TinyMCE插件:RESPONSIVE filemanager 9 安装与配置
RESPONSIVE filemanager 功能:
- 文件上传
- 文件下载
- 重命名文件
- 删除文件
- 新建文件夹
- 为每个用户创建子目录
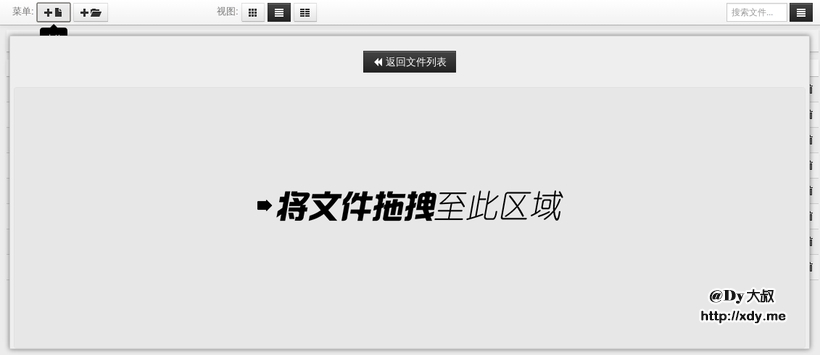
上传文件效果图:

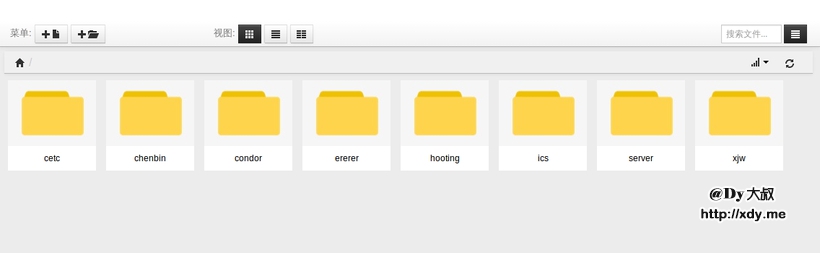
浏览文件效果图:

文件说明:

- filemanager(核心程序文件),放入TinyMCE的Plugins(插件)文件中
- source(文件上传文件夹),放在任意位置,配合
$upload_dir路径一起使用 - thumbs(缩略图文件夹),放在任意位置,缩略图会自己生成,配合
$thumbs_base_path路径一起使用 - tinymce/plugins/responsivefilemanager(文件上传按钮),如路径所示添加至plugins文件夹,因TinyMCE自带的文件/图片管理按钮一次只能往编辑器中显示一个图片,所以插件用了一个全新的文件管理按钮来批量显示图片。
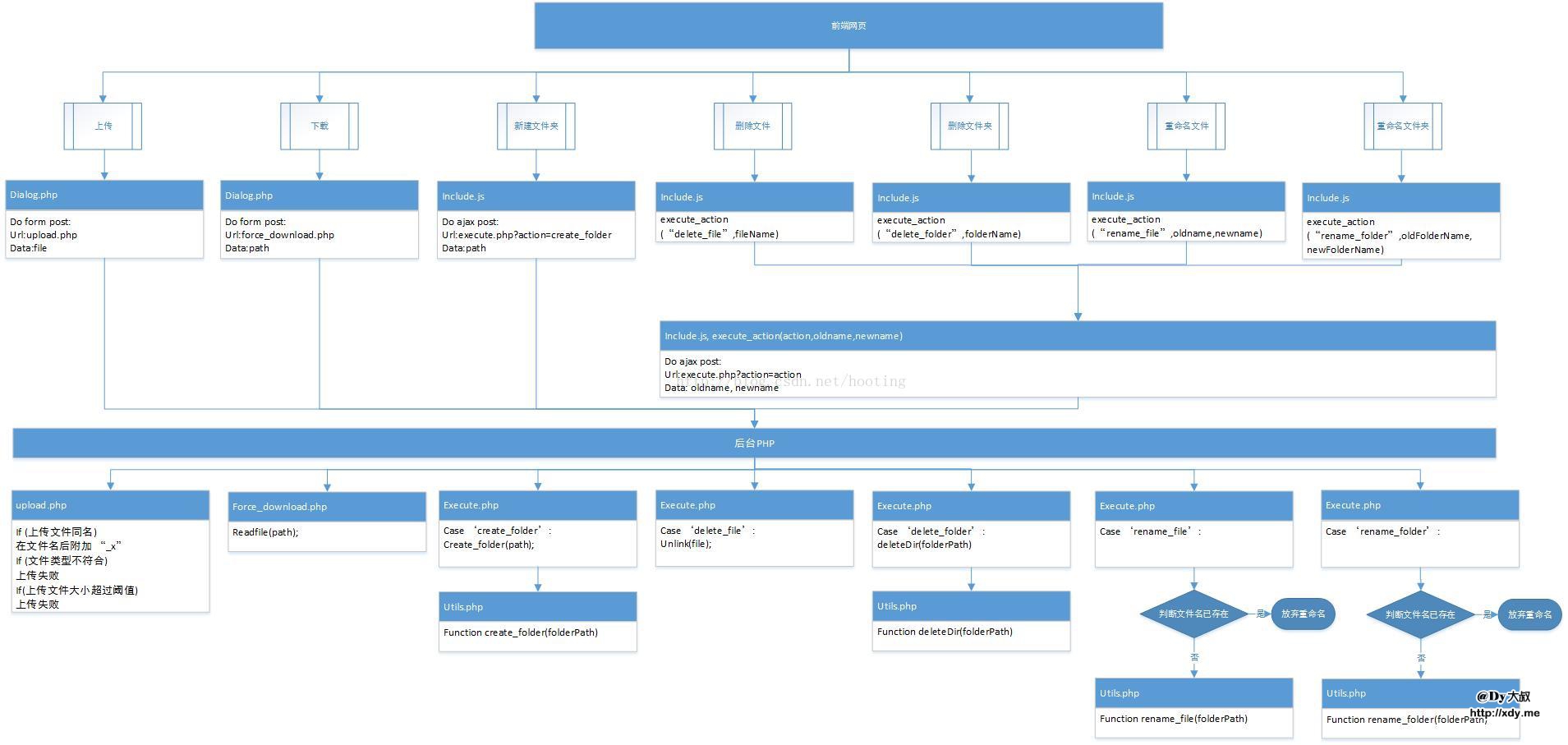
源代码主要结构介绍
- dialog.php用于界面显示
- js/include.js用于前台向后台提交请求(如删除、重命名等)
- force_download.php下载文件
- execute.php接受前台请求,调用相应的include/utils.php中的方法
- include/utils.php真正创建、重命名、删除等功能的实现
- lang实现本地化的语言
结构图

安装
内容编辑页面中的TinyMCE调用代码加入以下语法
tinymce.init({
...
...
relative_urls: false, //如果选项置为 true,返回的URL将会是基于 document_base_url 的相对链接。如果置为 false,所有的URL会被转换成绝对路径。
plugins: [
"... image ...",
"...",
'responsivefilemanager',
],
image_advtab: true, //开启图片上传的高级选项功能
external_filemanager_path: '.../.../filemanager/', //外部插件绝对路径
filemanager_title: 'Responsive Filemanager', //外部插件标题
external_plugins: {
'filemanager': '.../.../filemanager/plugin.min.js'
}, //外部插件js配置文件
toolbar1: "... | ... | responsivefilemanager image ... | ...", //工具栏配置
});

安装responsivefilemanager插件后,红色框内的按钮是无法把图片录入至编辑框内的,因为插件支持批量多图录入,所以需要使用新的按钮(绿色框内)。
配置
核心配置文件(filemanager/config/config.php)
$base_url域名前缀,默认已设置自动获取http://$upload_dir设置文件上传的根目录(如"/root/")$thumbs_base_path设置缩略图存放的位置(如"/root/thumbs/")$MaxSizeUpload定义最大上传文件的大小(注:小于等于php配置的最大值)$default_language定义语言$ext定义可上传的文件类型
图片信息获取(filemanager/include/php_image_magician.php)
在2724行附近
//========== mime_content_type方法 php 5.3版后已被官方抛弃,新方法是finfo_open()
$extension = finfo_open(FILEINFO_MIME_TYPE);
$extension = finfo_file($extension, $file);
//$extension = mime_content_type($file);
//========== xdy.me.20181118
文件操作界面(filemanager/dialog.php)
这两个库直接影响Filemanager的用户体验,但是ajax.googleapis.com很不稳定,时常无法访问,所以需要将两个jquery库下载至本地来调用。
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.11.4.min.js" type="text/javascript"></script>
<!--<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>-->
<!--<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js" type="text/javascript"></script>-->
对图片进行了CDN的同学,可以在这里修改成对应的CDN地址。
<!--<input type="hidden" id="upload_dir" value="--><?php //echo $config['upload_dir'];?><!--" />-->
<!--<input type="hidden" id="cur_dir" value="--><?php //echo $cur_dir;?><!--" />-->
<input type="hidden" id="upload_dir" value="/" />
<input type="hidden" id="cur_dir" value="/<?php echo $subdir;?>" /> <!--<input type="hidden" id="base_url" value="--><?php //echo $config['base_url']?><!--"/>-->
<input type="hidden" id="base_url" value="http://xxx.xdy.me"/>
PS1:要创建中文的文件夹,需要修改include/util.php中fix_path方法
function fix_path($path,$transliteration){
$info=pathinfo($path);
$tmp_path = $info['dirname'];
$filename = end(explode("/",$path));
$str=fix_filename($filename,$transliteration);
if($tmp_path!="")
return $tmp_path.DIRECTORY_SEPARATOR.$str;
else
return $str;
}
PS2:为每个用户指定子目录添加session变量$_SESSION['subfolder']
感谢:
- https://blog.csdn.net/lw545034502/article/details/81870686
- https://www.cnblogs.com/djiz/p/7611947.html
- https://stackoverflow.com/questions/47244203/responsivefilemanager-tinymce-uncaught-typeerror
- https://blog.csdn.net/u014091659/article/details/24337885
- https://www.cnblogs.com/wawahaha/p/4537549.html
- http://hant.ask.helplib.com/javascript/post_2505068
- https://blog.csdn.net/hooting/article/details/23277947
TinyMCE插件:RESPONSIVE filemanager 9 安装与配置的更多相关文章
- TinyMCE插件:FileManager [4.x-6.x] 配置及BUG处理
FileManager最新版已升级到9.x,9.x新增了对文件的批量处理,但仍然有部分同学在继续使用6.x,这里大叔整理了一份自己在配置6.x时,遇到的问题和解决方案. 安装 下载安装包解压后,在根目 ...
- vim插件管理器的安装和配置-windows
# vim插件管理器的安装和配置-windows ### 前言------------------------------ vim做一框功能强大的编辑器,扩展功能令人称奇,插件机制非常灵活- 本篇推荐 ...
- TinyMCE插件:Filemanager [4.x-6.x] 文件名统一格式化
上传图片程序(filemanager/upload.php) 在if (!empty($_FILES) && $upload_files)中上传图片时,在文件正式上传至服务器前,有一次 ...
- TinyMCE插件:Filemanager [4.x-6.x] 图片自动添加水印
上传图片程序(filemanager/upload.php) 在if (!empty($_FILES) && $upload_files)有一个move_uploaded_file() ...
- 第四十八篇:webpack的基本使用(二) --安装和配置webpack-dev-server插件
好家伙, 1.webpack中的默认约定 默认的打包入口文件为src -->index.js 默认的输出文件路径为dist -->main.js 既然有默认,那么就说明肯定能改 2.en ...
- cordova 和 java ( JDK ) 和 android-studio (SDK)的初始安装和配置
一:前言(2018) 之前封装APP都是用的HBuilder结合mui来封装的简单app,有空的时候想研究下之前的phonegap来封装app.然后遇到的问题还是蛮多的,毕竟之前没弄过. 下面的步骤主 ...
- Sublime Text3下的markdown插件的安装及配置
Sublime Text3下的markdown插件的安装及配置 安装准备--安装Package Control 安装MarkdownEditing 安装Markdown Preview或OmniMar ...
- Eclipse中Python插件PyDev的安装与配置流程
安装PyDev插件的两种安装方法: 方法1.下载地址:http://sourceforge.net/projects/pydev/files/,将下载的PyDev解压(目前最新版本 PyDev 4.5 ...
- NotePad++安装和配置C/C++开发插件
NotePad++ - 安装和配置C/C++开发插件 | NotePad++ - Install and Configure plugins for develop C/C++ http://aofe ...
随机推荐
- OmniGraffle教程(二)
原文链接:简书网 创建一个树形结构图是任何一个作图软件最常用的功能之一了,而OmniGraffle画树形图的快速方便是其他软件无法比拟的,花1分钟即可学会,受益无穷. 方法一:用Diagram工具快速 ...
- 效果CSS实现三角
<view class="hd"></view>.hd { content: ""; height: 16rpx; wi ...
- leetcode BFS
1. word ladder class Solution { public: int ladderLength(string beginWord, string endWord, unordered ...
- Python学习---Python安装与基础1205
1.0. 安装 1.1.1. 下载 官网下载地址:https://www.python.org/downloads/release/python-352/ 1.1.2. 配置环境变量 因为在安装的时候 ...
- Hive开窗函数的理解
1.从一个sql语句开始 select id,sum(price) over(partition by id order by price desc) from books; sum作为聚合函数的时候 ...
- Windows系统通用安全配置基线
一:共享账号检查 配置名称:账号分配检查,避免共享账号存在 配置要求: 1.系统需按照实际用户分配账号: 2.根据系统的使用需求,设定不同的账户和账户组,包括管理员用户,数据库用户,审计用户,来宾用户 ...
- Mac快捷锁屏设置
Mac快捷锁屏设置: 1. 安全性与隐私 - 通用:进入睡眠或开始屏幕保护程序 --> “ 立即 ”. 2. 桌面与屏幕保护程序 - 触发角:启动屏幕保护程序 注:第二步中触发角可以设置四个角中 ...
- c++计算器后续(4)
自娱自乐: 大概是终于做到没做完的部分了,第三步助教学长的评论还没去改,感觉那个把读取文件放到Scan里面比较麻烦,其他大概还好.以上. 文件读写: 先是原来的残留问题,都是和fstream :: o ...
- 链表回文判断(基于链表反转)—Java实现
学习数据结构的时候遇到一个经典的回文链表问题 对于一个链表,请设计一个时间复杂度为O(n),额外空间复杂度为O(1)的算法,判断其是否为回文结构. 如果有链表反转的基础,实现链表回文判断就简单的多,如 ...
- 简单说说Spring Security 使用(附加验证码登录,自定义认证)
先看官方文档:http://docs.spring.io/spring-security/site/docs/4.0.x/reference/htmlsingle/ spring security4已 ...
