Qt5学习笔记(控件)

上面的程序仅仅可以显示一个 大概 的界面,对其进行单击等操作,界面仅有一些简单的反应,对应的程序不能得知界面有什么改变(是否进行单击选择,文本框中是否有文字输入)
下面对程序进行完善。
T05Controls.pro
HEADERS += \
MyWidget.h SOURCES += \
MyWidget.cpp QT += widgets gui CONFIG += C++
MyWidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H #include <QWidget>
#include <QTextEdit>
class MyWidget : public QWidget
{
Q_OBJECT
public:
explicit MyWidget(QWidget *parent = nullptr); QTextEdit* _edit; //保存到成员变量里面 signals: public slots:
void slotComboBoxIndexChanged(const QString&); //槽 函数
}; #endif // MYWIDGET_H
MyWidget.cpp
#include "MyWidget.h"
#include <QApplication>
#include <QLabel> //display ststic text, or image
#include <QPushButton>
#include <QLineEdit> //single line #include <QComboBox>
#include <QCheckBox>
#include <QRadioButton>
#include <QTextEdit> //multi lines, rich text
#include <QTextBrowser> //readonly textedit
#include <QGroupBox>
#include <QSlider> //模拟方式显示数值
#include <QSpinBox> //数字
#include <QDateEdit>
#include <QTimeEdit>
#include <QDateTimeEdit>
#include <QTabWidget> //不介绍,不算控件 #include <QCompleter>
#include <QVBoxLayout>
#include <QDebug>
#include <QHBoxLayout>
#include <QLCDNumber>
MyWidget::MyWidget(QWidget *parent) : QWidget(parent)
{
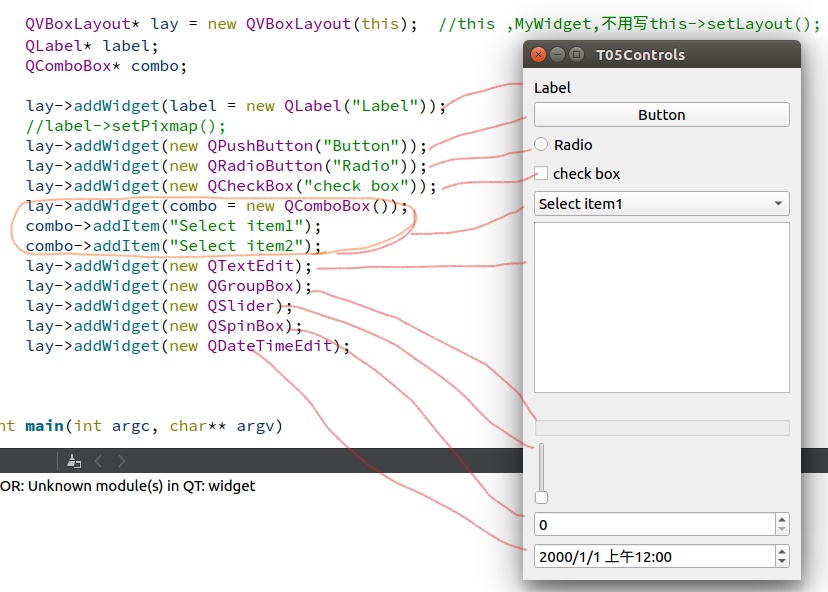
QVBoxLayout* lay = new QVBoxLayout(this); //this ,MyWidget,不用写this->setLayout();
QLabel* label;
QComboBox* combo;
QPushButton* button;
QRadioButton* radio;
QTextEdit* edit;
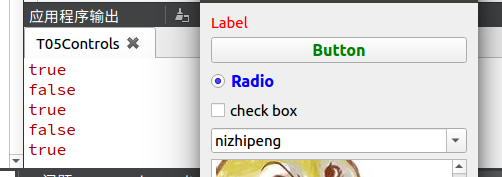
QGroupBox* group; lay->addWidget(label = new QLabel("<font color = red>Label</font>")); //支持html,静态文本 lay->addWidget(button = new QPushButton("Button"));
button->setStyleSheet("QPushButton {font:bold 16px; color:green}"); lay->addWidget(radio = new QRadioButton("Radio"));
radio->setStyleSheet("QRadioButton {font:bold 16px; color:blue}");
connect(radio, &QRadioButton::clicked,[](bool v){
qDebug() << v;
}); lay->addWidget(new QCheckBox("check box")); lay->addWidget(combo = new QComboBox());
combo->addItem("Select item1");
combo->addItem("Select item2");
combo->addItem("nizhipeng");
combo->addItem("jackson");
combo->setEditable(true); //下拉框可编辑
connect(combo, SIGNAL(currentIndexChanged(QString)), this, SLOT(slotComboBoxIndexChanged(QString))); combo->setCompleter(new QCompleter(QStringList() << "nizhipeng" << "jackson" )); lay->addWidget(edit = new QTextEdit);
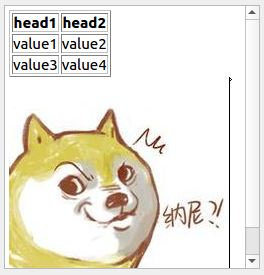
edit->setText("<table border=1><tr><th>head1</th><th>head2</th></tr>"
"<tr><td>value1</td><td>value2</td></tr>"
"<tr><td>value3</td><td>value4</td></tr>"
"</table><br>"
"<img src=../doge.jpg></img>");
_edit = edit;
connect(edit, &QTextEdit::textChanged, [&](){
//(QTextEdit*) edit = this->sender();
qDebug() << _edit->toPlainText();
});
//edit->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded); 不写也有滚动条
//edit->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//将水平滚动条取消 lay->addWidget(group = new QGroupBox("Some items"));//lay->addWidget(group = new QGroupBox);
QHBoxLayout* hBoxlay;
group->setLayout(hBoxlay = new QHBoxLayout);
hBoxlay->addWidget(new QPushButton("aaa"));
hBoxlay->addWidget(new QPushButton("aaa")); QSlider* slider;
QSpinBox* spinBox; lay->addWidget(slider = new QSlider(Qt::Horizontal));
slider->setMaximum();
slider->setMinimum();
//slider->value(); lay->addWidget(spinBox = new QSpinBox);
spinBox->setMaximum();
spinBox->setMinimum(); connect(slider,SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int)));//互相影响
connect(spinBox,SIGNAL(valueChanged(int)), slider, SLOT(setValue(int))); lay->addWidget(new QDateTimeEdit); QLCDNumber* lcd;
lay->addWidget(lcd = new QLCDNumber());
lcd->display();
//lcd->setMode(QLCDNumber::Hex); //16进制
lcd->setSegmentStyle(QLCDNumber::Flat);//数字更清晰 } //槽函数
void MyWidget::slotComboBoxIndexChanged(const QString &str)
{
qDebug() << "slotComboBoxIndexChanged" << str;
} int main(int argc, char** argv)
{
QApplication app(argc, argv); MyWidget w;
w.show(); return app.exec();
}

下面详细的介绍以上完整的程序:

QLabel* label;
lay->addWidget(label = new QLabel("<font color = red>Label</font>")); //支持html,静态文本

QPushButton* button;
lay->addWidget(button = new QPushButton("Button"));
button->setStyleSheet("QPushButton {font:bold 16px; color:green}");
如果不需要特殊设置颜色,只需要写成 lay->addWidget( new QPushButton("Button") );

QRadioButton* radio;
lay->addWidget(radio = new QRadioButton("Radio"));
radio->setStyleSheet("QRadioButton {font:bold 16px; color:blue}");//设置颜色
connect(radio, &QRadioButton::clicked,[](bool v){
qDebug() << v;
});
选择返回true,不选择返回false。


lay->addWidget(new QCheckBox("check box"));
仅仅显示

QComboBox* combo;
lay->addWidget(combo = new QComboBox());
combo->addItem("Select item1");
combo->addItem("Select item2");
combo->addItem("nizhipeng");
combo->addItem("jackson");
combo->setEditable(true); //下拉框可编辑
connect(combo, SIGNAL(currentIndexChanged(QString)), this,SLOT(slotComboBoxIndexChanged(QString))); combo->setCompleter(new QCompleter(QStringList() << "nizhipeng" << "jackson" ));//补全提示
设置下拉框中内容,获得改变后的值,设置补全提示。

其中槽函数为:
//槽函数
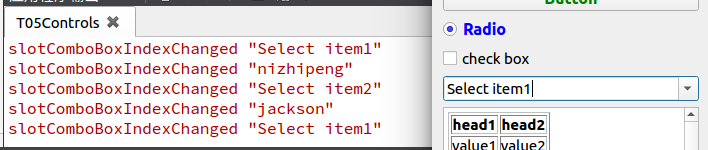
void MyWidget::slotComboBoxIndexChanged(const QString &str)
{
qDebug() << "slotComboBoxIndexChanged" << str;
}
输出为 "slotComboBoxIndexChanged" << str;与上图一致。
根据下拉框中选择的内容,返回对应的内容。

QTextEdit* edit;
lay->addWidget(edit = new QTextEdit);
edit->setText("<table border=1><tr><th>head1</th><th>head2</th></tr>"
"<tr><td>value1</td><td>value2</td></tr>"
"<tr><td>value3</td><td>value4</td></tr>"
"</table><br>"
"<img src=../doge.jpg></img>");
_edit = edit;
connect(edit, &QTextEdit::textChanged, [&](){
//(QTextEdit*) edit = this->sender();
qDebug() << _edit->toPlainText();
});
可以输入的文本框。


QGroupBox* group;
lay->addWidget(group = new QGroupBox("Some items"));//lay->addWidget(group = new QGroupBox);
QHBoxLayout* hBoxlay;
group->setLayout(hBoxlay = new QHBoxLayout);
hBoxlay->addWidget(new QPushButton("aaa"));
hBoxlay->addWidget(new QPushButton("aaa"));

QSlider* slider;
QSpinBox* spinBox; lay->addWidget(slider = new QSlider(Qt::Horizontal));
slider->setMaximum();
slider->setMinimum();
//slider->value(); lay->addWidget(spinBox = new QSpinBox);
spinBox->setMaximum();
spinBox->setMinimum(); connect(slider,SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int)));//互相影响
connect(spinBox,SIGNAL(valueChanged(int)), slider, SLOT(setValue(int)));
上下的值互相对应,一个改变另一个也改变。

lay->addWidget(new QDateTimeEdit);

QLCDNumber* lcd;
lay->addWidget(lcd = new QLCDNumber());
lcd->display();
//lcd->setMode(QLCDNumber::Hex); //16进制
lcd->setSegmentStyle(QLCDNumber::Flat);//数字更清晰
Qt5学习笔记(控件)的更多相关文章
- WPF学习笔记 控件篇 属性整理【1】FrameworkElement
最近在做WPF方面的内容,由于好多属性不太了解,经常想当然的设置,经常出现自己未意料的问题,所以感觉得梳理下. ps:先补下常用控件的类结构,免得乱了 .NET Framework 4.5 Using ...
- Delphi 7学习开发控件
我们知道使用Delphi快速开发,很大的一方面就是其强大的VCL控件,另外丰富的第三方控件也使得Delphi程序员更加快速的开发出所需要的程序.在此不特别介绍一些概念,只记录自己学习开发控件的步骤.假 ...
- 过实现鹰眼图这个功能来进一步学习MapControl控件
我们通过实现鹰眼图这个功能来进一步学习MapControl控件.在实现鹰眼图之前,我们需 要接口有更深入的了解. 变主动为被动-出接口(OutBound interface) COM编程类似客户端和服 ...
- Expression Blend学习四控件
原文:Expression Blend学习四控件 Expression Blend制作自定义按钮 1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点 ...
- Expression Blend学习5控件
原文:Expression Blend学习5控件 Expression Blend ButtonStyle- TextButton 本章以TextButton为例,讲解如何最简单,最快速的制作一个专业 ...
- Delphi 7学习开发控件(继承TGraphicControl只画一条线)
我们知道使用Delphi快速开发,很大的一方面就是其强大的VCL控件,另外丰富的第三方控件也使得Delphi程序员更加快速的开发出所需要的程序.在此不特别介绍一些概念,只记录自己学习开发控件的步骤.假 ...
- Qt5学习笔记(1)-环境配置(win+64bit+VS2013)
Qt5学习笔记(1)-环境配置 工欲善其事必先-不装-所以装软件 久不露面,赶紧打下酱油. 下载 地址:http://download.qt.io/ 这个小网页就可以下载到跟Qt有关的几乎所有大部分东 ...
- 安卓开发_深入学习ViewPager控件
一.概述 ViewPager是android扩展包v4包(android.support.v4.view.ViewPager)中的类,这个类可以让用户左右切换当前的view. ViewPager特点: ...
- Android Studio 学习 - 基本控件的使用;Intent初学
Android Studio学习第三天. 今天主要学习 1. RadioButton.CheckBox.RatingBar.SeekBar等基础控件的使用. 结合Delphi中相类似的控件,在这些基本 ...
随机推荐
- spring mvc请求参数中文乱码解决方案
POST 请求 在web.xml中加上增加过滤器 <filter> <filter-name>encodingFilter</filter-name> <fi ...
- docker swarm test
consul: 192.168.111.111: docker run -d -p 8500:8500 --name=consul progrium/consul -server -bootstrap ...
- NoClassDefFoundError: net/sf/ezmorph/Morpher
使用import net.sf.json.JSONObject; json-lib-2.4-jdk15.jar时报这个错,各种查找,受到https://blog.csdn.net/chenleixin ...
- SQLServer性能优化之---水平分库扩展
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 第一次引入文件组的概念:http://www.cnblogs.com/dunitia ...
- mybatis整合spring的完整过程
1.1 整合思路 1.SqlSessionFactory对象应该放到spring容器中作为单例存在. 2.传统dao的开发方式中,应该从spring容器中获得sqlsession对象. 3.Mappe ...
- MySQL 系列(三)事务
MySQL 系列(三)事务 一组要么同时执行成功,要么同时执行失败的 SQL 语句.是数据库操作的一个执行单元! 事务开始于: 连接到数据库上,并执行条 DML 语句(INSERT. UPDATE 或 ...
- hrabs 首页 新闻,快捷菜单,响应式列表,seliverlight
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="firstPage.aspx ...
- 安卓开发解决android.os.NetworkOnMainThreadException异常方法(主线程不能直接调用webservice)
安卓开发解决android.os.NetworkOnMainThreadException异常方法 2013-01-07 14:01:04| 分类: 技术 | 标签:安卓 技术 java | ...
- 利用FFmpeg转压视频的说明
当我们制作视频的时候,录制完成的视频往往很大,很容易超过50M,上传的时候会很慢.下面将相关技巧说明如下(转载,版权属于原作者所有). 利用FFmpeg转压视频的说明 录制介绍视频时可以用尽可能高的分 ...
- rabbitmq用户权限管理
原文地址: http://my.oschina.net/hncscwc/blog/262246 安装最新版本的rabbitmq(3.3.1),并启用management plugin后,使用默认的账号 ...
