EasyUi控件Datagrid
很久没有打开我的博客园,刚刚大概扫了一眼我之前写的笔记,关于Devexpress那篇居然有四千多的浏览记录,不知道对浏览过的博友有没有起到一点点作用。当然我写笔记仅仅只是给自己留个记忆,如果歪打正着帮助了您,那是很欣慰的啊!哈哈……今天又来做笔记了!
最近手头有个web项目需要用到第三方控件(EasyUi),用第三方控件做出来的效果毕竟比原生态的要稍微好看那么一点,该项目中有个需求,需要在数据列表中直接编辑数据保存,行话叫做行内编辑。
在讲行内编辑之前,我们需要先了解如何使用EasyUi创建一个DataGrid,当然方式有很多(1.easyui.js,或者直接html代码加easyui的Style),我采用的是JS的方式:
一、使用Js创建DataGrid

上面是效果图,
Html代码如下:在页面定义一个table
<!--数据展示 -->
<div>
<table id="DataGridInbound"></table>
</div>
Js代码如下:
有几个我自己认为比较重要的属性在此标记下
url:这里是datagrid获取数据集的地址,就是你的Action,需要注意的是,你的Action需要返回Json格式的数据。
pagination:设置datagrid是否分页显示
queryParams:你的查询条件参数
formatter:格式化,在日期列用到了,EasyUi的datagrid显示日期如果不格式话,日期会乱显示
这些属性在EasyUi的官网都有详细介绍,我就不深入解释了。
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
});
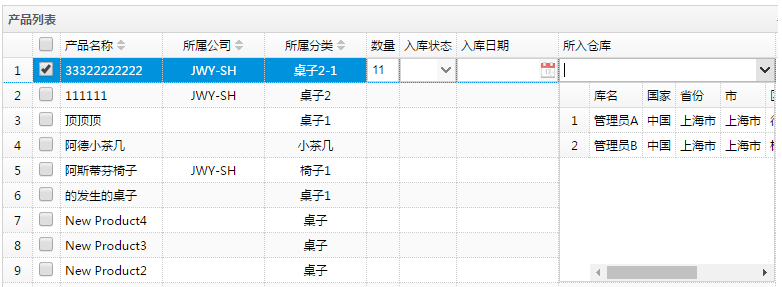
二、今天的重点,DataGrid行内编辑

如上效果图,我们在DataGrid行内直接变数据
Js代码如下:
如何实现行内编辑,需要在你所编辑的单元格中加入editor属性,editor属性有个type(他支持很多控件类型,可以到官网查看)就是编辑的控件类型。
比如说,上图中“入库状态”,首先我们定义数据源,json格式是重点。
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];
然后需要格式转换函数,不然你选择的时候只会显示value值,不是显示文本值。代码如下:
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}
如何把数据源绑定到DataGrid列中,代码如下:
formatter:使用我们前面定义的转换格式函数。
options:中的data就是我们定义的数据源。
valueField:选中后的value值,不用详细解释了吧
textField:选中后显示的值,文本值。
type:combobox,就是下拉选项的样式。
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});
三、重头戏,也是我遇到的问题。
描述:我在datagrid中添加了下拉datagrid控件,当我第一次选中后,如果在去点击datagrid行,选中的下拉datagrid控件的值会被刷掉,这个问题确实困扰我很久,不过后来处理了,那种感觉也是无比的爽啊!

如上效果图,“所入仓库”一列,下拉是个datagrid,他的专业词汇叫“Combogird”。就是这个玩意第一次选中没问题,第二次点击会把第一次选中的值刷掉。这也是一开始我对EasyUi的一个OnClickRow事件不了解。
先来上我之前的错误代码:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}
大家伙一定很苦恼这个row.Name是个什么玩意?what?其实我一开始也不知道,因为这个是错误代码,我是病急乱投医,胡乱写的,哈哈,也不是胡乱写啦,因为我的下拉grid中有个字段是Name,然而我把他混淆了,此row是指你点击的datagrid的row,而不是你数据源的row。我也是不断调试Js看出来的端倪。我点击datagrid的时候,代码跳入OnClickRow事件中,有句代码:“var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });”,然后发现ed为null, Js抛异常,但是界面看不出来,只是把选中的数据刷掉了。找到问题后,还是不确定,代码修改完,再运行,正常显示,也不刷掉我选中的值。
正确代码如下:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
一下是下拉Grid的数据源
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');
问题记下来,仅供参考。
EasyUi控件Datagrid的更多相关文章
- easyui表单多重验证,动态设置easyui控件
要实现的功能:在做添加学生信息的时候,利用easyui的验证功能判断 学号是否重复和学号只能为数字 最终效果如下图: 但在做这个的过程中,遇到了一系列的问题: 扩展validatebox的验证方法,最 ...
- 【转】通用分页用户控件(DataGrid,DataList,Repeater都可以用它来分页)
通用分页控件(DataGrid,DataList,Repeater都可以用它来分页) 1.建立用户控件Pager.ascx 1.1 html </ASP:LABEL></TD> ...
- easyui 控件获取焦点方式
针对easyui控件前端组织的dom做分析,如下: combo/combobox/combogrid类似结构如下: <input class="easyui-datebox dateb ...
- 动态添加easyui 控件
jquery提供了append,appendTo方法,可以动态添加静态的html文本,在easyui中,要动态添加easyui控件要怎么做呢,下面就来介绍动态添加easyui控件. 使用方法:和添加静 ...
- EasyUI控件combobox重复请求后台,dialog窗口数据异常
最近在用Easy UI+Dapper+MVC4 开发一个财务收款系统,其中就发现一些小问题,供有需要的人参考. 1.EasyUI控件combobox 数据绑定 出现重复请求后台 上代码: <td ...
- 扩展 easyui 控件系列:为datagrid 增加过滤行
此功能还为真正完成,起到抛砖引玉的效果,发动大家的力量把这个功能完善起来,效果图如下: 基本上就是扩展了 datagrid.view 中的onAfterRender 这个事件,具体代码如下: $.ex ...
- easyui控件使用例子
1.easyui之dataGrid分页加载数据例子 注意:1)分页表格通过url获得数据会提交page,rows两个参数:后台需要获取这两个参数并且由此得到 int pageSize=rows/pag ...
- 【原创】Silverlight DataGrid对核心控件DataGrid的任意单元格进行获取和设置分析。
前几天,公司同事有个需求需要对系统中的DataGrid控件的指定单元格(如图,申请人ID)进行禁用设置,尝试了很多次总是 整行整列的 禁用 没实现效果. 网上资料较少,没找到解决措施. 尽管silve ...
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Dat ...
随机推荐
- RESTful API终极版序列化封装
urls: from django.conf.urls import url from app01 import views urlpatterns = [ # url(r"comment/ ...
- Python3 使用requests请求,解码时出错:'utf8' codec can't decode byte 0x8b in position 1: invalid start byte
requests请求的响应内容能够通过几个属性获得: response.text 为解码之后的内容,解码会根据响应的HTTP Header中的Content-Type选择字符集.例如 "'C ...
- 详解jenkins几个有用的插件如何使用(emma,findbugs)
原文:http://myeyeofjava.iteye.com/blog/1765552 findbugs使用方式: 目的:进行代码走查的自动化,能够提示垃圾代码或者提供代码优化的建议 1.首先下载f ...
- Django学习---jsonp跨域请求
jsonp跨域请求 我们通过ajax进行跨域请求的时候,请求发送过去,但是在接受返回数据的时候浏览器会进行拦截. 这是由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源 ...
- Python 中 logging 日志模块在多进程环境下的使用
因为我的个人网站 restran.net 已经启用,博客园的内容已经不再更新.请访问我的个人网站获取这篇文章的最新内容,Python 中 logging 日志模块在多进程环境下的使用 使用 Pytho ...
- linux 解析json
epel源 yum install jq ====================== [root@mhc NaHan-master]# curl 127.0.0.1:5000/v2/_catalog ...
- Linux学习---linux系统下安装配置Jenkins
1.首先准备java环境,安装JDK 2.下载jenkins至Linux服务器 下载地址:https://wiki.jenkins-ci.org/display/JENKINS/Installing+ ...
- Zend Studio使用综述
1.如何将zend studio 9的默认GBK编码设置为其它编码,例如UTF-8? 选 择window菜单->Preferences->General->Workspace,在界 ...
- curl模拟多线程抓取网页(优化)
通过上篇文章清楚了通过curl_multi_*函数可以一次请求多个url,但是也留下了问题,就是结果要等所有数据请求结束一起返回,才能逐个处理数据.优化代码,使先成功请求的url先返回处理结果,而不是 ...
- Jenkins使用FTP进行一键部署及回滚2(Windows)(项目实践)
转载:http://www.cnblogs.com/EasonJim/p/6295372.html Jenkins使用FTP进行一键部署及回滚2(Windows)(项目实践) 前提: 这一篇是继上一 ...
