透明遮罩图层VS高斯模糊滤镜 效果分析
前端流行布局中最常见的弹出图层有popup, 对话框, tooltip等, 他们都使用了新的图层,但是实现办法各不相同, 有 的是通过半通明的黑白图层实现的, 有的是通过滤镜实现的, 我们来研究一下两者的区别 和使用场景.
半透明遮罩层

透明图层是实现很简单, 是在每一个像素上分配一个权重值, 0~1, 剩下的颜色计算自底层, 经过叠加计算得到新的像素
alpha叠加原理
来自上次项目中的一个问题: 例如,如果我为两个单独的标题设置值为rgba(15,34,160,1)和rgba(15 34,160,0.5),则它们被称为具有相同的颜色,但具有不同的颜色不透明度值。我想知道的是这些颜色是否实际上是相同的。我的意思是,就像素出来的光而言,它们肯定是不同的,以便创建两个不同的标题外观。但这是否意味着alpha值实际上用于以某种特定方式更改颜色?
其实因为你可以“半看”半透明元素背后的元素的颜色,它将与该颜色混合(如果背景为白色,它将显得更亮,如果它是黑色,更暗,如果它是另一种颜色那里也将是颜色的混合物。
因此,从技术上讲,它是具有不同透明度的相同颜色,但感知结果将是不同的颜色(除非透明的背后的元素具有相同的颜色)
OK, alpha就讲这么多, 毕竟这不是主题, 下面来介绍下滤镜和透明色的关系与区别
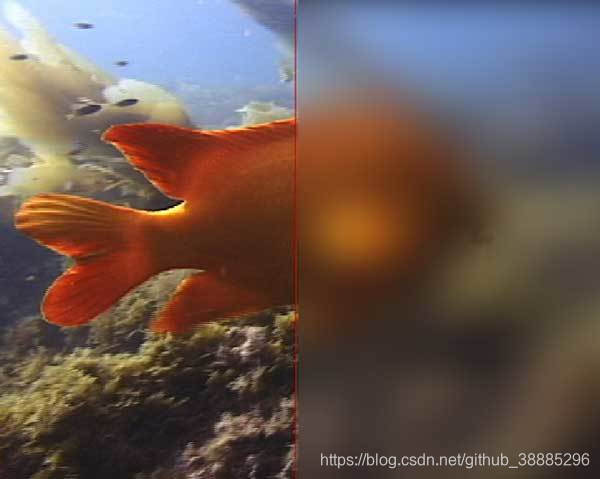
高斯模糊
盗一张阮一峰的图:

在图像处理中,高斯模糊(也称为高斯平滑)是通过高斯函数模糊图像的结果(以数学家和科学家Carl Friedrich Gauss命名)。 它是图形软件中广泛使用的效果,通常用于降低图像噪声并减少细节。
高斯模糊最核心的观点就是一种'润化'算法, 和'锐化'相反, 润化会将相邻的像素颜色取平均值, 甚至可以形成动画, 即ColorTransition, 然后这个'相邻'''的半径就决定了模糊程度
这里只是想说, 高斯模糊只是模糊算法中最常见的, 也是最易理解的, 关于高斯模糊可以参考ruanyf的文章:
http://www.ruanyifeng.com/blog/2012/11/gaussian_blur.html
正态模糊?
作为一个视觉设计师,我们总是遇到并且知道模糊和高斯模糊 但任何正态模糊和高斯模糊之间有什么区别?模糊算法是不同的,还是取决于算法,其实中心差异是高斯模糊在像素周围采用加权平均,而“正常”模糊仅将单个像素半径中的所有像素平均在一起(我相信)。我认为后一种“正常”模糊称为盒子模糊。
由于高斯模糊的加权方式,它不适合伪焦点模糊。3D艺术家的一个常见错误是使用高斯模糊来伪造景深效果,而“正常”非加权模糊更适合。在另一方面,高斯模糊是非常适合毛玻璃效果。
总的来说, 正态分布就是高斯模糊计算像素影响力的一个权重分配算法: 越靠近的影响力越大, ○则小, 科学证明, 符合正态分布的渲染图是最美的.
设计模式的逻辑区别
遮罩层与滤镜的根本区别是, 遮罩层中每一个像素之间是完全独立的! 这点最重要, 也就是说遮罩层和底层也是完全隔离的, 只是在显示的时候系统帮我们计算了, 逻辑上仍然是完全独立的 , 但是滤镜就完全不一样了, 滤镜也比遮罩层复杂许多, 因为每个像素与之周围甚至很远的像素之间都是互相影响的, 就比如刚刚的高斯模糊算法就是去一个像素矩阵的平均值, 这在ps的滤镜库中已经算很简单的算法了
在逻辑上, 操作系统或者虚拟机不会像alpha一样主动帮我们计算混合色(因为太复杂且不确定), 这个计算需要我们开发者手动指定, 比如QML中的FastBlur要指定一个source对象, 计算生成一个新的图层对象, 再把原对象隐藏掉之后才真正产生我们需要的模糊效果. 所以我们在开发UI的时候需要搞清楚这些逻辑上 的区别, 以及性能上的区别 ,才能避免不必要的坑!
应用场景
无论是遮罩层还是模糊滤镜, 都适合作为弹出框, 标题, 对话框的底层, 但是很显然,两者的效果是有很大的差别的 , 具体在哪个地方用哪种图层是一个需要慎重考虑的问题,下面是我的个人见解:
根据经验, 通常对于完全不透明的弹窗比如alert, 周围剩下的地方都放上一个半透明的黑色图层(#88000000)
如果是类似水印的版权标记, 就得用白色的alpha了(#88ffffff),但只需要一个中间的矩形, 内部放上一些黑色字体:

如果是为了突出上层, 又没有调整亮度的需求, 比如嵌入式领域的一些屏幕的卡片模块就是和模糊滤镜
当然没有绝对的使用规则, 最主要的还是根据个人口味和真实情况来对比感觉那个好看就用哪个
(完)
透明遮罩图层VS高斯模糊滤镜 效果分析的更多相关文章
- JS+CSS实现弹出全屏灰黑色透明遮罩效果的方法
本文实例讲述了js+CSS实现弹出一个全屏灰黑色透明遮罩效果的方法.分享给大家供大家参考.具体分析如下: 在众多的网站都有这样的效果,当进行一定的操作之后,会弹出一个灰黑色的半透明的遮罩,在上面可以操 ...
- 将CAGradientLayer用作maskView的遮罩图层
将CAGradientLayer用作maskView的遮罩图层 说明 CAGradientLayer可以用作alpha遮罩,供maskView使用,这两种东西都是非常偏门的东西,但是,偏门不代表功能不 ...
- 使用CSS3的box-shadow实现双透明遮罩层对话框
box-shadow介绍 在我之前的一篇文章<从天猫和支付宝身上学习opcity与rgba>中,介绍了实现双透明遮罩层效果的两种方法,分别是opacity和rgba.他们需要分别依赖于不同 ...
- NSIS:实现程序窗口逐渐透明的渐入渐出效果
原文NSIS:实现程序窗口逐渐透明的渐入渐出效果 需要修改版的插件(支持timer功能): MUI:InstallOptions.dll MUI2:nsDialogs.dll 以及system插件,( ...
- iOS开发之虾米音乐频道选择切换效果分析与实现
今天博客的内容比较简单,就是看一下虾米音乐首页中频道选择的一个动画效果的实现.之前用mask写过另外一种Tab切换的一种效果,网易云音乐里边的一种Tab切换效果,详情请移步于"视错觉:从一个 ...
- iOS开发探索-高斯模糊&毛玻璃效果
iOS开发中有的时候需要将图片设置模糊,来实现特定的效果获取更好的用户体验, iOS7之后半透明模糊效果得到大范围使用的比较大,现在也可以看到很多应用局部用到了图片模糊效果,可以通过高斯模糊和毛玻璃效 ...
- avalon全选效果分析讲解
全选功能就是 1.点击全选控制循环元素是否选中.(点击全选,下面的所有元素选中,再次点击 所有元素取消选中.) 2.点击循环元素控制全选.(如果当前元素是未选中状态则全选不选中,如果当前元素是选中状态 ...
- 网页上PNG透明图片的运用(ie6+滤镜)
PNG ( Portable Network Graphics ) 格式的无损压缩和半透明特性对增强网页效果减少网页体积有着重要的作用,但由于 IE6 不支持 PNG,所以一直未能得到广泛的应用. 虽 ...
- weui 多网页切换效果分析
weui的文档写的不怎么详尽,简单的来讲WeUI 为微信 Web 服务量身设计的h5框架. WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户 ...
随机推荐
- Linux命令-终止进程命令:killall
强制杀死所有进程,注意它后面跟着是进程名而不是进程号 killall - httpd 杀死apache所有进程pstree -p | grep httpd 查看apache进程就没有了service ...
- 使用SecureCRT连接linux
1.登录之后进入linux系统,输入ifconfig(interfaces config)查看网卡信息 2.设置VMWare的虚拟机连接方式为仅主机模式 3.查看VMWare为仅主机模式虚拟网卡IP地 ...
- jsp里面实现asp.net的Global文件内容。
Global.java文件: import javax.servlet.ServletContext; import javax.servlet.ServletContextEvent; import ...
- X-Forwarded-For的一些理解
X-Forwarded-For 是一个 HTTP 扩展头部,主要是为了让 Web 服务器获取访问用户的真实 IP 地址(其实这个真实未必是真实的,后面会说到). 那为什么 Web 服务器只有通过 X- ...
- JSP开发中对jstl的引用方式(标签库引用)
创建标签库引用文件taglibs.inc 一 采用本地标签库的taglibs.inc文件 <%--struts库标签 --%> <%@ taglib uri="/WEB-I ...
- 【jQuery】网上看到一个不错的登陆界面
预览截图如下: Html部分代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- Ulipad Python输入先后输出问题
print "Enter a interger"number=input() 在菜单栏 python-----设置参数----在Parameters:那栏加个参数 -u , 就可以 ...
- AR_标准应收过账至总账基本操作(流程)
2014-06-04 Created By BaoXinjian
- 浅谈原始套接字 SOCK_RAW 的内幕及其应用(port scan, packet sniffer, syn flood, icmp flood)
一.SOCK_RAW 内幕 首先在讲SOCK_RAW 之前,先来看创建socket 的函数: int socket(int domain, int type, int protocol); domai ...
- TCP/IP具体解释学习笔记--TCP数据流
1.TCP的交互数据流 (1)基本概念 所谓交互数据流,其对TCP而言,就是他们所产生的大多数的TCP报文段中所包括的数据不超过10个字节.比如聊天等telnet的软件的TCP数据流就属于TCP交互数 ...
