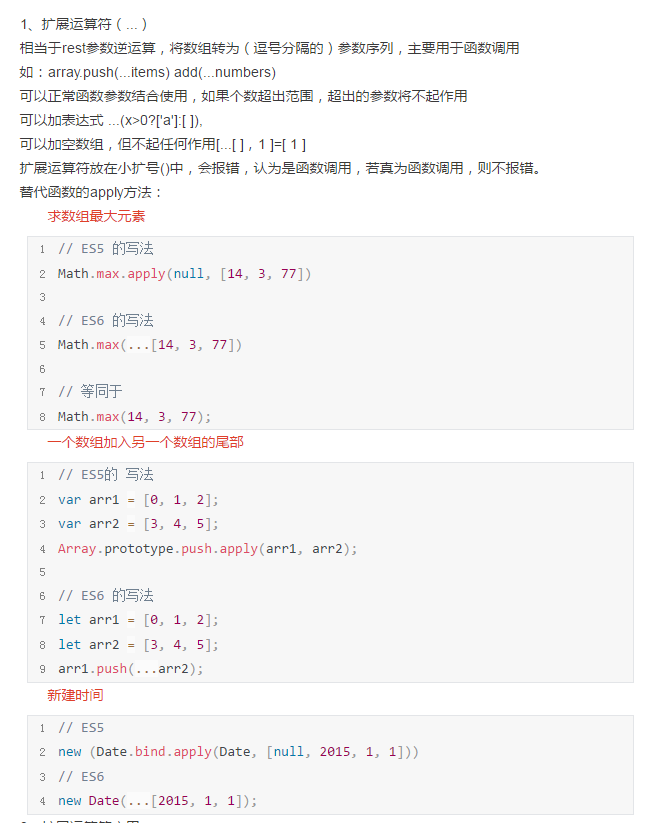
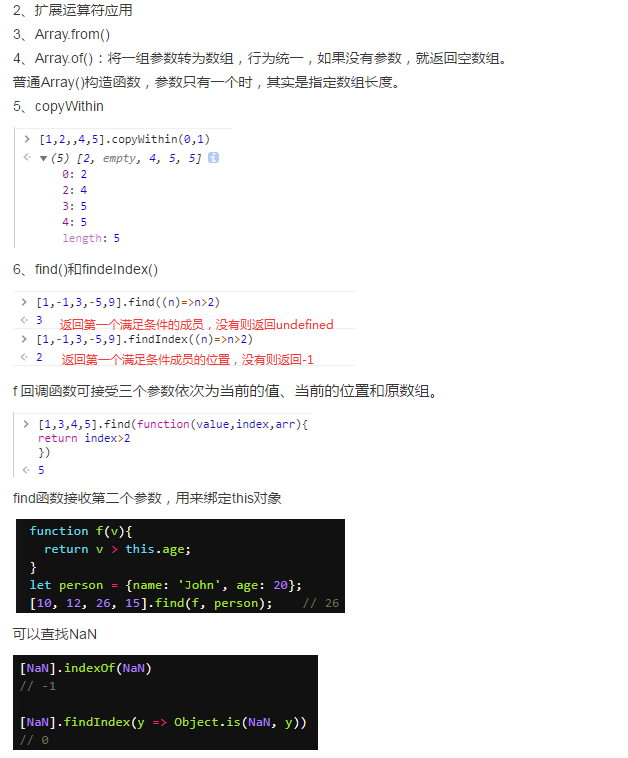
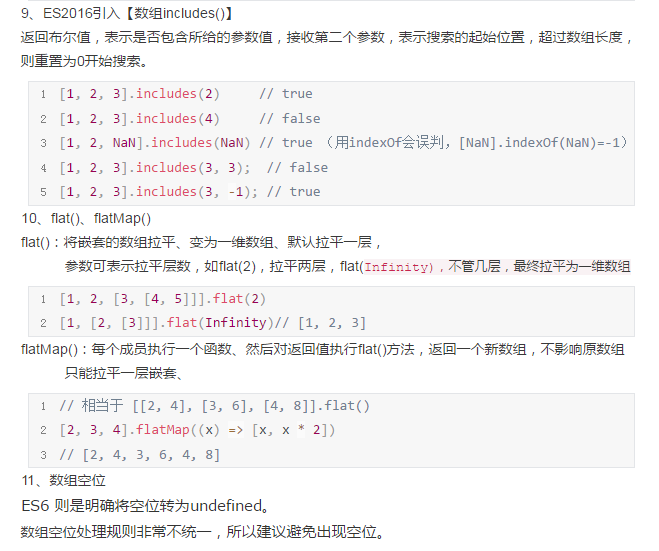
ES6学习笔记(六)-数组扩展





ES6学习笔记(六)-数组扩展的更多相关文章
- Es6学习笔记(7)----数组的扩展
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ 数组的扩展 1.扩展运算符:可以将数组转化成逗号隔离的单个参数...[1,2,3] //控制台运 ...
- ES6学习笔记之数组的扩展
✏️1. 扩展运算符 扩展运算符(spread)是三个点(...),将一个数组转为用逗号分隔的参数序列. 普通用法 console.log(...[1,2,3]);//1 2 3 数组拷贝(普通类型深 ...
- ES6学习笔记(二)——字符串扩展
相信很多人也和我一样,不喜欢这样循规蹈矩的逐条去学习语法,很枯燥乏味.主要是这样学完一遍之后,没过一段时间就忘到九霄云外了.不如实际用到的时候研究它记得牢靠,所以我就整理成笔记,加深记忆的同时便于复习 ...
- ES6学习笔记(数组)
1.扩展运算符:, 2, 3]) // 1 2 3 console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5 用于函数调用 function add(x, y) { r ...
- es6学习笔记一数组(上)
最近公司没什么事情,我们老大让我看看es6,小颖就练习了下数组的各个方法,今天先给大家分享一部分.嘻嘻,希望对大家有所帮助. every方法: 概述: every() 方法测试数组的所有元素是否 ...
- es6学习笔记一数组(中)
接着上一篇,给大家再分享一些数组的其他方法.大家也可以去点击这里学习数组更多的方法 concat方法: 概述: concat() 方法将传入的数组或非数组值与原数组合并,组成一个新的数组并返回. ...
- ES6学习笔记六:迭代
一:迭代器 它是一种接口,为各种不同的数据结构提供统一的访问机制.任何数据结构只要部署Iterator接口,就可以完成遍历操作(即依次处理该数据结构的所有成员). ES6创造了一种新的遍历命令for. ...
- ES6学习笔记之数组
1.拓展运算符 含义 拓展运算符是三个点(...),功能是将数组或类数组对象展开成一系列用逗号隔开的值.如下面代码: console.log(...[1, 2, 3]); //1 2 3 consol ...
- es6学习笔记一数组(下)
entries() 方法: 概述: entries() 方法返回一个 Array Iterator(数组迭代) 对象,该对象包含数组中每一个索引的键值对. 示例: let arr = [&quo ...
- java学习笔记六——数组
数组类型 数组是一种常见的数据结构,可用于存放多个数据,每一个数组元素存放一个数据,通常可以通过下标进行访问其元素. Java数组要求所有数组元素具有相同的数据类型.因此,数组元素的数据类型是唯一的. ...
随机推荐
- oracle中表空间的相关操作
Oracle 创建表空间 注意点: 1.如果在PL/SQL 等工具里打开的话,直接修改下面的代码中[斜体加粗部分]执行 2.确保路径存在,比如[E:\app\Quentin\oradata\orcl] ...
- SUSE Linux Enterprise Server设置IP地址、网关、DNS
说明: ip:202.118.83.247 子网掩码:255.255.255.0 网关:202.118.83.2 dns:8.8.8.8 / 8.8.4.4 1.设置ip $ vi /etc/sysc ...
- C#数组,List,Dictionary,IQueryable,IEnumerable的相互转换
本篇文章会向大家实例讲述以下内容: 将数组转换为List 将List转换为数组 将数组转换为Dictionary 将Dictionary 转换为数组 将List转换为Dictionary 将Dicti ...
- Java NIO学习与记录(二):FileChannel与Buffer用法与说明
FileChannel与Buffer用法与说明 上一篇简单介绍了NIO,这一篇将介绍FileChannel结合Buffer的用法,主要介绍Buffer FileChannel的简单使用&Buf ...
- npm install 报错:ERR! code EINTEGRITY 解决方案
npm升级后,npm install 报错了,报错信息:ERR! code EINTEGRITY到处百度搜索解决方案,终于找到了!“npm cache verify”这条命令帮助了不少人 npm ca ...
- 完美解决Bootstrap4 导航栏 fixed-top 后,锚点定位时遮挡问题
利用锚点改变事件\(onhashchange\),使用jQuery的\(scrollTop\)向前滚回导航栏的高度(比如我的100个像素) HTML: <body onhashchange=&q ...
- 在Azuer创建自己的Linux_VM
---恢复内容开始--- emm..就是想搭个自己的VPN去YouTube看看视屏找找资源什么的... (滑稽.jpg)然后发现似乎需要这个玩意儿 先去申请一个Azuer账户 然后根据要求一步步来就好 ...
- [转] Java中Comparator进行对象排序
[From] https://blog.51cto.com/thinklili/2063244 Java在8后引入了lambda表达式和流,使得排序方法有了变化 class User { int id ...
- 成倍提高服务器的负载能力:浅谈Jexus的ASP.NET前置缓存技术
一.什么是“ASP.NET前置缓存” ASP.NET前置缓存,是Jexus特色功能之一,是指Jexus把开发者指定的ASP.NET网页某一时刻的内容,缓存到专用的高速缓冲区中,在指定的时间内, ...
- Vue 中 export default 和 module.exports
export default 服从 ES6 的规范,补充:default 其实是别名 module.exports 服从CommonJS 规范 一般导出一个属性或者对象用 export default ...
