【SSH网上商城项目实战17】购物车基本功能的实现
转自:https://blog.csdn.net/eson_15/article/details/51418350
上一节我们将商品的详细页面做完了,并使用了Hibernate的二级缓存加载详细页面来提高系统的性能。这节我们开始做购物车部分。
1. 添加新的表
首先我们向数据库中添加几张表:用户表、订单状态表、订单表(购物车表)以及购物项表。用户表中存有用户的基本信息,订单状态表中主要存储订单的状态,比如已发货这种,订单表主要存储用户的信息和订单的状态,所以跟用户表和订单状态表关联,购物项表存储某个商品以及所属的订单,所以跟商品表和订单表相关联。具体的表信息见下面的sql语句:

1 /*============================*/
2 /* Table: 用户表结构 */
3 /*============================*/
4 create table user
5 (
6 /* 用户编号,自动增长 */
7 id int primary key not null auto_increment,
8 /* 用户登录名 */
9 login varchar(20),
10 /* 用户真实姓名 */
11 name varchar(20),
12 /* 用户登录密码 */
13 pass varchar(20),
14 /* 用户性别 */
15 sex varchar(20),
16 /* 用户电话 */
17 phone varchar(20),
18 /* 用户Email */
19 email varchar(20)
20 );
21
22 /*=============================*/
23 /* Table: 订单状态表结构 */
24 /*=============================*/
25 create table status
26 (
27 /* 状态编号,自动增长 */
28 id int primary key not null auto_increment,
29 /* 订单状态 */
30 status varchar(10)
31 );
32
33 /*=============================*/
34 /* Table: 购物车(订单)表结构 */
35 /*=============================*/
36 create table forder
37 (
38 /* 订单编号,自动增长 */
39 id int primary key not null auto_increment,
40 /* 收件人名字 */
41 name varchar(20),
42 /* 收件人电话 */
43 phone varchar(20),
44 /* 配送信息 */
45 remark varchar(20),
46 /* 下单日期 */
47 date timestamp default CURRENT_TIMESTAMP,
48 /* 订单总金额 */
49 total decimal(8,2),
50 /* 收件人邮编 */
51 post varchar(20),
52 /* 收件人邮编 */
53 address varchar(200),
54 /* 订单状态 */
55 sid int default 1,
56 /* 会员编号 */
57 uid int,
58 constraint sid_FK foreign key(sid) references status(id),
59 constraint uid_FK foreign key(uid) references user(id)
60 );
61
62 /*=============================*/
63 /* Table: 购物项表结构 */
64 /*=============================*/
65
66 create table sorder
67 (
68 /* 购物项编号,自动增长 */
69 id int primary key not null auto_increment,
70 /* 被购买商品的名称 */
71 name varchar(20),
72 /* 购买时商品的价格 */
73 price decimal(8,2),
74 /* 购买的数量 */
75 number int not null,
76 /* 所属商品编号 */
77 pid int,
78 /* 此订单项,所属的订单编号 */
79 fid int,
80 constraint pid_FK foreign key(pid) references product(id),
81 constraint fid_FK foreign key(fid) references forder(id)
82 );

然后我们将这些表通过逆向工程转换为POJO,具体不在赘述。
2. 购物车的后台逻辑
2.1 Service层的逻辑
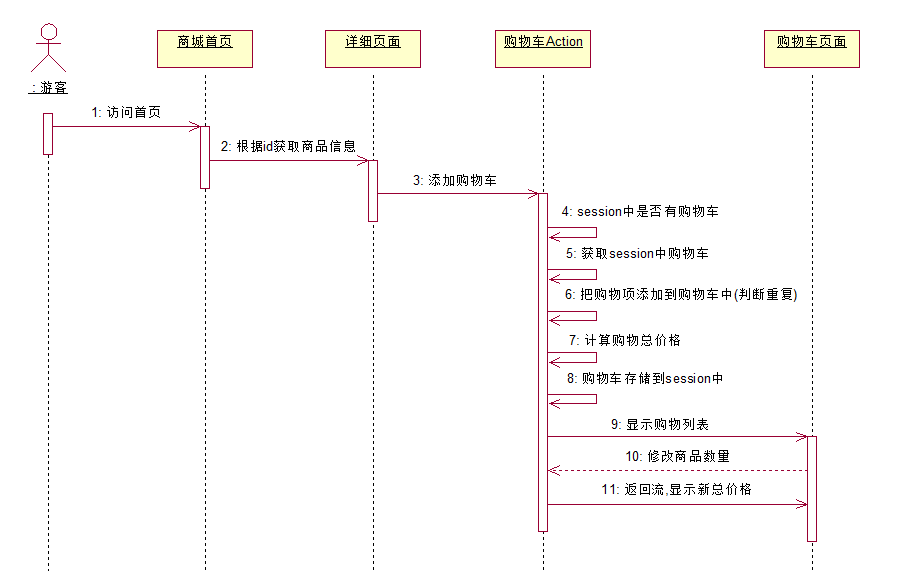
当用户将某个商品加入购物车时,我们首先要通过商品的id获取该商品信息,然后将该商品添加到购物车中,在添加之前,我们首先得判断当前session中有没有购物车,如果没有的话,我们得先创建一个购物车,如果有,我们将当前的购物项添加到购物车里,在添加之前,需要先判断该购物项在购物车中是否已经存在了,如果存在了只需要增加相应的购物数量即可,如果不存在则添加,然后计算购物总价格,最后将购物车存到session中。整个流程见下面的示意图:
接下来我们来实现具体的逻辑,首先新建两个Service接口:SorderService和ForderService。SorderService中主要定义了两个方法:将用户添加的商品转换为购物项,然后将购物项添加到购物车;ForderService中主要定义了计算购物车总价格的方法,如下:

1 //SorderService接口
2 public interface SorderService extends BaseService<Sorder> {
3 //添加购物项,返回新的购物车
4 public Forder addSorder(Forder forder, Product product);
5 //把商品数据转化为购物项
6 public Sorder productToSorder(Product product);
7 }
8
9 //ForderService接口
10 public interface ForderService extends BaseService<Forder> {
11 //计算购物总价格
12 public double cluTotal(Forder forder);
13 }

然后我们具体实现这两个接口:

1 //SorderServiceImpl实现类
2 @Service("sorderService")
3 public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
4 SorderService {
5
6 @Override
7 public Forder addSorder(Forder forder, Product product) {
8 boolean isHave = false; //用来标记有没有重复购物项
9 //拿到当前的购物项
10 Sorder sorder = productToSorder(product);
11 //判断当前购物项是否重复,如果重复,则添加数量即可
12 for(Sorder old : forder.getSorders()) {
13 if(old.getProduct().getId().equals(sorder.getProduct().getId())) {
14 //购物项有重复,添加数量即可
15 old.setNumber(old.getNumber() + sorder.getNumber());
16 isHave = true;
17 break;
18 }
19 }
20 //当前购物项在购物车中不存在,新添加即可
21 if(!isHave) {
22 forder.getSorders().add(sorder);
23 }
24 return forder;
25 }
26
27 @Override
28 public Sorder productToSorder(Product product) {
29 Sorder sorder = new Sorder();
30 sorder.setName(product.getName());
31 sorder.setNumber(1);
32 sorder.setPrice(product.getPrice());
33 sorder.setProduct(product);
34 return sorder;
35 }
36 }
37
38 //ForderServiceImpl实现类
39 @Service("forderService")
40 public class ForderServiceImpl extends BaseServiceImpl<Forder> implements ForderService {
41
42 @Override
43 public double cluTotal(Forder forder) {
44
45 double total = 0.0;
46 for(Sorder sorder : forder.getSorders()) {
47 total += sorder.getNumber() * sorder.getPrice();
48 }
49 return total;
50 }
51
52 }

然后我们需要将这两个bean注入到BaseAction中,供SorderAction使用:

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //省略其他无关代码……
6
7 @Resource
8 protected ForderService forderService;
9 @Resource
10 protected SorderService sorderService;
11
12 }

好了,Service层的逻辑做完了,接下来准备做Action部分:
2.2 Action部分的逻辑
我们新建一个SorderAction,将上面的逻辑图上显示的流程走一遍即可完成添加购物车的逻辑了。代码如下:

1 @Controller
2 @Scope("prototype")
3 public class SorderAction extends BaseAction<Sorder> {
4 public String addSorder() {
5
6 //1. 根据product.id获取相应的商品数据
7 Product product = productService.get(model.getProduct().getId());
8
9 //2. 判断当前session是否有购物车,如果没有则创建
10 if(session.get("forder") == null) {
11 //创建新的购物车,存储到session中
12 session.put("forder", new Forder(new HashSet<Sorder>()));
13 }
14
15 //3. 把商品信息转化为sorder,并且添加到购物车中(判断购物项是否重复)
16 Forder forder = (Forder) session.get("forder");
17 forder = sorderService.addSorder(forder, product);
18
19 //4. 计算购物的总价格
20 forder.setTotal(forderService.cluTotal(forder));
21 //5. 把新的购物车存储到session中
22 session.put("forder", forder);
23 return "showCart";
24 }
25 }

配置一下struts.xml文件:
1 <action name="sorder_*" class="sorderAction" method="{1}">
2 <result name="showCart">/showCart.jsp</result>
3 </action>
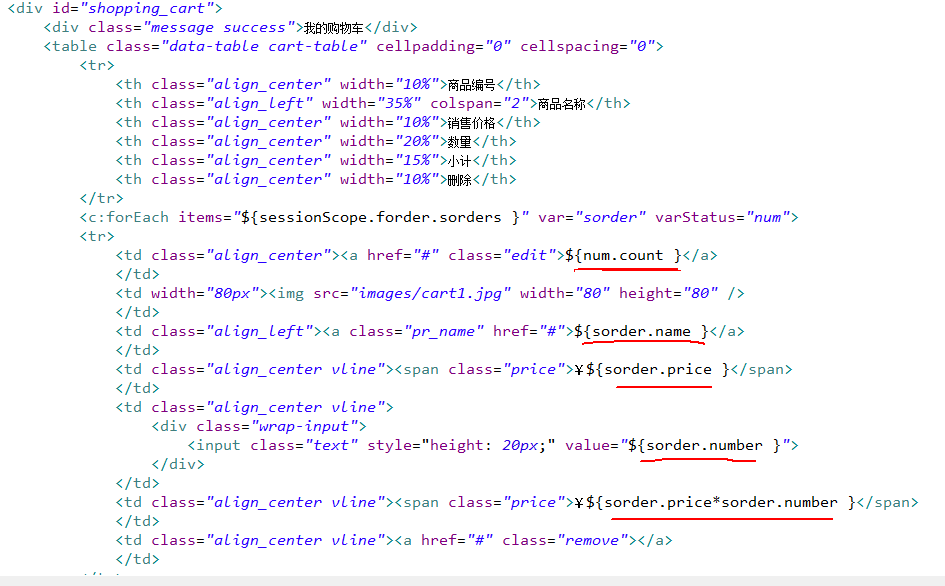
然后跳转到购物车显示页面showCart.jsp,showCart.jsp中关于购物车部分的前台程序如下:

3. 前台链接的跳转
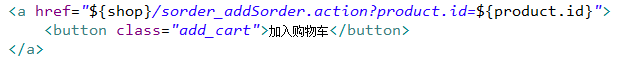
后台部分全部做完了,接下来将前台detail.jsp页面添加购物车的链接地址该成访问SorderAction即可:

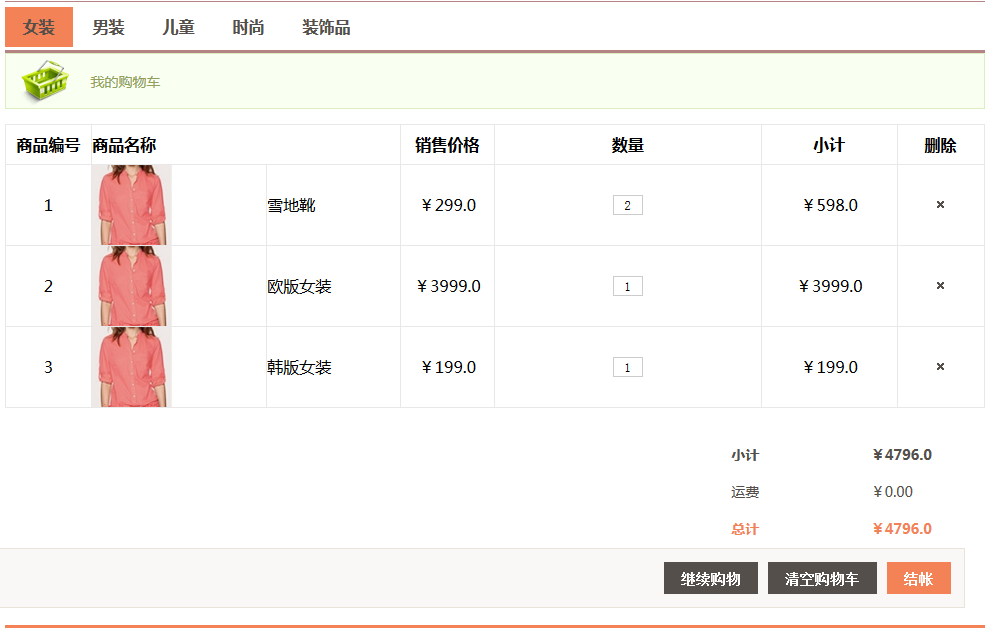
这样就能正确跳转了,下面我们看一下购物车显示页面的具体效果:

这样我们购物车的基本功能就做完了,后面我们再对其做一些完善。
【SSH网上商城项目实战17】购物车基本功能的实现的更多相关文章
- 【SSH网上商城项目实战16】Hibernate的二级缓存处理首页的热门显示
转自:https://blog.csdn.net/eson_15/article/details/51405911 网上商城首页都有热门商品,那么这些商品的点击率是很高的,当用户点击某个热门商品后需要 ...
- 【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布
转自:https://blog.csdn.net/wwww_com/article/details/54405355 前面陆陆续续的完成了网上商城的一些基本功能,虽然还有很多地方有待完善,但是不影响 ...
- 【SSH网上商城项目实战21】从Demo中看易宝支付的流程
转自: https://blog.csdn.net/eson_15/article/details/51447492 这一节我们先写一个简单点的Demo来测试易宝支付的流程,熟悉这个流程后, ...
- 【SSH网上商城项目实战30】项目总结
转自:https://blog.csdn.net/eson_15/article/details/51479994 0. 写在前面 项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了 ...
- 【SSH网上商城项目实战01】整合Struts2、Hibernate4.3和Spring4.2
转自:https://blog.csdn.net/eson_15/article/details/51277324 今天开始做一个网上商城的项目,首先从搭建环境开始,一步步整合S2SH.这篇博文主要总 ...
- 【SSH网上商城项目实战30】项目总结(附源码下载地址)
项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了,积少成多,写博客的过程是固化思路的一个过程,对自己很有用,同时也能帮助别人.顺便说个题外话,在学习的过程中肯定会遇到很多异常出现,我们 ...
- 【SSH网上商城项目实战15】线程、定时器同步首页数据(类似于博客定期更新排名)
转自:https://blog.csdn.net/eson_15/article/details/51387378 上一节我们做完了首页UI界面,但是有个问题:如果我在后台添加了一个商品,那么我必须重 ...
- 【SSH网上商城项目实战25】使用java email给用户发送邮件
转自: https://blog.csdn.net/eson_15/article/details/51475046 当用户购买完商品后,我们应该向用户发送一封邮件,告诉他订单已生成之类的信息, ...
- 【SSH网上商城项目实战20】在线支付平台的介绍
转自:https://blog.csdn.net/eson_15/article/details/51441431 之前已经完成了首页的显示,用户添加购物车,确认订单等功能,下面就是支付功能的开发了. ...
随机推荐
- CTF中常见的 PHP 弱类型漏洞总结
作者:ZERO 所属团队:Arctic Shell 参考资料: http://archimesan.me/2017/12/21/php%E5%BC%B1%E7%B1%BB%E5%9E%8B%E6 ...
- linux centos 7 下安装ElasticSearch5.4
一. 把elasticsearch-5.4.0.rpm和kibana-5.4.0-x86_64.rpm上传到centos下/root目录中,如下图:二.进入centos目录/root,并用命令rpm ...
- springMVC和Struts异同
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块.使用 Spring ...
- 队列的理解和实现(一) ----- 循环队列(java实现)
什么是队列 我们都知道栈是先进后出的一种线性表,与之相反的是,队列是一种先进先出的线性表.它只允许在表的一端进行插入,而在另一端进行删除.举个例子来说,在生活中我们买东西需要进行排队,最先排队的可以最 ...
- php解析word,获得文档中的图片
背景 前段时间在写一个功能:用原生php将获得word中的内容并导入到网站系统中.因为文档中存在公式,图片,表格等,因此写的比较麻烦. 思路 大体思路是先将word中格式为doc的文档转化为docx, ...
- linux 命令 htop & 重定向 top, bashrc文件
最近在用linux服务器跑程序,有几条linux命令还蛮重要的,总结一下: 1. 直接跑代码: python test.py 2. 若想程序在后台跑,即使本地和服务器断开也能运行: nohup pyt ...
- WP调用api
private string GetText() { string resultString = string.Empty; HttpWebRequest request = HttpWebReque ...
- Linux系统编程:socket网络编程(操作篇)
一.问题思考 问1.网络通信应用在什么场合?通信的前提是什么? 答1.主要应用在不同主机进程间的互相通信,同一主机的进程也可以使用网络进行通信.通信的前提是如何标识通信进程的唯一,由于不同主机的进程极 ...
- WCF系列教程之WCF服务配置
文本参考自:http://www.cnblogs.com/wangweimutou/p/4365260.html 简介:WCF作为分布式开发的基础框架,在定义服务以及消费服务的客户端时可以通过配置文件 ...
- pull强制覆盖本地
今天我总结的是在项目中经常用到的Git命令,上传和下拉文件. 当然在进行上传和下拉操作之前,你首先要做的就是将本地和Git库连接起来. 连接命令: git remote add origin + 你G ...
