原型链中的prototype、__proto__和constructor的关系
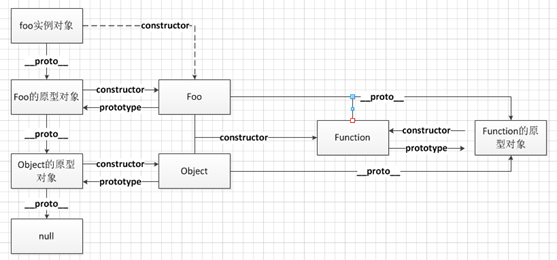
先来看一张图,这张图可以说是围绕以下代码完整的描述了各对象之间的关系。接下来我们来看看如何一步步画出这张图。
function Foo(){};
var foo = new Foo();

首先,明确几点概念(现在不懂没关系),后面会不断提到:
过程1:只要创建一个函数Foo,就会为该函数创建一个prototype属性,这个属性指向函数的原型对象;
过程2:原型对象会默认去取得constructor属性,指向构造函数。
过程3:当调用构造函数创建一个新实例foo后,该实例的内部将包含一个指针__proto__,指向构造函数的原型对象。
以上两点,出现了3种对象:构造函数、构造函数的原型、构造函数创建的实例;出现了3种属性:constructor、prototype、__proto__。接下来,我们就围绕这3个对象和3个属性展开讨论。
原型对象
1)先来看看第一行代码发生了什么:
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//true
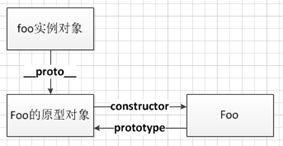
第一行代码定义了一个函数,此时就发生了过程1和过程2,如图:

(这里的Foo的原型对象一般表示为Foo.prototype,但为了更清晰理解,我们就称之为Foo的原型对象)
2)再来看看第二行代码
function Foo(){};
var foo = new Foo();
console.log(foo.__proto__ === Foo.prototype);//true
第二行代码创建了一个实例,发生了过程3,如图:

仔细观察,可以发现实例foo与构造函数之间是没有直接联系的,所有关系都是通过Foo的原型对象连接起来的。(这一点一定要明确)
3)foo继承constructor属性
function Foo(){};
var foo = new Foo();
console.log(foo.constructor === Foo);//true
console.log(foo.hasOwnProperty("constructor"));//false
实例对象foo与Foo之间没有直接联系,但foo继承了Foo的原型对象的constructor的属性,有了间接的联系。通过hasOwnProperty函数(判断对象是否拥有某个属性,不检查原型链)可以看出,实例对象foo本身没有constructor属性。

小结:到这里,博客最开始的两行代码的所有过程就结束了。不过这只是露在外面的冰山一角,我们来看看冰山下面有什么。
默认原型
我们知道,所有引用对象都默认继承了Object,所有函数的默认原型都是Object的实例。
1)同上,Object与其原型对象之间也存在如下关系

2)既然函数的默认原型都是Object的实例,那么类似以上创建foo实例时的过程,自然有了以下关系:

注意一点,此时Foo的原型对象有自己的constructor属性,自然就不用继承Object原型对象的了,所以仍然指向Foo,而不是Object。
3)Object的原型对象的原型
Object的原型对象已经是最根部了,所以它没有__proto__属性。
console.log(Object.prototype.__proto__);

Function
我们知道,函数也是对象,任何函数都可以看作是由构造函数Function实例化的对象。
1)同上,Function与其原型对象之间也存在如下关系

2)如果将Foo函数看作实例对象的话,其构造函数就是Function(),原型对象自然就是Function的原型对象;同样Object函数看作实例对象的话,其构造函数就是Function(),原型对象自然也是Function的原型对象。

3)Function的__proto__指针
Function自身可以看作通过构造函数Function实例化的对象,所以Function的__proto__指针指向Function的原型对象

4)Function的原型对象的__proto__指针
如果Function的原型对象看作实例对象的话,如前所述所有对象都可看作是Object的实例化对象,所以Function的原型对象的__proto__指向Object的原型对象。

总结:
到这里,创建一个实例对象foo时内部的联系就都说清楚了。观察图可以发现,只有一个入口(foo),一个出口(null),所以每一个对象都是同一个起源。
原型链中的prototype、__proto__和constructor的关系的更多相关文章
- JS原型链中的prototype与_proto_的个人理解与详细总结
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- 关于JS中原型链中的prototype与_proto_的个人理解与详细总结
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结(**************************************************************)
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结
1.对象的内部属性[[prototype]]和属性__proto__:每个对象都具有一个名为__proto__的属性: 2.函数的属性prototype:每个构造函数(构造函数标准为大写开头,如Fun ...
- 原型链继承中的prototype、__proto__和constructor的关系
前不久写了有关原型链中prototype.__proto__和constructor的关系的理解,这篇文章说说在原型链继承中的prototype.__proto__和constructor的关系. 通 ...
- 深入理解JavaScript原型:prototype,__proto__和constructor
JavaScript语言的原型是前端开发者必须掌握的要点之一,但在使用原型时往往只关注了语法,其深层的原理并未理解透彻.本文结合笔者开发工作中遇到的问题详细讲解JavaScript原型的几个关键概念, ...
- javascript原型链中 this 的指向
为了弄清楚Javascript原型链中的this指向问题,我写了个代码来测试: var d = { d: 40 }; var a = { x: 10, calculate: function (z) ...
- js delete删除对象属性,delete删除不了变量及原型链中的变量
js delete删除对象属性,delete删除不了变量及原型链中的变量 一.delete删除对象属性 function fun(){ this.name = 'gg'; } var obj = ne ...
- 原型及原型链,以及prototype和__proto__属性(笔记便于以后复习)
首先,js的数据结构有 原始类型(5种):Boolean.Number.String.Null.Underfined, 然后是引用类型:Array.Date.Error.RegExp.Function ...
随机推荐
- Bootstrap Modal 关闭时右侧滚动条消失,页面左移的解决方法
问题描述:页面在打开Modal之前右侧有滚动条,Modal关闭之后,body中的class="modal-open"和style="padding-right: 17px ...
- Cocoa对象——根类
[转载自:http://mobile.51cto.com/iphone-274229.htm] Cocoa对象 根类是本文要介绍的内容,仅凭Objective-C语言和运行环境并不足以构造哪怕是最简单 ...
- FlowPortal-BPM——移动手机端配置与IIS发布
一.移动手机端配置 (1)VS打开文件夹iAnyWhere,配置config文件 (2)BPM-Web文件config中设置(设置为外网网址) 二.BPM设置 勾选移动审批可以设置要展示的字段信息,修 ...
- 阿里云服务器18个数据中心测试IP地址以及测试方法
我们用户在选择阿里云服务器的时候是不是感觉阿里云的数据中心太多太多,确实阿里云服务器机房是有很多,国外国外机房大约有18个,甚至更多,因为还在不断的增加机房.对于商家而言增加不同的机房可以满足不同的项 ...
- pymongo认证连接
有的MongoDB数据库使用了认证功能,需要认证连接才能正常登录. mongoDB有不同的认证机制,3.0版本以后采用的是'SCRAM-SHA-1', 之前的版本采用的是'MONGODB-CR'.所以 ...
- vs2010 编译 boost1.65.1
vs2010编译boos1.65.1注意选项 vs2010 不支持 c99 ,string.c和debugger.c 变量定义顺序位置报错,改变顺序即可. debugger.c va_copy 在c8 ...
- Ubuntu双网卡不双待攻略
特别不喜欢基于Windows的工作环境,这对一个Unix/Linux程序员来说,可以说是一种信仰.要不是电子邮件客户端被牢牢绑定在可恶的Outlook 2013上(因为加密邮件要求, 想使用Thund ...
- 码表的理解(ASCII,GBK,Unicode,UTF-8等)。
以下任何言论都完全是个人的理解,如有雷同纯属巧合,如有错误,希望大家多多指出,共同学习!谢谢! 笔者是一个理解能力偏慢.稍钻牛角尖的程序员,什么东西都要从最基础理解起,一步一步向上理解,因此讲述时也是 ...
- SAML 2.0 Profiles--wiki
http://en.wikipedia.org/wiki/SAML_2.0#Web_Browser_SSO_Profile In SAML 2.0, as in SAML 1.1, the prima ...
- Prinzipien der Computer Zusammensetzung
1.Die Einfuerung der Computer System 1.1 Computer Zusammensetzung und Computer Architektur Unter Com ...
