SVG图形的简单修改
svg格式的图片是一种矢量图片,最近我就喜欢使用这种图片在做html的元素。网上也有很多现成的svg图片,比如:http://www.sfont.cn这个网站,就能很快的找到各种您想要的图片。但是下载下来以后,发现想你要在html中用的样式和您下载的样式有区别,比如要修改一下方向和颜色。
<?xml version="1.0" encoding="utf-8"?>
<!-- Svg Vector Icons : http://www.sfont.cn -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1000 1000" enable-background="new 0 0 1000 1000" xml:space="preserve" >
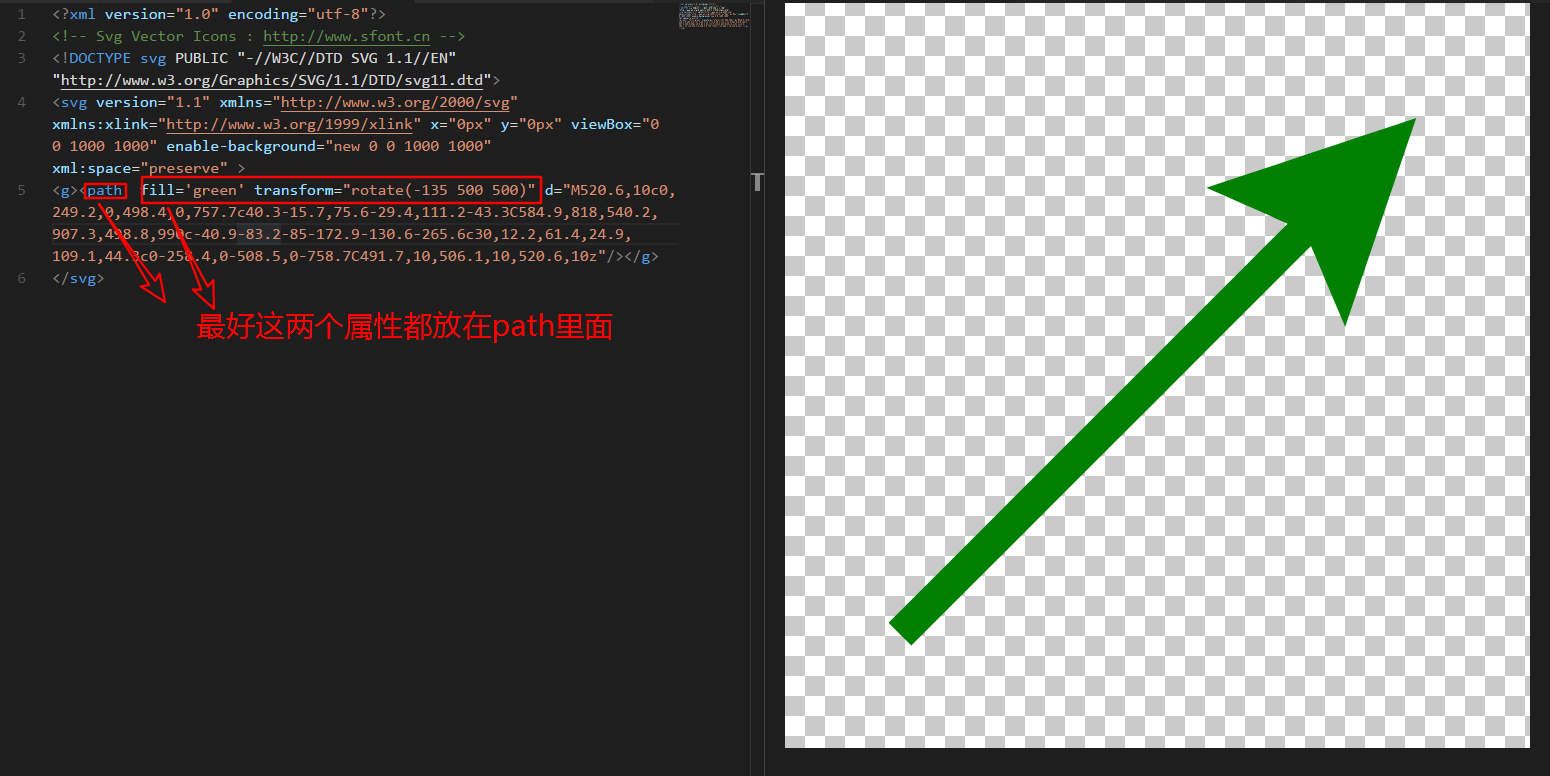
<g><path fill='green' transform="rotate(-135 500 500)" d="M520.6,10c0,249.2,0,498.4,0,757.7c40.3-15.7,75.6-29.4,111.2-43.3C584.9,818,540.2,907.3,498.8,990c-40.9-83.2-85-172.9-130.6-265.6c30,12.2,61.4,24.9,109.1,44.3c0-258.4,0-508.5,0-758.7C491.7,10,506.1,10,520.6,10z"/></g>
</svg>

SVG图形的简单修改的更多相关文章
- SVG图形引用、裁切、蒙版
SVG图形引用.裁切.蒙版,使用三个标签: 1. <use>标签创建图形引用 2. <clipPath>标签裁切图形 3. <mask>标签创建蒙版 ...
- 多个SVG图形集成到一个SVG图形上
SVG:使用XML格式定义图像的可缩放矢量图形(Scalable Vector Graphics). 优点就不多说了,下面看看怎么将多个svg图形集成到一个svg图形上. 如果使用bootstrap框 ...
- C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形
原文:C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形 在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形 最近在写WPF界面的时候遇到一个情 ...
- js实现svg图形转存为图片下载
我们知道canvas画布可以很方便的js原生支持转为图片格式并下载,但是svg矢量图形则并没有这方面原生的支持.研究过HighChart的svg图形的图片下载机制,其实现原理大体是浏览器端收集SVG代 ...
- js实现svg图形转存为图片下载[转]
我们知道canvas画布可以很方便的js原生支持转为图片格式并下载,但是svg矢量图形则并没有这方面原生的支持.研究过HighChart的svg图形的图片下载机制,其实现原理大体是浏览器端收集SVG代 ...
- react使用引入svg的icon;svg图形制作
由于手头的icon有限,需要使用更多的图标,就得找外援: 1.react安装icon插件,使用插件里已经有的图标 https://react-icons.netlify.com/#/ React Ic ...
- R语言的帮助使用和图形功能简单介绍
R语言的帮助使用和图形功能简单介绍 R语言帮助,在Windows桌面下,有很多种.最长使用的是在命令行下help() > help.start() 会在浏览器中,打开帮助的主页 watermar ...
- 在高德地图上用svg.js绘制简单图形
这段时间做的一个项目,需要在地图上绘制简单的图形.在学习高德地图JS API的过程中,发现高德地图提供的点.线等API并不能满足我的需求,还好它开放了自定义图层CustomLayer,官方说自定义图层 ...
- CentOS7安装图形界面和修改运行级别
CentOS7系统如果用mini镜像安装或者服务器版本安装,默认是没有安装图形界面的.如果需要额外去安装图形界面,可以手动来安装CentOS Gnome GUI包.然后会总结一下,在CentOS7系统 ...
随机推荐
- [CTSC2008]祭祀(构造方案)
前面的话 这道题显然就是最长反链 根据 \(Dilworth\) 定理:最小链覆盖数 = 最长反链长度 然后传递闭包跑匹配即可 \(luogu\)交了一下,\(WA\) 了 \(QAQ\) 本来各种 ...
- 判断数组内是否有几个元素之和等于m
#include<iostream> using namespace std; ]; int f(int n,int m) { ||m-a[n]==); &&m-a[n]! ...
- 04.CSS选择器-->相邻、通用兄弟选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 经典的 div + css 鼠标 hover 下拉菜单
经典的 div + css 鼠标 hover 下拉菜单 效果图: 源码: <html> <head> <meta charset="utf-8"> ...
- 微信小程序开发11-HTTPS网络通信(重点)
1.OneNET平台支持https,将HTTP头部改成https://api.heclouds.com即可(重点!!!!!!!!) 2.如果我们需要从 https://test.com/getinfo ...
- Ddos 反射性防护 simple
加固NTP服务: 1.通过Iptables配置只允许信任的IP,访问本机的UDP的123端口,修改配置文件执行echo "disable monitor" >> /et ...
- C# winform中 窗体缩放自适应的方法(不同电脑/不同分辨率)
C# winform中 窗体缩放自适应的方法(不同电脑/不同分辨率) 窗体缩放是一个困扰我多时的问题,为了解决这个问题,我从网上找了很多相关的资料,很多人说用Anchor和Dock属性,但是我试了 ...
- Linux命令--压缩解压(简化版)
Linux tar.gz.tar.bz2.zip 等解压缩.压缩命令详解(简化版) Linux 常用的压缩与解压缩命令有:tar.gzip.gunzip.bzip2.bunzip2.compress ...
- Redis的数据类型及其常用命令
快速入门Redis 首先安装redis: windows下安装redis Linux下安装redis 1. 什么是redis Redis属于nosql(非关系型数据库) 关系型数据库是基于关系表的数据 ...
- maven相关基础
0. 本文主要参考一下良心maven原创文摘: 0.0 maven官网传送门 http://maven.apache.org/ 0.1 maven日常 http://www.cnblogs.com/x ...
