vue封装插件并发布到npm上
vue封装插件并发布到npm上
项目初始化
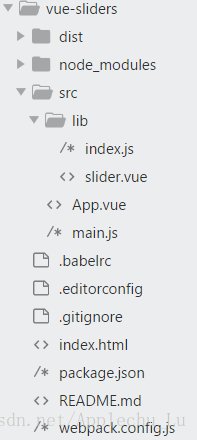
首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录,创建文件夹和文件,最后结构是这样的 
然后根据需求,实现具体功能,这里我封装了一个轮播图组件mini-sliders,主要功能写在lib/slider.vue组件中
功能写好后,我们要写index.js来封装组件
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// global 情况下 自动安装
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
// 导出模块
export default comment
我们在webpack配置的入口文件就是index.js,install是挂载组件的方法,有了它我们就可以在外部use一个插件了。
接下来就是修改配置文件,为打包发布做准备
修改配置项
修改package.json
{
"name": "mini-sliders",
"description": "vue轮播图组件",
"version": "1.0.1",
"author": "Echo-lu <echo_lcp@163.com>",
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main":"dist/vue-slider.js",
//开源协议
"license": "MIT",
// 因为组件包是公用的,所以private为false
"private": false,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
// 指定代码所在的仓库地址
"repository": {
"type": "",
"url": ""
},
"dependencies": {
"vue": "^2.5.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
// 指定关键字
"keywords": [
"vue",
"slider"
],
// 项目官网的url
"homepage": "https://github.com/echo-lu/mini-sliders/blob/master/README.md",
"devDependencies": {
...
}
}
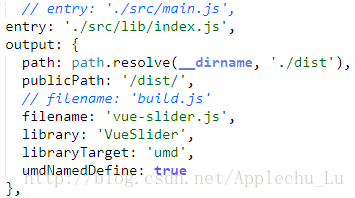
修改webpack.config.js
由于不是所有使用组件的人都是通过 npm 安装使用 import 引入组件的,还有很多人是通过 <script>标签的方式直接引入的,所以我们要将 libraryTarget 改为 umd 格式,同时我们要配置文件入口和出口
修改.gitignore 文件
因为要用dist文件夹,所以在.gitignore文件中把dist/去掉。
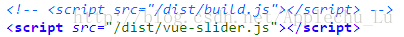
修改index.html
测试插件
在发正式包之前可以在本地先打一个包,然后测试下有没有问题,如果没问题再发布到npm上。
首先,打包到本地 npm run build npm pack
npm pack 之后,就会在当前目录下生成 一个tgz 的文件。
打开一个新的vue项目,在当前路径下执行(‘路径’ 表示文件所在的位置) npm install 路径/组件名称.tgz
然后,在新项目的入口文件(main.js)中引入
import 变量名 from '组件名称' Vue.use(变量名)
接下来就可以使用这个组件了
发布到NPM
- 在 npm官网 注册一个npm账号
- 切换到需要发包的项目根目录下,
npm login登录npm账号,输入用户名、密码、邮箱 - 最后一步,执行npm publish即可
发布到NPM后,使用插件时可以用npm install 组件名称 来安装
vue封装插件并发布到npm上的更多相关文章
- 封装插件并发布到npm的历程
1.封装插件 2.使用webpack打包的时候发生了很多问题 3.过程很反复 4.但最终还是发布成功了
- vue封装第三方插件并发布到npm
前言 写此文前特意google了一下,因为有较详细的开发教程我再写意义不大,有把插件封装成组件的教程,有把自己的组件封住成插件的教程,本文主要说明如何把第三方的插件封装成vue插件,简化配置,一键安装 ...
- 创建一个自己的Vue UI组件库,并将它发布在npm上
本文仅限于入门级,没有成规模制作,希望能对你有所帮助. 因为在开发多个项目中可能会用到同一个组件,那么我们通过复制粘贴的形式更新,无异于是笨拙的,我们可以通过上传到npm后,不断迭代npm包来实现更新 ...
- 如何发布到NPM上(转)
简要:这篇文章介绍了如何讲自己的包发布到NPM上,马克一下,将来有用 ... npm包发布 发布npm包,更方便以后下载使用. 我们已经把插件代码上传到github上面了,那么我们是否可以也做成一个n ...
- 80行代码教你写一个Webpack插件并发布到npm
1. 前言 最近在学习 Webpack 相关的原理,以前只知道 Webpack 的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件. 这个 ...
- 如何手写一个js工具库?同时发布到npm上
自从工作以来,写项目的时候经常需要手写一些方法和引入一些js库 JS基础又十分重要,于是就萌生出自己创建一个JS工具库并发布到npm上的想法 于是就创建了一个名为learnjts的项目,在空余时间也写 ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- 开发vue插件并发布到npm包管理工具的流程
1-10是开发流程,后面的是发布流程 1. 在Git里面…新建项目 2. 克隆项目到本地用来开发 git clone https://github.com/***/vue-prevent-brow ...
- vue-cli 3.x 开发插件并发布到 npm
为了摆脱咸鱼的身份,我给自己定了一个开源项目的目标 于是抽空写了一个 textarea,打算发布到 npm 的时候却遇到了问题 之前用 vue-cli 2.x 的时候,打包配置项非常透明,可以很容易的 ...
随机推荐
- POJ1458 最长公共子序列
描述: 给定两个字符串,求其最长公共子序列(不用连续), 输入: abc bcc programning content 输出: 2 2 解法: 动态规划. 定义dp[i][j]表示s1到i索引,以及 ...
- freetype 编译
https://blog.csdn.net/yapingxin/article/details/51841039
- VMTurbo采用红帽企业虚拟化软件
VMTurbo公司正处于虚拟化的开始阶段,并将继续向虚拟世界迈进.该公司已宣布官方支持Red Hat 公司的Enterprise Virtualization 3.1.VMTurbo公司采用Red H ...
- MFC The Screen Flickers When The Image Zoomed
问题描述 当初写MFC也是不情愿的. 既然写了,遇到一些问题. 解决也废了一切功夫.所以简单的记录一下. 这个问题,也就是使用MFC显示图像的时候, 放缩图像的过程中, 图像会一闪一闪的. 这个问题的 ...
- [IIS] 测试的产品登陆之后有个引用外部站点js的请求半天都无法返回,导致网页一直在打转,Selenium的driver也无法对页面进行下一步的操作
测试的产品登陆之后有个引用外部站点js的请求半天都无法返回: https://cdn.heapanalytics.com/js/heap-3497400264.js 这个js如果是在美国的机器上就可以 ...
- 20169205 2016-2017-2 实验四 SQL注入实验
20169205 2016-2017-2 实验四 SQL注入实验 实验介绍 SQL注入技术是利用web应用程序和数据库服务器之间的接口来篡改网站内容的攻击技术.通过把SQL命令插入到Web表单提交框. ...
- Android-系统绘图真相
系统绘图真相:这篇博客是专门讲解,系统内部是如何控制图片的变化,例如:图片缩放/图片旋转/图片平移/等等 注意:⚠️在真实开发过程中:关于图片的 图片缩放/图片旋转/图片平移/等等 操作 是使用动画A ...
- 在Team Foundation Server (TFS)的代码库或配置库中查找文件或代码
[update 2017.2.11] 最新版本的TFS 2017已经增加了代码搜索功能,可以参考这个链接 https://blogs.msdn.microsoft.com/visualstudioal ...
- PyQt4 QListWidget 使用教程
转自:http://blog.csdn.net/seeground/article/details/49177387?locationNum=3&fps=1 listWidget = QLis ...
- 窗口间传送数据wsprintf,WM_SETTEXT,SendMessage的理解
对wsprintf API函数的理解: int wsprintf ( LPTSTR lpOut, // pointer to buffer for output LPCTSTR lpFmt, // ...