第99天:CSS3中透视perspective
CSS3中透视perspective
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- 理解浏览器的坐标系:浏览器平面为 Z=0的平面,坐标原点默认为图片的中心,可以通过更改透视原点进行更改。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置。
- perspectiveOrigin: 个人理解为视点的xy坐标,perspective则是z坐标,三者可以再三维中确定 视点的唯一位置。
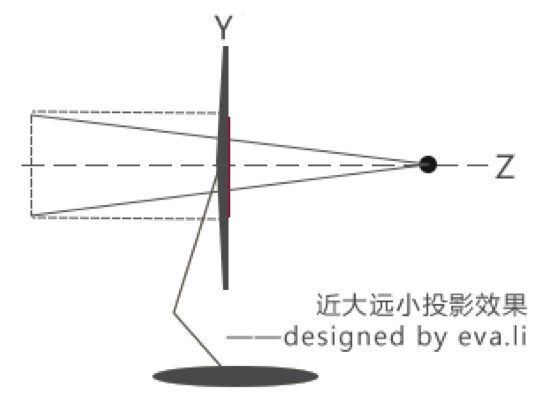
浏览器透视原理图

当元素向后移动的时候,透视点与元素所处位置的连线和屏幕的焦点,就是元素在屏幕上的投影。与原来的头像大小相比变小了。

与之前的过程相同,视点与移动后的元素的连线与屏幕的焦点就是在屏幕上的呈现的元素的大小,与元素相比较变大了。

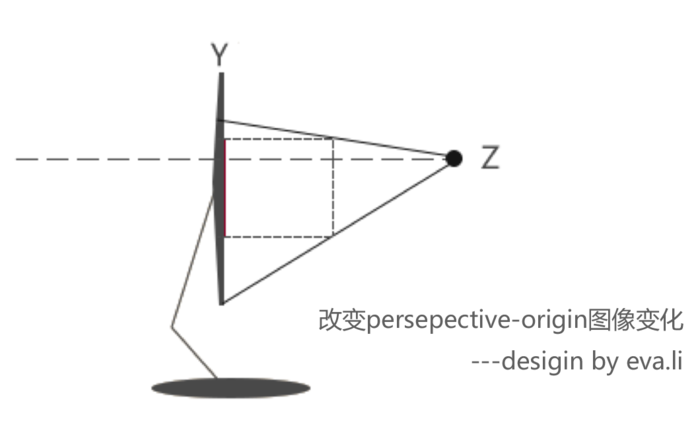
上图截取的是X=0平面,可以从图中看到视点对图像高度投影的影响,由于视点原点的变化导致视点和最高点最低点的角度发上变化,在屏幕上的投影出现了偏移,对于宽度的影响是相同的,图像的轮廓也就从一定程度上表现了图像每一个像素的变化。
通过原理图理解规律
当元素沿着Z轴向前移动的时候,与视点的距离越小,视点和元素的最高点和最低点所称角度最大,放大倍数越大。总结:视距越小放大效果越明显,translateZ越大放大效果越明显。
当元素沿着Z轴移动的距离大于视距后。元素移动到视点后方,固无法投影在屏幕上,所以屏幕上没有呈现。translateZ>perspective 屏幕上无法呈现图像。
perspective 使用方法
perspective 的使用有多种情景,大家可以了解过后按需选择自己所需要。
使用在父元素还是子元素
其中使用 不同元素作为视角对象的过程,就是把perspective属性加在不同的元素上。
仔细观看以舞台作为视角对象时,子元素不仅呈现图像不同,而且还会消失。原因如下图截取Y=0平面 ,及浏览器的俯视图,视点在浏览器前方,元素现在在Z=0平面上,集成现在浏览器上,视点和元素不同部位的连线,就是我们的视线,当元素中子元素的旋转角度与该视线重合,由于其没有宽度 我们就看不见这个子元素了。

书写方式不同的定义
perspective有两种定义方式,如下
.class{
perspective: 800px;
}
.class{
transform: prespective(800px)
}
个人关于两种书写方式的不同的理解是,单独定义的perspective只在初次渲染时,投影在屏幕上。 写在transform中的perspective会根据transform动画的变化来进行重新的渲染。所以当使用js或Css3进行动画时,尽量选择后一种定义方式。
使用的注意事项
perspective的定义要在其他3d变幻之前,否则无效 如translateZ等,这个也很好理解,要首先确定眼睛所在的位置,在屏幕上的成像才会有此计算。
呈现3d效果的父元素要添加transform-style:preserver-3d属性。该属性定义该元素的子元素按照3d效果来呈现。
backface-visibility 用来定义元素不是正面朝向视点时的可视情况 。
第99天:CSS3中透视perspective的更多相关文章
- CSS3 03. 3D变换、坐标系、透视perspective、transformZ、transform-style添加3D效果、backface-visibility元素背面可见、动画animation、@keyfarmes、多列布局
1.左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 CSS中的3D坐标系 CSS ...
- CSS3 3D变形 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
2d x y 3d x y z 左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3中新出现的技术
CSS3中新出现的技术 CSS媒体查询 媒体查询 包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3加入的媒体查询使得无需修改内容便可以使样式应用于某些特定 ...
- CSS3中的3D动画实现(钟摆、魔方)--实现代码
CSS3中的3D动画实现(钟摆.魔方) transition-property 过渡动画属性 all|[attr] transition-duration 过渡时间 transition-delay ...
- CSS之透视perspective属性
透视原理: 近大远小 . 浏览器透视:把近大远小的所有图像,透视在屏幕上. 书写方式不同的定义 perspective有两种定义方式,如下 .class{ perspective: 800px; } ...
- CSS3中的新特性
一.CSS3新属性 CSS3还不属于W3C标准,所以不同浏览器的支持程度也不相同,对于不同浏览器,写法也不同,不同内核的浏览器要加不同的前缀,如下: transform:rotate(9deg); - ...
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- CSS3中的变形处理
在css3中,可以利用transform功能来实现文字或者图像的旋转.缩放.倾斜.移动这四种类型的变形处理. 旋转 旋转功能使用rotate方法参数中加入角度值,方向为顺时针旋转.示例清单如下: &l ...
随机推荐
- Ceph学习之路(一)之ceph初识
一.元数据和元数据管理 (1)元数据 在学习Ceph之前,需要了解元数据的概念.元数据又称为中介数据.中继数据,为描述数据的数据.主要描述数据属性的信息,用来支持如指示存储位置.历史数据.资源查找.文 ...
- javaweb(三十九)——数据库连接池
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
- MindMaster安装教程以及激活破解教程
原文地址:https://www.jianshu.com/p/16d2fc7d8e45 第一.激活必须首先断网 第二.运行安装程序,安装完成后先不要打开 第三.把Cracks文件夹下的文件复制到软件安 ...
- 三、Django之请求与响应-Part 1
一.新建项目 进入你指定的项目保存目录,然后运行下面的命令: $ django-admin startproject mysite 这将在目录下生成一个mysite目录,也就是你的这个Django项目 ...
- TW实习日记:第九天
这两天有点忙,要改前端网页和加需求上去.所以昨天说的Vue缓存机制也没看,所以打算现在列个挖了的坑的清单: Vue缓存机制.生命周期和钩子函数 使用项目组自用组件来重写静态页面 SSM框架搭建.整合流 ...
- 【python 3.6】如何将list存入txt后,再读出list
今天遇到一个需求,就是将一个list文件读取后,存入一个txt配置文件.存入时,发现list文件无法直接存入,必须转为str模式. 但在读取txt时,就无法恢复成list类型来读取了(准确地说,即使强 ...
- Paper Reading - Im2Text: Describing Images Using 1 Million Captioned Photographs ( NIPS 2011 )
Link of the Paper: http://papers.nips.cc/paper/4470-im2text-describing-images-using-1-million-captio ...
- react native中props的使用
react native中props的使用 一.props的使用 1:父组件传递的方式 在子组件中可以用this.props访问到父组件传递的值 <View> <Text> { ...
- LeetCode 48. Rotate Image (C++)
题目: You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwis ...
- 1.2Linux下C语言开发基础(学习过程)
===============第二节 Linux下C语言开发基础=========== ********************** 重要知识点总结梳理********************* 一 ...
