关于html 中form表单的内标签和使用
表单标记
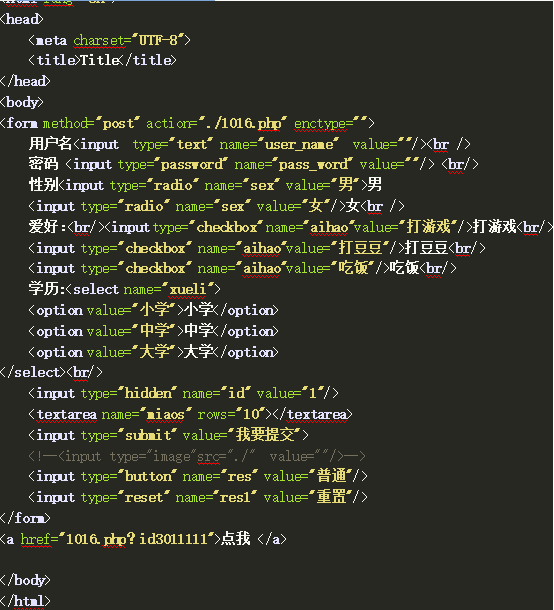
1.普通文本框: <input type=”text” name=”名称” value=”值”;不写value默认为空/>
2.密码框:<input type=”password” name=”名称” value=”值”;不写value默认为空/>
3.单选按钮:<input type=”radio” name =”一组名称” value=”值”/>
4.多选框:<input type=”select” name=”一组名称” value=”值”/>
5.下拉菜单:<select name=”名称”>
<option value=”值”>描述</option>
<option value=”值”>描述</option>
<option value=”值”>描述</option>
<option value=”值”>描述</option>
</select>
6.按钮:
提交按钮:<input type=”submit” value=”显示到按钮上的名称”/>
图片提交:<input type=”imaget” src=”图片地址” value=””/>
普通按钮:没有任何意义的按钮,和js关联使用
<input type=”button” name=”值” value=”值”
重置按钮:<input type=”reset” name=”值” value=”名称”/>
隐藏域:在浏览器中看不到的传递数据表单
<input type=”hidden” name=”值” value=”值” />
7.多行文本域:<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
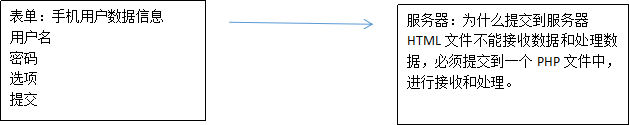
Form 标记:是表单域的显示,需要用form标记把表单内容括起来,这个时候才可以提交,原因是form属性中有:提交方式 (get和post),提交地址(具体提交页面),上传文件的设置(如果不设置无法上传)
提交地址 :action=”具体地址”
提交方式:get和post在网站中数据直接传递
要提交到页面路径和名称?参数名称=值&参数名称=值&参数名称=值
< a href=”d:/1016.php?>你好</a>
Get方式:数据以浏览器地址栏的方式提交到另一个页面中。
Get方式传递数据有表单和超链接
表单是用户自己填写的数据。

超链接是管理员规定要传递的数据

Post方式:数据隐藏的方式传递,post只有表单传递
数据传递的信息方式:有文本,有图片,视频等。

form内标签的使用:

2018-10-18
15:29:36
关于html 中form表单的内标签和使用的更多相关文章
- MVC中Form表单的提交
概述 Web页面进行Form表单提交是数据提交的一种,在MVC中Form表单提交到服务器.服务端接受Form表单的方式有多种,如果一个Form有2个submit按钮,那后台如何判断是哪个按钮提交的数据 ...
- laravel中form表单,ajax传值没反应
laravel中form表单,ajax传值没反应时,可能是令牌有问题. form中添加: {{csrf_token()}} ajax中添加: data: {'page': page, '_token' ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
- form表单以及内嵌框架标签
今关于今天所学习的东西又复杂又简单,上午学习了form表单,也是挺简单的:搭配table表格使用也是非常熟练. 下午讲了讲给网页内嵌框架标签以及在内嵌框架标签中添加其他的网页:还有在内嵌框架标签中添加 ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- Laravel框架中Form表单Get请求搜索(在此感谢[https://simon8.com])
首先看一下HTML部分的Form表单 <form role="search" method="get" id="searchform" ...
- html中form表单的使用方法和介绍
from表单的使用方法 一.表单赏析 二.了解表单功能:用于搜集不同类型的用户输入的内容 有了表单,网页的内容可以由用户自己创建,那么对于网页来说,我们既是网页创建都者,也是网页的消费者. 三.常用的 ...
- django项目中form表单和ajax的文件上传功能。
form表单文件上传 路由 # from表单上传 path('formupload/',apply.formupload,name='formupload/'), 方法 # form表单文件上传 de ...
随机推荐
- JSP入门之自定义标签
第二部分简单讲解:主要讲解el表达式,核心标签库.本章主要讲解:自定义标签库:404页面,505页面,错误页面配置方法 全部代码下载:链接 1.JSP自定义标签: 自定义标签是用户定义的JSP语言元素 ...
- 2016级算法期末模拟练习赛-C.AlvinZH的青春记忆II
1084 AlvinZH的青春记忆II 思路 中等题,二分. 简化题意,一列数字,每秒会自动-1,特殊操作可以使一个数在1s内-k,问这些数都减至0需要多久. 答案肯定在[1,xMax]之间,采用二分 ...
- jsp页面struts2标签展示clob类型的数据
直接从数据库中查出来的数据,是clob类型的在前端页面展示的时候是这样: 后来找到了一个方法,在action中添加一个方法,解析转换clob数据的方法 public String getClob(Cl ...
- [转] CentOS7 用 kubeadm 快速安装 Kubernetes v1.13.4 最新教程
[转 + 编辑][From] https://www.jianshu.com/p/4d61f18bc62d , https://www.jianshu.com/p/5ff6e26d1912 时间是2 ...
- 安装CentOS 7.4时服务器出现No Caching mode page found问题的解决方法
2019-03-27 前提准备条件: 操作系统:centos 7.4:服务器使用U盘安装,U盘使用UltraISO制作启动盘 安装过程出现的问题: [sdb] No Caching mode page ...
- jquery的animate关于background-position属性
jQuery 的 animate 虽然能直接使用 CSS 的方式来进行动画,但有些属性其实是不支持的,例如:background-position. 谷歌支持 background-position- ...
- 【Maven学习】远程仓库的配置
很多情况下,默认的中央仓库无法满足项目的需求,我们可能需要配置新的远程仓库,此时我们可以这样配置: <repository> <id>java-net</id> & ...
- 【Qt开发】常用控件--QSpinBox和QDoubleSpinBox
QSpinBox和QDoubleSpinBox 是UI设计常用的控件. QSpinBox可用于显示和输入整数,并可以在显示框中添加前缀或后缀. QDoubleSpinBox可用于显示和输入小数,并可以 ...
- JavaScript设计模式-20.责任链模式
<html> <head> <title>javascript高级语法20-责任链模式</title> </head> <body&g ...
- InterView之C/CPP
CPP 引用 什么是"引用"?申明和使用"引用"要注意哪些问题? 答:引用就是某个目标变量的别名(alias),对应用的操作与对变量直接操作效果完全相同.申明一 ...
