理解webpack4.splitChunks之maxInitialRequests
maxInitialRequests是splitChunks里面比较难以理解的点之一,它表示允许入口并行加载的最大请求数,之所以有这个配置也是为了对拆分数量进行限制,不至于拆分出太多模块导致请求数量过多而得不偿失。
这里需要注意几点:
- 入口文件本身算一个请求
- 如果入口里面有动态加载得模块这个不算在内
- 通过runtimeChunk拆分出的runtime不算在内
- 只算js文件的请求,css不算在内
- 如果同时又两个模块满足cacheGroup的规则要进行拆分,但是maxInitialRequests的值只能允许再拆分一个模块,那尺寸更大的模块会被拆分出来
是不是感觉还是太抽象了难以理解,我下面会通过一个例子来实际演示一下:
我在webpack里面配置三个入口文件entry1.js、entry2.js和entry3.js:

splitChunks的配置如下基本就是默认配置(只不过把chunks的范围改为了all):
splitChunks: {
chunks: 'all',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
entry1.js:
import React from 'react'
import ReactDOM from 'react-dom'
import $ from './assets/jquery'
import OrgChart from './assets/orgchart' const App = () => {
let Page1 = null import(/* webpackChunkName: "page1" */'./routes/page1').then(comp => {
Page1 = comp
}) return (
<div>
<div>App</div>
<Page1 />
</div>
)
} ReactDOM.render(<App />, document.getElementById('root'))
entry2.js
import React from 'react'
import ReactDOM from 'react-dom'
import $ from './assets/jquery' const App = () => {
console.log($)
return (
<div>
<div>entry2</div>
</div>
)
} ReactDOM.render(<App />, document.getElementById('root'))
entry3.js
import React from 'react'
import ReactDOM from 'react-dom'
import OrgChart from './assets/orgchart' const App = () => {
return (
<div>
<div>App</div>
</div>
)
} ReactDOM.render(<App />, document.getElementById('root'))
打包结果:

让我们来分析下这个demo:
1、entry1.js和entry2.js两个入口会被拆分成两个文件就是最下面这两个,这个没有问题
2、因为entry1.js和entry2.js都引入了第三方库react、react-dom所以会被cacheGroups中的vendors缓存组进行拆分成第二个包vendors~entry1~entry2
3、因为entry1.js和entry2.js都引入了共同的模块jquery.js(注意default不是从node_modules里面引入的,是我下载到本地的),所以满足cacheGroups的default缓存组,所以被拆成了第二个包default~entry1~entry2
4、page1因为是在entry1.js里面动态引入的所以被拆分出来
5、vendors~page1就是page1里面引入的第三方库lodash
6、剩下的三个文件都是入口chunk
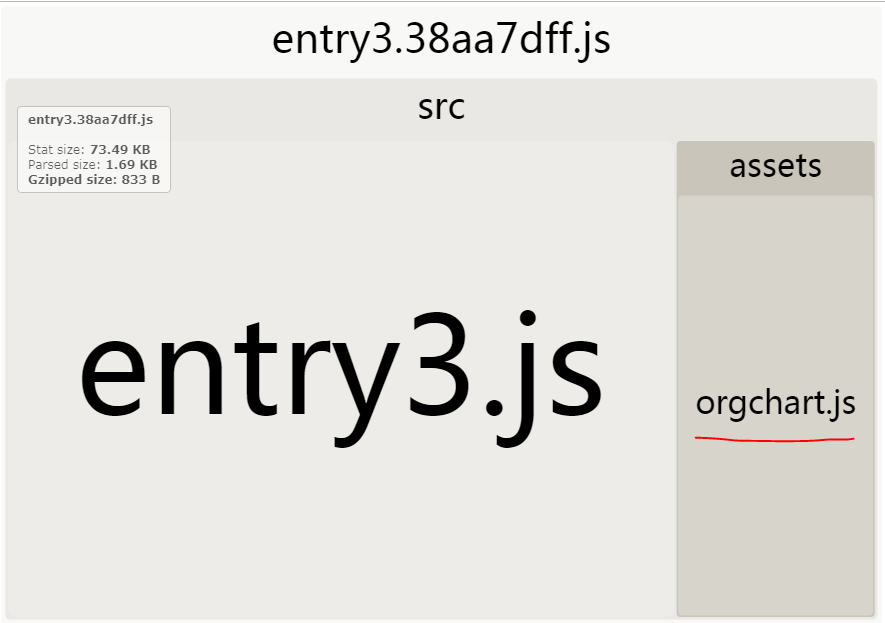
但是这里我们发现我们在entry1.js和entry3.js里面共同引入的orgchart.js没有被拆分出来,这个文件是完全满足cacheGroups中的default这个缓存组的,但是却没有被拆分出来,查看打包的分析页面:


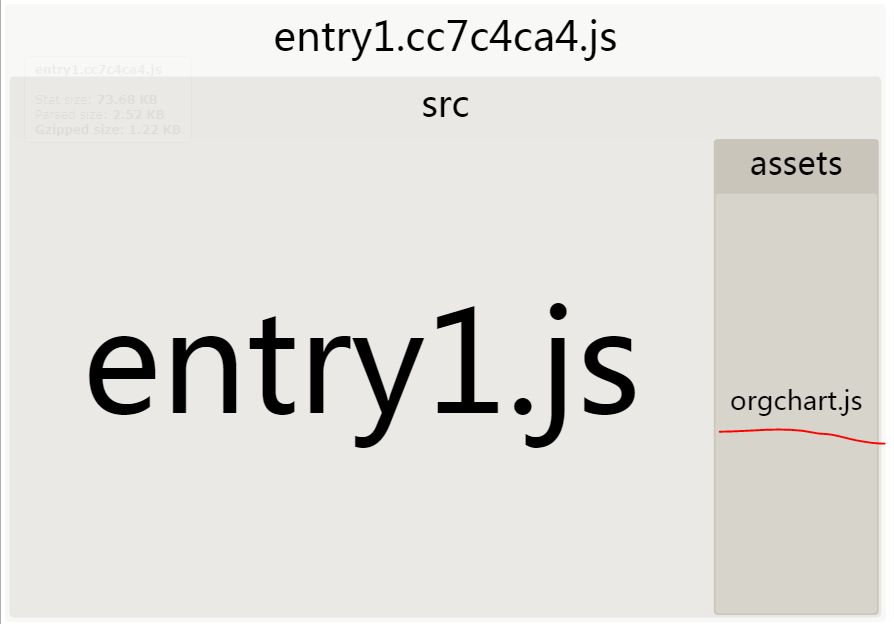
我们发现orgchart.js确实都还在入口文件里面面,那为什么会导致这个问题呢,这就是因为咱们今天的主角maxInitialRequests,因为它的默认值为3,所以每个入口的并发请求数就不能大于3,我们看下entry1的并发请求数目前有哪些:
1、entry1.js本身是一个对应的就是entry1.cc7c4ca4.js这个文件
2、vendors~entry1~entry2~entry3.chunkhash.chunk.js(hash太长了就不写了= =)
3、default~entry1~entry2.chunkhash.chunk.js
所以目前已经达到了最大的请求数3,这就是为什么不会吧orgchart.js再拆分出来的原因,那么如果我把maxInitialRequests改为4呢?
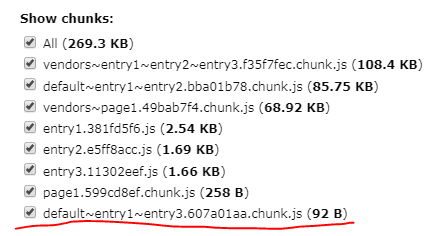
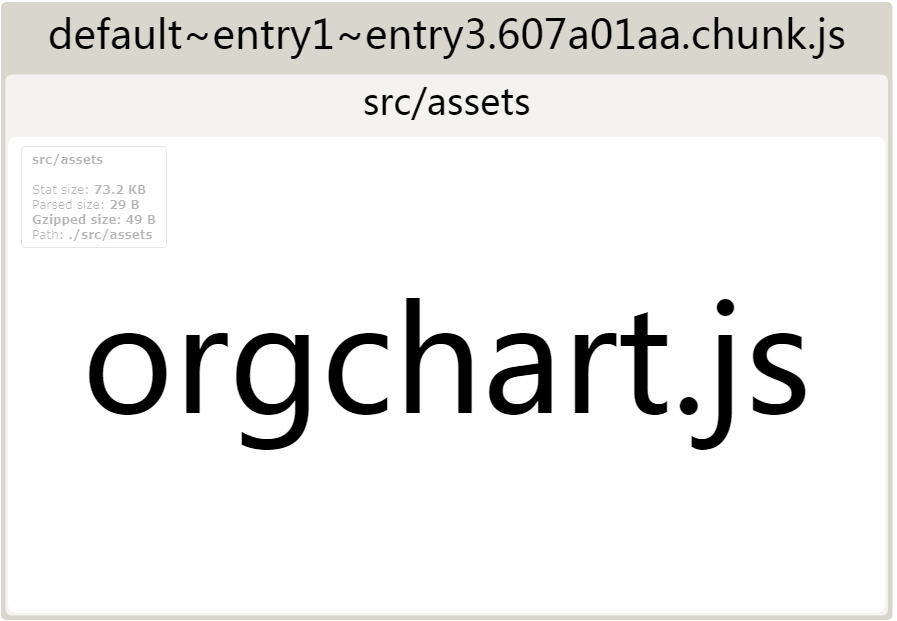
打包之后的结果如下:


可以看到多打出来的包正是我们希望的orgchart.js文件,这也证明了maxInitialRequests的作用。
注意:你有没有发现第一次打包的时候为什么是jquery被拆分了而orgchart.js没有被拆分,为啥不是倒过来呢?
这就是我在文章开头所说的当同时又两个模块满足拆分条件的时候更大的包会先被拆分

可以看到jquery.js的大小明显大于orgchart.js的大小,所以它被先拆分了。
理解webpack4.splitChunks之maxInitialRequests的更多相关文章
- 理解webpack4.splitChunks
一.前言 之前一直也没有研究过webpack4是基于怎样的规则去拆分模块的,现在正好有时间打算好好了解一下,看了官方文档也陆陆续续的看了看网上别人写的文章,感觉大部分都是将官方文档翻译了一遍,很多问题 ...
- 理解webpack4.splitChunks之maxAsyncRequests
maxAsyncRequests和maxInitialRequests有相似之处,它俩都是用来限制拆分数量的,maxInitialRequests是用来限制入口的拆分数量而maxAsyncReques ...
- 理解webpack4.splitChunks之其余要点
splitChunks除了之前文章提到的规则外,还有一些要点或是叫疑惑因为没有找到官方文档的明确说明,所以是通过我自己测试总结出来的,只代表我自己的测试结果,不一定正确. splitChunks.ca ...
- 理解webpack4.splitChunks之cacheGroups
cacheGroups其实是splitChunks里面最核心的配置,一开始我还认为cacheGroups是可有可无的,这是完全错误的,splitChunks就是根据cacheGroups去拆分模块的, ...
- 理解webpack4.splitChunks之chunks
上回说到按照默认的splitChunks配置,入口里面的第三方依赖没有打包出来,这个是因为chunks属性的原因,下面我们就介绍chunks属性的意义和用法. chunks的含义是拆分模块的范围,它有 ...
- Webpack4 splitChunks配置,代码分离逻辑
博客不知道啥时候写的了,一直在草稿箱没写完,突然感觉今年过去大半了,又没怎么写博客.写写完,有始有终 1.代码分离升级 原来项目代码分离是通过下面的配置,基于bundle-loader插件,通过rou ...
- webpack4分包方案
webpack4放弃了 commonsChunkPlugin,使用更方便灵活智能的 splitChunks 来做分包的操作. 下面有几个例子,并且我们假设所有的chunks大小至少为30kb(采用sp ...
- 再谈 webpack build 及 加载优化
之前项目多,事情忙,一直没时间写博客,现在空闲下来了,总结一下 之前讲过了关于 build 压缩文件的方法,有兴趣的可以看下: 点击查看 现在讲讲一个页面的首屏加载速度该如何提升 提前说明 需要 we ...
- 必备技能一、webpack
https://cloud.tencent.com/developer/section/1477376----->配置很重要 一.基本安装 mkdir webpack-demo &&am ...
随机推荐
- 记录一次因为意外断电造成gitlab(docker容器)重启之后无法访问的问题
容器启动成功,但是处于unhealthy状态,登录界面500. docker logs gitlab 最终错误是 err="opening storage failed: open bloc ...
- 洛谷 P3757 [CQOI2017]老C的键盘
题面 luogu 题解 其实就是一颗二叉树 我们假设左儿子小于根,右儿子大于根 考虑树形\(dp\) \(f[u][i]\)表示以\(u\)为根的子树,\(u\)为第\(i\)小 那么考虑子树合并 其 ...
- BZOJ3168. [HEOI2013]钙铁锌硒维生素(线性代数+二分图匹配)
题目链接 https://www.lydsy.com/JudgeOnline/problem.php?id=3168 题解 首先,我们需要求出对于任意的 \(i, j(1 \leq i, j \leq ...
- 在Azuer创建自己的Linux_VM
---恢复内容开始--- emm..就是想搭个自己的VPN去YouTube看看视屏找找资源什么的... (滑稽.jpg)然后发现似乎需要这个玩意儿 先去申请一个Azuer账户 然后根据要求一步步来就好 ...
- windows server 2012 valid key
好吧,网页三剑客. 1, load disc iso 2,check ip settings, 3,net-inst-server-start 4,power Node, F2 4.1 F7 usbc ...
- 第3章—高级装配—条件化的Bean
条件化的Bean 通过活动的profile,我们可以获得不同的Bean.Spring 4提供了一个更通用的基于条件的Bean的创建方式,即使用@Conditional注解. @Conditional根 ...
- ubuntu 配置 samba服务器
samba配置的安装: sudo apt-get install samba smbfs smbclient 二. 创建共享目录: mkdir /home/komy/sharesudu chmod 7 ...
- Types方法之isCastable-isConvertible
5. Conversions and Promotions 5.1. Kinds of Conversion 5.1.1. Identity Conversion 5.1.2. Widening Pr ...
- PgAdmin4连接数据库报错:Unable to connect to server: ERROR: unrecognized configuration parameter "bytea_output"
原因: PgAdmin 4不再支持PostgreSQL 9.0 和更早的版本 我的版本是8.2.15 template1=# select version(); version ----------- ...
- 数据库SQLITE3初识
数据库DataBase,我们都没有接触过数据库,那么数据库是什么? 它是一个有结构的.集成的.可共享的统一管理的数据集合! 所谓有结构的,指的是数据是按一定的模型组织起来的. 简单的说,拿个箱子,用隔 ...
