bootstrap 在超小屏布局时使用 clearfix
bootstrap 在超小屏布局时使用 clearfix
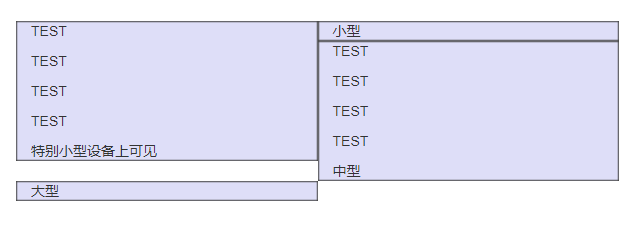
先看案例,一共四个 div,使用 col-xs-6, 所以在特别小型设备上时会变成两行。
不过我们发现如果第一个 div 内容多了后会变成如下图:

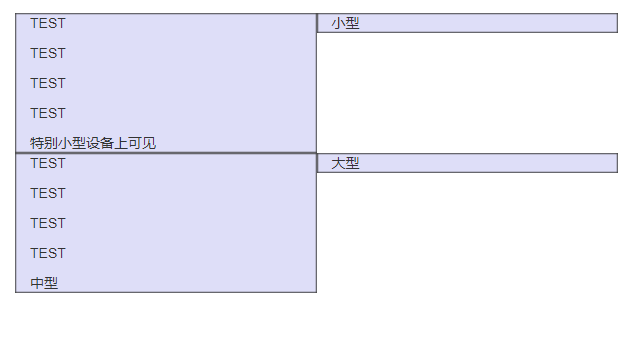
这里需要在第二个 div 后面加上
<div class="clearfix visible-xs"></div>
这个是意思是在特别小型尺寸中可见,并清除浮动。
最终显示如下,达到我们的要求。

bootstrap 在超小屏布局时使用 clearfix的更多相关文章
- 深入理解BootStrap之栅格系统(布局)
1.栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅 ...
- 6.bootstrap 将文本内容关联一个动作(手机端导航适配)&在超小尺寸下显示,屏幕变大后消失
1.情景:这是出现在手机端导航适配的,点击文本MENU可以出现下拉的list 解决方法: 1.首先要想到,MENU只有两个状态,因此可以用checkbox实现 2.将MENU放在label标签里面,l ...
- Bootstrap历练实例:超小的按钮
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:制作一个超小按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- bootstrap 自适应和响应式布局的区别
自适应: 不管屏幕多大,都尽量不换行,而只是横向缩放. 响应式: 屏幕变小了之后,属于同一行的元素受到挤压后,行的右边元素自动换行显式: 屏幕大了后,本属于同一行的元素尽可能的排在同一行内: boo ...
- 转:Bootstrap研究 精巧的网格布局系统
本网格布局系统属于Scaffolding(框架,布局)部分.在Scaffolding里面有(固定)网格布局(Grid System)和流式网格布局(Fluid Grid System).本文讨论第一种 ...
- Bootstrap如何禁止响应式布局 不适配
Bootstrap 会自动帮你针对不同的屏幕尺寸调整你的页面,使其在各个尺寸的屏幕上表现良好.下面我们列出了如何禁用这一特性,就像这个非响应式布局实例页面一样. 禁止响应式布局有如下几步: 移除 此 ...
- Bootstrap如何禁止响应式布局
Bootstrap 会自动帮你针对不同的屏幕尺寸调整你的页面,使其在各个尺寸的屏幕上表现良好.下面我们列出了如何禁用这一特性,就像这个非响应式布局实例页面一样. 禁止响应式布局有如下几步: 移除 此 ...
- day09—css布局解决方案之全屏布局
转行学开发,代码100天——2018-03-25 今天,本文记录全屏布局的的方法.全屏布局,即滚动条不是全局滚动条,而是出现在内容区域内,:浏览器变大时,撑满窗口. 如:设置下图中布局,其中top区, ...
随机推荐
- gstreamer调试命令
gplay播放命令 gplay 文件全路径 (eg:gplay 123.mp3) gstreamer播放命令 gst-launch playbin2 uri=file:///文件全路径 (eg gs ...
- Java之网络爬虫WebCollector2.1.2+selenium2.44+phantomjs2.1.1
Java之网络爬虫WebCollector2.1.2+selenium2.44+phantomjs2.1.1 一.简介 版本匹配: WebCollector2.12 + selenium2.44.0 ...
- 欧几里德和扩展欧几里德详解 以及例题CodeForces 7C
欧几里德定理: 对于整数a,b来说,gcd(a, b)==gcd(b, a%b)==d(a与b的最大公约数),又称为辗转相除法 证明: 因为a是d的倍数,b是d的倍数:所以a%d==0:b%d==0: ...
- 修改JS文件都需要重启Idea才能生效解决方法
最近开始使用Idea,有些地方的确比eclipse方便.但是我发现工程每次修改JS或者是JSP页面后,并没有生效,每次修改都需要重启一次Tomcat这样的确不方便.我想Idea肯定有设置的方法,不可能 ...
- JS判断输入值为正整数
JS中的test是原来是JS中检测字符串中是否存在的一种模式,JS输入值是否为判断正整数代码: <script type=”text/javascript”> function test( ...
- session与cookie详解
session与cookie是什么? session与cookie属于一种会话控制技术.常用在身份识别,登录验证,数据传输等.举个例子,就像我们去超市买东西结账的时候,我们要拿出我们的会员卡才会获取优 ...
- mac上将代码上传到github以及github对100M以上文件限制上传的处理(lfs)。
前言 有时我们会写一些小程序来学习新的知识,但是完事之后过一段时间可能会忘记,最好的办法就是找到原来的代码看一看.现在可以将代码免费托管到一些网站上,其中最著名的非github莫属了, 今天就把这个过 ...
- jquery和dom对象相互转化的方法
jQuery对象转成DOM对象: 两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index); (1)jQuery对象是一个数据对象,可以通过[index]的方法,来得 ...
- 【Android】冷门常用 ADB
清除应用缓存adb shell pm clear 包名 获取手机中安装的包名,加上部分包名可以做筛选 adb shell pm list package adb shell pm list packa ...
- 个人知识管理系统Version1.0开发记录(11)
(1)匹配单个属性的关键字:(2)匹配单个对象的关键字:(3)匹配对象集合的关键字:(4)基于事件驱动的:(5)实时搜索,参考win7的搜索功能. 1.备份,java代码,数据库数据. 2.oracl ...
