【转】PHPCMS+PHPExcel实现后台数据导入导出功能
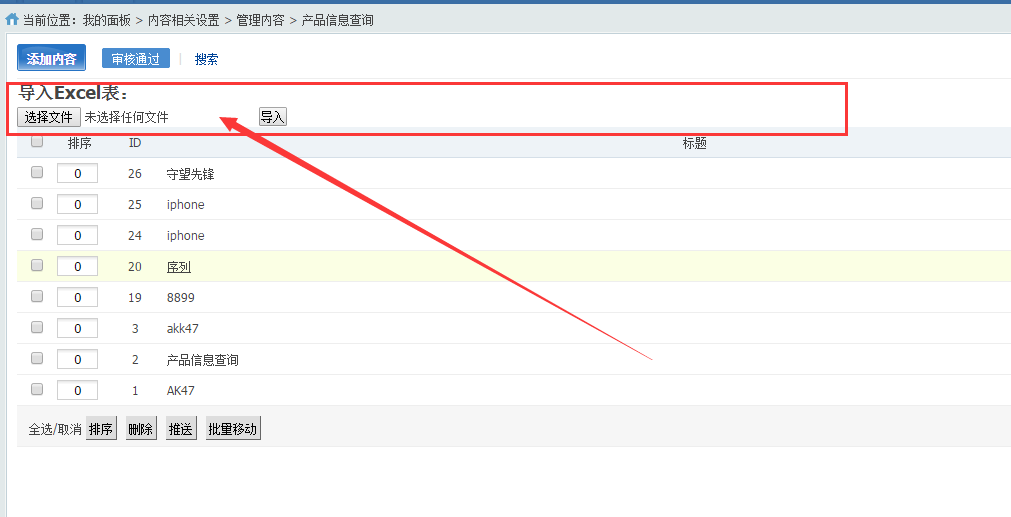
首先,上图之中的红色框框是没有的,我们想要给他加上,当然是要改HTML页面啦,废话,我们跟ECSHOP一样由PHP路径找模板;
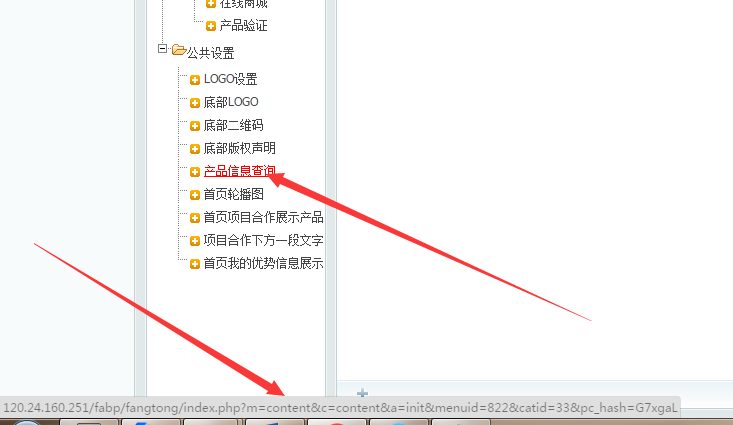
看看路由原理:

首先,上图之中的红色框框是没有的,我们想要给他加上,当然是要改HTML页面啦,废话,我们跟ECSHOP一样由PHP路径找模板;
看看路由原理:

再看看这个板块的路由哈,别找错啦,大兄弟

然后我们很快找到控制器吧

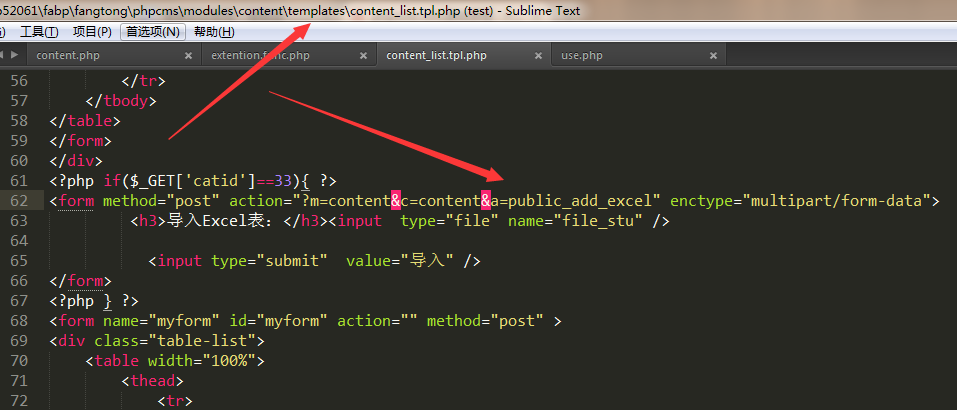
当然,你会发现init方法里面竟然引用了很多个HTML(tpl后缀)至于是哪一个你就需要一个个试了,并看懂html之中的if语句还不如一个个加H1标签或者删除来的快

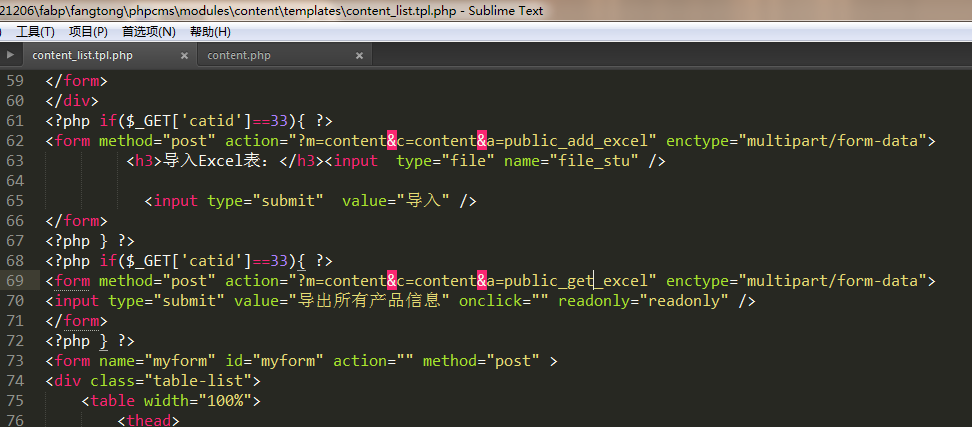
最终不负众望找到这个HTML前端页面,直接加上form表单和提交按钮,之所以加上那个if语句是因为,我们不能在每个栏目添加数据那儿都显示这个excel导入数据吧
那个action的地址呢?和那个方法所在的位置我想你是最模糊的吧,这里需要提醒得是,我们不能用原生SQL去插入数据,必须按照原生的数据插入的去拼接sql入库语句、
不然前台查询数据是查不到的,为什么,我也不知道,真心找不到,靠
入库,当然是得看原生的入库的表单了:


于是呢,action我们也找到,方法也找到;
就在那个方法旁边加一个方法作为导入excel表单的action吧;
照着原生添加数据的 方法,我们很容易找到入库的数据就是$_POST['info'],调用cms里面的那个对象哪个方法进行入库,还有什么设定,一定不能忘了
public function public_add_excel(){
$file_path=$_FILES['file_stu']['tmp_name'];
move_uploaded_file($file_path, './tmp.xls');
// require_once('./PHPExcel.php');
pc_base::load_sys_class('PHPExcel');
$array=format_excel2array('./tmp.xls');
array_shift($array);
//将数组入库按照官方方法入库
$catid=33;
foreach ($array as $key => $value) {
define('INDEX_HTML',true);
$catid = 33;
$category = $this->categorys[$catid];
if($category['type']==0) {
$modelid = $this->categorys[$catid]['modelid'];
$this->db->set_model($modelid);
//如果该栏目设置了工作流,那么必须走工作流设定
$setting = string2array($category['setting']);
$workflowid = $setting['workflowid'];
$_POST=array();
$_POST['info']['status']=99;
$_POST['info']['catid']=33;
$_POST['info']['template']="";
$_POST['info']['inputtime']="";
$_POST['info']['title']=$value['A'];
$_POST['info']['description']=$value['B'];
$_POST['info']['chanpinshengchanriqi']=$value['C'];
$this->db->add_content($_POST['info']);//添加数据
}
}
echo "导入成功";die;
}
入库代码就是这里;
现在说说form接收到表单POST过来的excel文件的操作;
首先明白,当文件上传的时候,都会有一个临时文件夹存放该文件,此时excel存储在一个临时文件夹,但是拿不到来使用,看上一篇文章知道,我们要的是excel文件所在的位置
于是
$file_path=$_FILES['file_stu']['tmp_name'];
move_uploaded_file($file_path, './tmp.xls');
// require_once('./PHPExcel.php');
pc_base::load_sys_class('PHPExcel'); $array=format_excel2array('./tmp.xls');
array_shift($array);
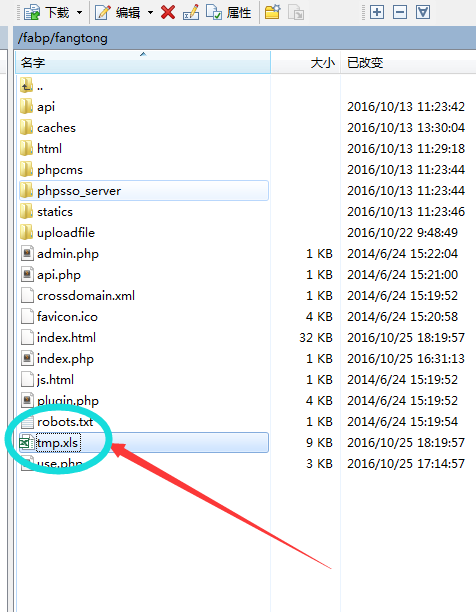
表单的action第一步就是move_upload_file(文件路径,保存路径+保存文件名字+后缀)函数将临时文件移动到???
入口文件位置为准,入口文件的当前文件夹当然是:

至于那个下面的引入excel第三方类怎样引入就不用我说了吧!!
还有excel数据变成数组数据再foreach还有为何将数组第一个元素shift调就不用我说了吧;

成功后就是酱紫啦!
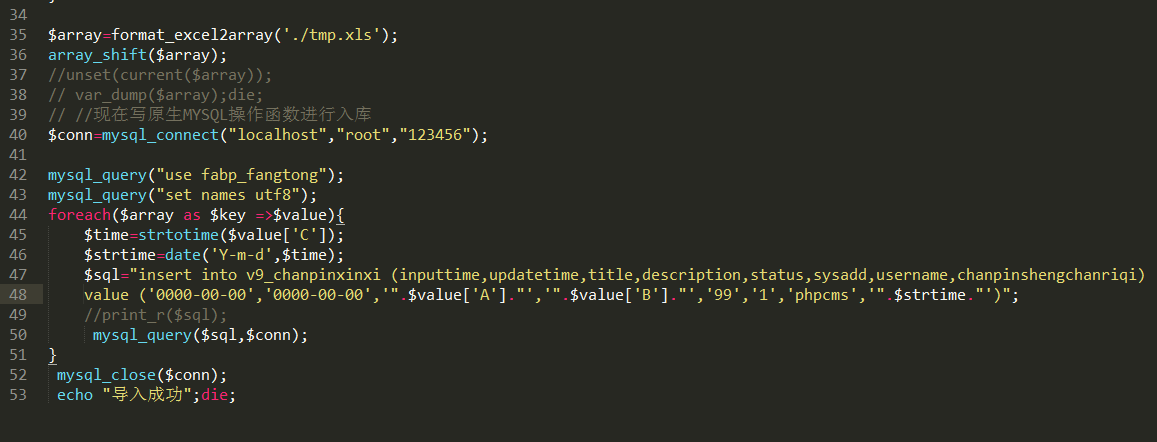
现在附送一个原来弄的原生SQL进行入库的想法,复习复习:

TPL或者HTML模板里面调用方法可以用表单提交的action地址,在php文件function之中调用公共方法直接用名字,引用类用那个标签、
现在看看导出数据:
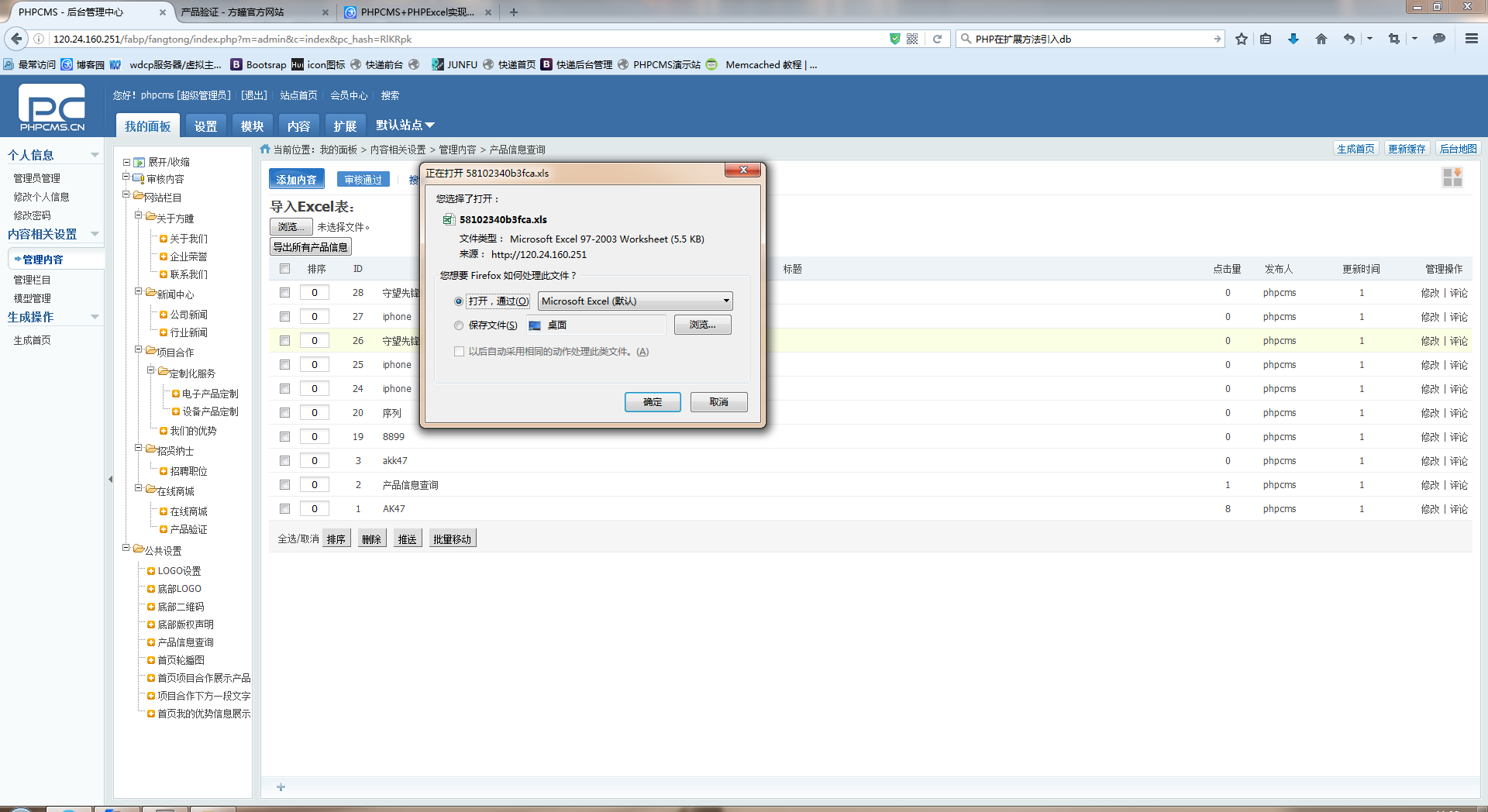
页面效果图:

前端代码:

function代码:
function write_excel($savename=null){
// import('Com.PHPExcel'); //引入excel
// import('Com.PHPExcel.IOFactory');
// import('Com.PHPExcel.Writer.Excel5');
pc_base::load_sys_class('PHPExcel');
$PHPExcel = new \PHPExcel();
$PHPExcel->getActiveSheet()->setCellValue('A1', '标题');
$PHPExcel->getActiveSheet()->setCellValue('B1', '描述');
$PHPExcel->getActiveSheet()->setCellValue('C1', '生产日期');
$abc = array();
// $res = D('customer')->where("id in ($id)")->order('id asc')->select();
$this->db->table_name ="v9_chanpinxinxi";
$where="";
$res=$this->db->select($where,'title,description,chanpinshengchanriqi');
if($res){
$i = 2;
foreach ($res as $v) {
$PHPExcel->getActiveSheet()->setCellValue('A'.$i,$v['title']);
$PHPExcel->getActiveSheet()->setCellValue('B'.$i,$v['description']);
$PHPExcel->getActiveSheet()->setCellValue('C'.$i,$v['chanpinshengchanriqi']);
if($v['option']){
$option = unserialize($v['option']);
foreach ($option as $key => $value) {
if(!in_array($key,$abc)){
$abc[] = $key;
}
$key2 = chr(ord($key)+3);
$PHPExcel->getActiveSheet()->setCellValue($key2.$i,$value);
}
}
$i++;
}
foreach ($abc as $v) {
$k = chr(ord($v)+3);
$PHPExcel->getActiveSheet()->setCellValue($k.'1',$v);
}
// $excel = D('game')->field('excel')->where($game_id)->find();
// $savename = $savename ? $savename : $excel;
if(is_array($savename)){
$savename ='./'.$savename;
}
if(file_exists($savename)){
unlink($savename);
}
$write = new \PHPExcel_Writer_Excel5($PHPExcel);
header("Pragma: no-cache");
$write->save($savename);
return true;
}else{
return $res;
}
}
public function public_get_excel(){
// $res = D('customer')->field('name,iccid,mobile')->where("id in ($id)")->select();
// $sql="select title,description,chanpinshengchanriqi from v9_chanpinxinxi";
$this->db->table_name ="v9_chanpinxinxi";
$where="";
$res=$this->db->select($where,'title,description,chanpinshengchanriqi');
//$file = C('UNLINK_PATH').$res['mobile'];
$file = './'.uniqid();
$this->write_excel($file);
//$fileName = $res['name'].'.xls';
$fileName = uniqid().'.xls';
$fp = fopen($file,'rb');
if(!$fp){
header('HTTP/1.1 404 Not Found');
echo "Error: 404 Not Found.(server file path error)<!-- Padding -->
<!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding -->
<!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding --><!-- Padding -->";
exit;
}
$encoded_filename = urlencode($fileName);
$encoded_filename = str_replace("+", "%20", $encoded_filename);
header('HTTP/1.1 200 OK');
header( "Pragma: public" );
header( "Expires: 0" );
header("Content-type: application/octet-stream");
header("Content-Length: ".filesize($file));
header("Accept-Ranges: bytes");
header("Accept-Length: ".filesize($file));
$ua = $_SERVER["HTTP_USER_AGENT"];
if (preg_match("/MSIE/", $ua)) {
header('Content-Disposition: attachment; filename="' . $encoded_filename . '"');
} else if (preg_match("/Firefox/", $ua)) {
header('Content-Disposition: attachment; filename*="utf8\'\'' . $fileName . '"');
} else {
header('Content-Disposition: attachment; filename="' . $fileName . '"');
}
ob_start();
ob_clean();
flush();
fpassthru($fp);
}
需要提一下的是:
在扩展方法$db实例化的数据库模型是不存在的;
在cms之中的数据库查询语句尤其特定的标签(在上面有):

还有就是,纠正一下,以前发的那个导入导出excel的,好像只需要引入那个PHPExcel.class.php文件就阔以了;

看到这个页面就很开心了对吧
附件看文件链接:
https://files.cnblogs.com/files/yuan9580/phpcms%E5%90%8E%E5%8F%B0excel%E5%AF%BC%E5%85%A5%E5%AF%BC%E5%87%BA%E6%95%B0%E6%8D%AE.zip
【转】PHPCMS+PHPExcel实现后台数据导入导出功能的更多相关文章
- ThinkPHP使用PHPExcel实现Excel数据导入导出完整实例
这篇文章主要介绍了ThinkPHP使用PHPExcel实现Excel数据导入导出,非常实用的功能,需要的朋友可以参考下 本文所述实例是使用在Thinkphp的开发框架上,要是使用在其他框架也是同样的方 ...
- Mysql数据导入导出功能(设置及使用)
使用Mysql自带的outfile语法,将查询结果导成excel格式. 1.OUTFILE介绍及常见问题解决: )查询数据导出成csv 直接使用mysql导出csv方法 我们可以使用 into out ...
- Linux下mongodb安装及数据导入导出教程
Linux下mongodb安装及数据导入导出教程 #查看linux发行版本 cat /etc/issue #查看linux内核版本号 uname -r 一.Linux下mongodb安装的一般步骤 1 ...
- SpringCloud微服务实战——搭建企业级开发框架(三十):整合EasyExcel实现数据表格导入导出功能
批量上传数据导入.数据统计分析导出,已经基本是系统必不可缺的一项功能,这里从性能和易用性方面考虑,集成EasyExcel.EasyExcel是一个基于Java的简单.省内存的读写Excel的开源项 ...
- ITTC数据挖掘平台介绍(五) 数据导入导出向导和报告生成
一. 前言 经过了一个多月的努力,软件系统又添加了不少新功能.这些功能包括非常实用的数据导入导出,对触摸进行优化的画布和画笔工具,以及对一些智能分析的报告生成模块等.进一步加强了平台系统级的功能. 马 ...
- 从零自学Hadoop(16):Hive数据导入导出,集群数据迁移上
阅读目录 序 导入文件到Hive 将其他表的查询结果导入表 动态分区插入 将SQL语句的值插入到表中 模拟数据文件下载 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并 ...
- oracle数据导入/导出
Oracle数据导入导出imp/exp 功能:Oracle数据导入导出imp/exp就相当与oracle数据还原与备份. 大多情况都可以用Oracle数据导入导出完成数据的备份和还原(不会造成数据 ...
- Oracle数据导入导出
Oracle数据导入导出imp/exp 在oracle安装目录下有EXP.EXE与IMP.EXE这2个文件,他们分别被用来执行数据库的导入导出.所以Oracle数据导入导出imp/exp就相当与ora ...
- SQL SERVER 和ACCESS的数据导入导出
//批量导入Access string filepath = Server.MapPath("student.mdb"); stri ...
随机推荐
- HDU 2544最短路 (迪杰斯特拉算法)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=2544 最短路 Time Limit: 5000/1000 MS (Java/Others) Me ...
- 调试libRTMP代码来分析RTMP协议
RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写.该协议基于TCP,是一个协议族,常用在视频直播领域.RTMP协议的默认端口是1935. 学习一个协议 ...
- c#中的结构
1.在c#中,结构是值类型的数据结构,它可以使用一个单一的变量存储各种数据类型的相关数据,使用Struct关键字进行声明. 2.C#中结构的特点: (1)结构中可以有字段,属性,方法,运算表达式,事件 ...
- javascript 获取排列后的对象建值
function getSortedParameter (parameterObject){ let attributes = []; parameterObject = parameterObjec ...
- Oracle11gR2(ASM,UDEV)的RAC搭建安装
基本信息: 1) 安装包: 操作系统:rhel-server-6.7-x86_64-dvd.iso rac安装包: Oracle11gR2:linux.x64_11gR2_database_1of2. ...
- 面试官问你JS基本类型时他想知道什么?
面试的时候我们经常会被问答js的数据类型.大部分情况我们会这样回答包括:1.基本类型(值类型或者原始类型): Number.Boolean.String.NULL.Undefined以及ES6的Sym ...
- css中的定位问题
由于我最近在修改自己的网页布局,突然发现了自己对css中的定位概念还是混淆的,于是通过查官方文档,大神博客,自己实践,重新梳理了css定位的知识点.如果有不对的地方,请指正
- MySQL语句详解(用户表、密码、权限、远程)
注: mysql.user表中Host为%的含义 Host列指定了允许用户登录所使用的IP,比如user=root Host=192.168.1.1.这里的意思就是说root用户只能通过192.168 ...
- 【DB2数据库在windows平台上的安装】
- less的编译
less其实也文本类型,跟txt的性质差不多 less有自己语法(变量,函数,作用域.Mixin混入),使css样式更加方便,有逻辑性,提高可维护性,减少重复性代码的冗余. 把less编译成css文件 ...
