学习总结 教材学习内容总结 InputStream与OutputStream 串流设计 流(Stream)是对「输入输出 ...
