css属性之float
0.float与margin
两个相邻的浮动元素,当第一个浮动元素(不论是左浮动还是右浮动)的宽度为100%时,第二个浮动元素会被挤到下面,通过添加负margin-right值(绝对值最少等于它自身的宽度),可以使它回到第一行。
在书写html代码时,我们通常的习惯根据UI样式,从左往右来写代码,但有时候右侧的内容比较重要,所以它的html结构需要放在左侧内容上面,让它更早的加载,比如:
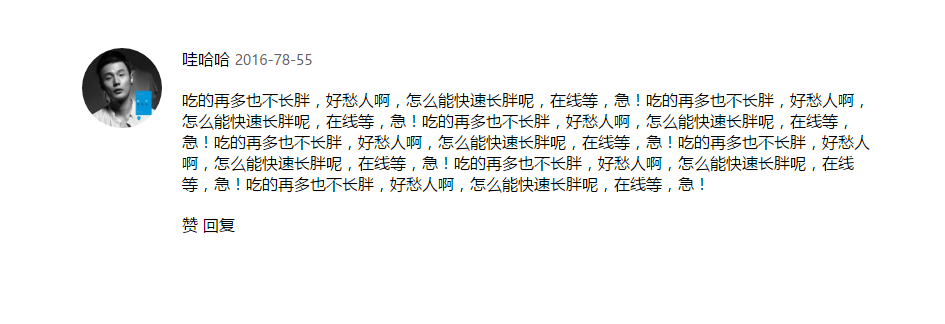
左侧定宽流式布局

<div class="comment">
<!-- 右侧重要内容 -->
<div class="content">
<div class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</div>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<div class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</div>
</div>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="data:images/header.jpg" alt="头像"></a>
</div>
* {margin:; padding:;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
如上面图的效果,尽管在UI上,.content元素在.avatar右边,但我们在html结构中,仍然需要把.content元素放到.avatar元素前面,这个时候就可以通过给.content元素设置为右浮动,然后给.avatar元素设置左或者右浮动,再添加负margin-right值,让它回到上面。
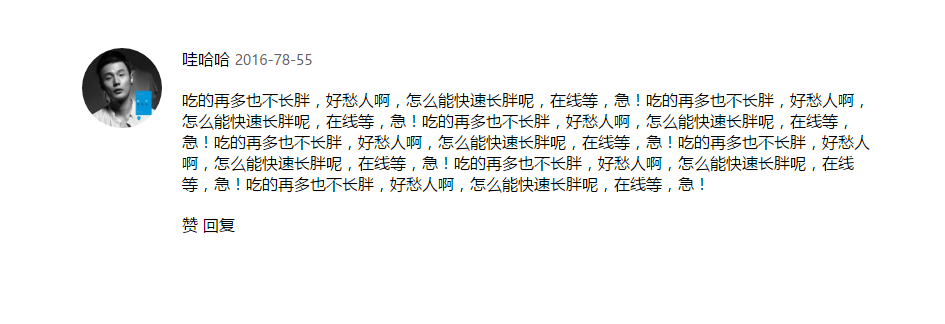
1.左右两侧都不定宽
效果图:

html代码:
<div class="comment">
<a href="#" class="avatar"><img src="data:images/header.jpg" alt="头像"></a>
<div class="content">
<div class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</div>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<div class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</div>
</div>
</div>
核心点:
.avatar元素左浮动,.content元素的display属性设为table-cell,其实这里的.content元素不一定非要设置display为table-cell才行,只要是能触发BFC/haslayout的就行,比如:
float:left/right
position:absolute/fixed
overflow:hidden/scroll(IE7+)
display:inline-block/table-cell(IE8+)
不过因为这里的.content元素是自适应的,不能定宽,而且里面包含块级元素,所以只能设置overflow属性。
css代码:
* {margin:; padding:;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
2.右侧定宽流式布局
效果图:

html代码:
<div class="wrap">
<ul class="list">
<li class="item">
<div class="content-wrap">
<div class="content">
<div class="author">
<a href="#" class="avatar"><img src="data:images/header.jpg" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</div>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<div class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</div>
</div>
</div>
<a href="#" class="thumbnail"><img src="data:images/pic.jpg" alt="图片"></a>
</li>
</ul>
</div>
核心点:
1:当第一个浮动元素的宽度为100%时,第二个元素会自动换行,紧挨着第一个元素,这时可以给第二个浮动元素添加负margin值,使它上去
2:第一个浮动元素.content外面有一个包裹元素,方便给.content元素添加padding-right值,让左边的内容和右边图片之间留出空隙
其实双飞翼布局的思想也是包含上面两点。
css代码:
* {margin:; padding:;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.item {
padding-bottom: 15px;
border-bottom: 1px solid #ccc;
overflow: hidden;
}
.content {
float: left;
padding-right: 180px;
}
.avatar {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
vertical-align: middle;
overflow: hidden;
}
.avatar img {
width: 100%;
height: 100%;
}
.name {
vertical-align: middle;
}
.date {
font-size: 14px;
color: #666;
vertical-align: middle;
}
.title {
display: block;
padding: 10px 0;
font-size: 18px;
font-weight: bold;
line-height: 1.5;
color: #333;
}
.thumbnail {
float: left;
margin-left: -120px;
}
.thumbnail img {
width: 120px;
height: 120px;
}
.meta {
margin-top: 15px;
font-size: 14px;
}
.category-tag {
display: inline-block;
padding: 0 8px;
margin-right: 10px;
border: 1px solid #ea6f5a;
border-radius: 3px;
color: #ea6f5a
}
.msg-tag {
color: #999;
}
3.两侧固定,中间自适应的三栏布局
现在三栏布局很少了,如果要用到,请直接百度双飞翼布局或者圣杯布局。
css属性之float的更多相关文章
- CSS属性之float学习心得
全文参考:http://www.linzenews.com/program/net/2331.html 我们来看看CSS重要属性--float. 以下内容分为如下小节: 1:float属性 2:flo ...
- CSS属性之float浮动属性
float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. float有四个属性 ...
- CSS 布局属性(display,float,clear,visibility,overflow,overflow-x,overflow-y)
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | ta ...
- 换行的css属性
//正常换行 word-break:keep-all;word-wrap:normal; //下面这行是自动换行 word-break:break-all;word-wrap:break-word ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- CSS样式----图文详解(二):css属性
主要内容 CSS的单位 字体属性 文本属性 背景属性 列表属性 盒子模型 定位属性:position.float.overflow.z-index等 导航栏的制作 鼠标的属性cursor 滤镜的介绍 ...
- css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法.有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的 ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
随机推荐
- day04 --class --homework
# -*- coding: utf-8 -*- # @Time : 2018/12/24 12:10 # @Author : Endless-cloud # @Site : # @File : 04 ...
- spring与shiro配置详解
1.加入shiro相关依赖的jar包 pom.xml部分内容如下: <dependency> <groupId>org.apache.shiro</groupId> ...
- FlowPortal-BPM——管理员、功能的权限设置
一.管理员设置 管理工具→安全组→安全组名称→管理授权→[添加管理人员]→[设置管理人员权限] 二.访问功能权限设置 (1)模块访问权限 (2)访问控制→[在需要的文件夹下]新建子资源→[资源名称]. ...
- python bytes和str之间的转换
1 # bytes object 2 b = b"example" 3 4 # str object 5 s = "example" 6 7 # str to ...
- springboot第四篇:debug模式开发运用
前提:项目是以maven project结构建立的,现状是无法进行断点调试的.怎么才能在eclipse里进行调试呢? 需要:①将项目打包部署到tomcat ②往项目加入dynamic web modu ...
- [Re:从零开始的分布式] 0.x——分布式锁概述
为什么需要分布式锁 Martin Kleppmann是英国剑桥大学的分布式系统的研究员,Martin认为一般我们使用分布式锁有两个场景: 效率:使用分布式锁可以避免不同节点重复相同的工作,这些工作会浪 ...
- HBase 使用外部的 zookeeper
HBase 启动时,默认会根据hbase-site.xml文件中的如下设置端口上启动一个zookeeper服务: <property> <name>hbase.zookeepe ...
- Cisco ISR4400 Netflow 配置模板
flow exporter NAME destination 145.0.1.200 transport udp 9991 export-protocol netflow-v5 flow monito ...
- 一段自用javascript代码
function jsontoarray(mjson) { var arr = []; ; for(var x in mjson.data){ arr[i] = new Array(); arr[i] ...
- deepin安装php5.6
sudo su -echo "deb http://ppa.launchpad.net/ondrej/php/ubuntu xenial main" | tee -a /etc/a ...
