ES6中let与const命令详解
阮一峰ES6入门
let
作用域
let命令用来声明变量,但声明的变量只在let命令所在的代码块内有效。
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
for循环


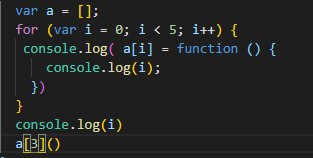
上图代码中i是var声明的,在全局范围内部有效,所以全局只有一个变量i。
每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。
也就是说数组a的成员里面的i,指向的都是同一个i。
可以理解为循环了5次
f(){
console.log(i)
}
而这个i是全局中的i(因为i是var创建的),而循环完毕后i为5,所以不管传什么值i不变


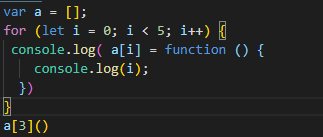
上图代码变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是3。
可以理解为循环了5次
f(){
console.log(i)
}
而这个i是调用这个方法时传入的值

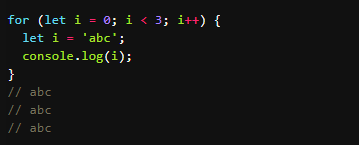
for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
不存在变量提升
// var 的情况
console.log(foo); // 输出undefined
var foo = 2;
// let 的情况
console.log(bar); // 报错ReferenceError
let bar = 2;
暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
if (true) {
// TDZ开始
tmp = 'abc'; // ReferenceError
console.log(tmp); // ReferenceError
let tmp; // TDZ结束
console.log(tmp); // undefined
tmp = 123;
console.log(tmp); // 123
}
typeof一个不存在的变量名,结果返回“undefined”。在没有let之前,typeof运算符是百分之百安全的,永远不会报错。
补充
下面代码中,调用bar函数之所以报错(某些实现可能不报错),是因为参数x默认值等于另一个参数y,而此时y还没有声明,属于”死区“。如果y的默认值是x,就不会报错,因为此时x已经声明了。
function bar(x = y, y = 2) {
return [x, y];
}
bar(); // 报错
下面代码报错,也是因为暂时性死区。使用let声明变量时,只要变量在还没有声明完成前使用,就会报错。
// 不报错
var x = x;
// 报错
let x = x;
// ReferenceError: x is not defined
不允许重复声明
// 报错
function func() {
let a = 10;
var a = 1;
}
// 报错
function func() {
let a = 10;
let a = 1;
}
function func(arg) {
let arg; // 报错
}
function func(arg) {
{
let arg; // 不报错
}
}
块级作用域
下面的函数有两个代码块,都声明了变量n,运行后输出 5。这表示外层代码块不受内层代码块的影响。如果两次都使用var定义变量n,最后输出的值才是 10。
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}
//外层作用域无法读取内层作用域的变量
{{{{
{let insane = 'Hello World'}
console.log(insane); // 报错
}}}}
//内层作用域可以定义外层作用域的同名变量。
{{{{
let insane = 'Hello World';
{let insane = 'Hello World'}
}}}}
const命令
基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const一旦声明变量,就必须立即初始化,不能留到以后赋值
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用
const声明的常量,也与let一样不可重复声明
情况一
const PI = 3.1415;
PI // 3.1415
PI = 3;
// TypeError: Assignment to constant variable.
情况二
const foo;
// SyntaxError: Missing initializer in const declaration
情况三
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
情况四
if (true) {
console.log(MAX); // ReferenceError
const MAX = 5;
}
情况五
var message = "Hello!";
let age = 25;
// 以下两行都会报错
const message = "Goodbye!";
const age = 30;
ES6中let与const命令详解的更多相关文章
- Linux中grep和egrep命令详解
rep / egrep 语法: grep [-cinvABC] 'word' filename -c :打印符合要求的行数-i :忽略大小写-n :在输出符合要求的行的同时连同行号一起输出-v ...
- es6学习笔记(1) let和const命令详解
let和const命令: Es6新增了let命令,声明变量,但与var不一样的,只在let命令所在的代码块内有效(如for循环之外let声明的变量就不再有效).并且let不像var那样会发生" ...
- ECMAScript6-let与const命令详解
前言 <ECMAScript入门>是一本开源的JavaScript语言教程,全面介绍ECMAScript6新引入的语法特性. let和const命令,是第一章开始介绍,也是比较基础的知识. ...
- [ES6系列-03]ES6中关于参数相关特性详解(参数默认值与参数解构赋值与剩余参数)
[原创] 码路工人 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 今天总结一下 ES6 中跟参数相关的内容. 欢迎补充斧正.留言交流. 让我们互相学习一起进步. 1. ES6 参数默认值( ...
- linux中压缩、解压缩命令详解
tar -c: 建立压缩档案-x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个,可以和别的命令连用但只能用其中一个.下面的 ...
- ES6中的Promise和Generator详解
目录 简介 Promise 什么是Promise Promise的特点 Promise的优点 Promise的缺点 Promise的用法 Promise的执行顺序 Promise.prototype. ...
- Windows学习总结(10)——Windows系统中常用的CMD命令详解
1.ping命令 ping是电脑网络故障诊断中的常用的命令,它的作用是用来检查网络是否通畅或者网络连接速度.我们来看一下PING命令的具体表述. 日常的诊断过程中我们最常用到的就是诊断连接是否通畅. ...
- Linux中top和free命令详解(转)
top:命令提供了实时的对系统处理器的状态监视.它将显示系统中CPU最"敏感"的任务列表. 该命令可以按CPU使用.内存使用和执行时间对任务进行排序: 而且该命令的很多特性都可以通 ...
- linux中iptables配置文件及命令详解详解
iptables配置文件 直接改iptables配置就可以了:vim /etc/sysconfig/iptables. 1.关闭所有的 INPUT FORWARD OUTPUT 只对某些端口开放. 下 ...
随机推荐
- MD5计算器
private void radioBtnFlie_CheckedChanged(object sender, EventArgs e) { RadioButton rb = sender as Ra ...
- 基于openlayers2军事标绘,开源
1.其实各GIS公司.网络上 都会有提供 军事标绘的功能,如arcgis 的,超图的.mapgis的:但大多数是非开源.且收费的.2.在这里要感谢超图,超图开源了标绘扩展符号库,我这里使用的就是超图的 ...
- 水库抽样Reservoir Sampling(蓄水池问题)
知识复习 空间亚线性算法:由于大数据算法中涉及到的数据是海量的,数据难以放入内存计算,所以一种常用的处理办法是不对全部数据进行计算,而只向内存里放入小部分数据,仅使用内存中的小部分数据,就可以得到 ...
- MySQL 备份恢复(导入导出)单个 innodb表
MySQL 备份恢复单个innodb表呢,对于这种恢复我们我们很多朋友都不怎么了解了,下面一起来看一篇关于MySQL 备份恢复单个innodb表的教程 在实际环境中,时不时需要备份恢复单个或多个表(注 ...
- 一步一步pwn路由器之环境搭建
前言 本文由 本人 首发于 先知安全技术社区: https://xianzhi.aliyun.com/forum/user/5274 正式进入路由器的世界了.感觉路由器这块就是固件提取,运行环境修复比 ...
- 小程序UI
从input组件说起 <input maxlength="10" placeholder="最大输入长度10" /> <div id=&quo ...
- leetcode Ch5-Linked List
一. 1. Remove Duplicates from Sorted List II class Solution { public: ListNode* deleteDuplicates(List ...
- 安装系统+数据库+Sharepoint全套教程 (摘抄自https://www.cnblogs.com/jianyus/p/5482075.html)
前言 SharePoint 2016如约而至,之前也装过预览版,但是这次是正式版,还是分享一个完整的安装过程给大家,希望能给有需要的人有所帮助. 1.首先安装操作系统,我这里是Windows Serv ...
- Delphi XE7功能之TMultiView
TMultView,做为一个TPanel来显示控件,可通过属性Mode来控制TMultView的显示效果,如下拉或者以抽屉方式.从屏一侧象抽屉一样显示TMultView,但不会转换主屏,也就是说在主窗 ...
- 编写VBA宏生成页面
概述 依据详细设计中表设计,借用excel宏编写VBA生成页面. 特色 高定制.高效率.兼容所有生成要求.不依赖低耦合.任意Sheet适用 缺陷 不支持批量Sheet页生成 VBA源码 Sub lis ...
