GPUImage使用
GPUImage项目下载地址:https://github.com/BradLarson/GPUImage.git
下载项目时如果下载不下来可以直接check一份(之前下载了好多次都是下载失败,最后没办法了就直接check一份了)
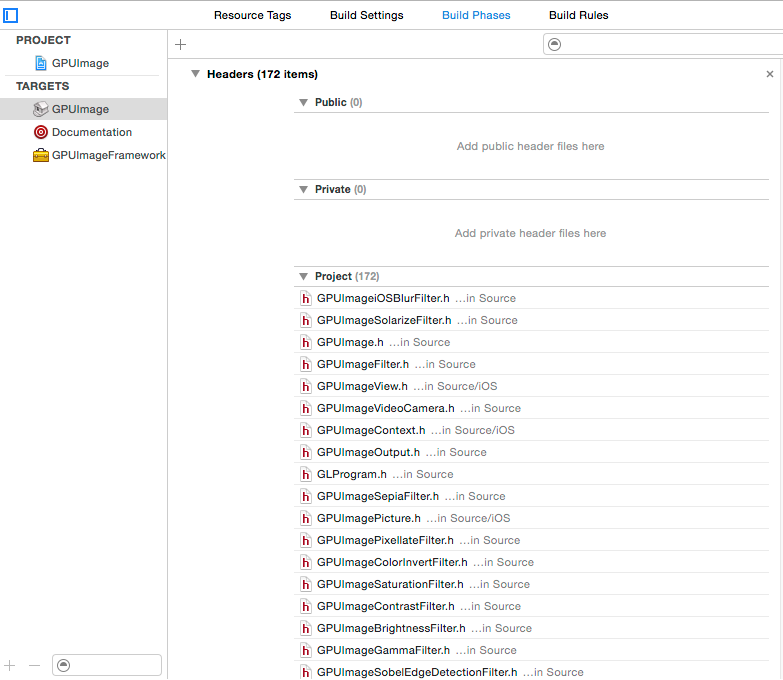
下载完成后打开项目,将项目中Headers中的所有头文件添加到自己的项目中,如下图:

打开项目文件夹找到libGPUImage.a,拖到自己的项目中,如下图所示

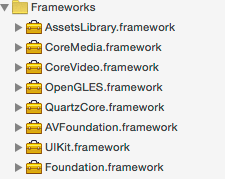
把下载下来的项目中的frameworks group拖到项目中(为了添加相应的库)如下图:

至此可以使用GPUImage库了:
新建一个GPUImageUtil,.h文件如下:
//
// GPUImageUtil.h
// GPUImageTestDemo
//
// Created by 孙建飞 on 16/7/10.
// Copyright © 2016年 sjf. All rights reserved.
// #import <Foundation/Foundation.h>
#import "GPUImageBrightnessFilter.h" //亮度
#import "GPUImageExposureFilter.h" //曝光
#import "GPUImageContrastFilter.h" //对比度
#import "GPUImageSaturationFilter.h" //饱和度
#import "GPUImageGammaFilter.h" //伽马线
#import "GPUImageColorInvertFilter.h" //反色
#import "GPUImageSepiaFilter.h" //褐色(怀旧)
#import "GPUImageLevelsFilter.h" //色阶
#import "GPUImageGrayscaleFilter.h" //灰度
#import "GPUImageHistogramFilter.h" //色彩直方图,显示在图片上
#import "GPUImageHistogramGenerator.h" //色彩直方图
#import "GPUImageRGBFilter.h" //RGB
#import "GPUImageToneCurveFilter.h" //色调曲线
#import "GPUImageMonochromeFilter.h" //单色
#import "GPUImageOpacityFilter.h" //不透明度
#import "GPUImageHighlightShadowFilter.h" //提亮阴影
#import "GPUImageFalseColorFilter.h" //色彩替换(替换亮部和暗部色彩)
#import "GPUImageHueFilter.h" //色度
#import "GPUImageChromaKeyFilter.h" //色度键
#import "GPUImageWhiteBalanceFilter.h" //白平横
#import "GPUImageAverageColor.h" //像素平均色值
#import "GPUImageSolidColorGenerator.h" //纯色
#import "GPUImageLuminosity.h" //亮度平均
#import "GPUImageAverageLuminanceThresholdFilter.h" //像素色值亮度平均,图像黑白(有类似漫画效果)
#import "GPUImageLookupFilter.h" //lookup 色彩调整
#import "GPUImageAmatorkaFilter.h" //Amatorka lookup
#import "GPUImageMissEtikateFilter.h" //MissEtikate lookup
#import "GPUImageSoftEleganceFilter.h" //SoftElegance lookup
#pragma mark - 图像处理 Handle Image
#import "GPUImageCrosshairGenerator.h" //十字
#import "GPUImageLineGenerator.h" //线条
#import "GPUImageTransformFilter.h" //形状变化
#import "GPUImageCropFilter.h" //剪裁
#import "GPUImageSharpenFilter.h" //锐化
#import "GPUImageUnsharpMaskFilter.h" //反遮罩锐化
//#import "GPUImageFastBlurFilter.h" //模糊
#import "GPUImageGaussianBlurFilter.h" //高斯模糊
#import "GPUImageGaussianSelectiveBlurFilter.h" //高斯模糊,选择部分清晰
#import "GPUImageBoxBlurFilter.h" //盒状模糊
#import "GPUImageTiltShiftFilter.h" //条纹模糊,中间清晰,上下两端模糊
#import "GPUImageMedianFilter.h" //中间值,有种稍微模糊边缘的效果
#import "GPUImageBilateralFilter.h" //双边模糊
#import "GPUImageErosionFilter.h" //侵蚀边缘模糊,变黑白
#import "GPUImageRGBErosionFilter.h" //RGB侵蚀边缘模糊,有色彩
#import "GPUImageDilationFilter.h" //扩展边缘模糊,变黑白
#import "GPUImageRGBDilationFilter.h" //RGB扩展边缘模糊,有色彩
#import "GPUImageOpeningFilter.h" //黑白色调模糊
#import "GPUImageRGBOpeningFilter.h" //彩色模糊
#import "GPUImageClosingFilter.h" //黑白色调模糊,暗色会被提亮
#import "GPUImageRGBClosingFilter.h" //彩色模糊,暗色会被提亮
#import "GPUImageLanczosResamplingFilter.h" //Lanczos重取样,模糊效果
#import "GPUImageNonMaximumSuppressionFilter.h" //非最大抑制,只显示亮度最高的像素,其他为黑
#import "GPUImageThresholdedNonMaximumSuppressionFilter.h" //与上相比,像素丢失更多
#import "GPUImageSobelEdgeDetectionFilter.h" //Sobel边缘检测算法(白边,黑内容,有点漫画的反色效果)
#import "GPUImageCannyEdgeDetectionFilter.h" //Canny边缘检测算法(比上更强烈的黑白对比度)
#import "GPUImageThresholdEdgeDetectionFilter.h" //阈值边缘检测(效果与上差别不大)
#import "GPUImagePrewittEdgeDetectionFilter.h" //普瑞维特(Prewitt)边缘检测(效果与Sobel差不多,貌似更平滑)
#import "GPUImageXYDerivativeFilter.h" //XYDerivative边缘检测,画面以蓝色为主,绿色为边缘,带彩色
#import "GPUImageHarrisCornerDetectionFilter.h" //Harris角点检测,会有绿色小十字显示在图片角点处
#import "GPUImageNobleCornerDetectionFilter.h" //Noble角点检测,检测点更多
#import "GPUImageShiTomasiFeatureDetectionFilter.h" //ShiTomasi角点检测,与上差别不大
#import "GPUImageMotionDetector.h" //动作检测
#import "GPUImageHoughTransformLineDetector.h" //线条检测
#import "GPUImageParallelCoordinateLineTransformFilter.h" //平行线检测
#import "GPUImageLocalBinaryPatternFilter.h" //图像黑白化,并有大量噪点
#import "GPUImageLowPassFilter.h" //用于图像加亮
#import "GPUImageHighPassFilter.h" //图像低于某值时显示为黑 #pragma mark - 视觉效果 Visual Effect
#import "GPUImageSketchFilter.h" //素描
#import "GPUImageThresholdSketchFilter.h" //阀值素描,形成有噪点的素描
#import "GPUImageToonFilter.h" //卡通效果(黑色粗线描边)
#import "GPUImageSmoothToonFilter.h" //相比上面的效果更细腻,上面是粗旷的画风
#import "GPUImageKuwaharaFilter.h" //桑原(Kuwahara)滤波,水粉画的模糊效果;处理时间比较长,慎用
#import "GPUImageMosaicFilter.h" //黑白马赛克
#import "GPUImagePixellateFilter.h" //像素化
#import "GPUImagePolarPixellateFilter.h" //同心圆像素化
#import "GPUImageCrosshatchFilter.h" //交叉线阴影,形成黑白网状画面
#import "GPUImageColorPackingFilter.h" //色彩丢失,模糊(类似监控摄像效果) #import "GPUImageVignetteFilter.h" //晕影,形成黑色圆形边缘,突出中间图像的效果
#import "GPUImageSwirlFilter.h" //漩涡,中间形成卷曲的画面
#import "GPUImageBulgeDistortionFilter.h" //凸起失真,鱼眼效果
#import "GPUImagePinchDistortionFilter.h" //收缩失真,凹面镜
#import "GPUImageStretchDistortionFilter.h" //伸展失真,哈哈镜
#import "GPUImageGlassSphereFilter.h" //水晶球效果
#import "GPUImageSphereRefractionFilter.h" //球形折射,图形倒立 #import "GPUImagePosterizeFilter.h" //色调分离,形成噪点效果
#import "GPUImageCGAColorspaceFilter.h" //CGA色彩滤镜,形成黑、浅蓝、紫色块的画面
#import "GPUImagePerlinNoiseFilter.h" //柏林噪点,花边噪点
#import "GPUImage3x3ConvolutionFilter.h" //3x3卷积,高亮大色块变黑,加亮边缘、线条等
#import "GPUImageEmbossFilter.h" //浮雕效果,带有点3d的感觉
#import "GPUImagePolkaDotFilter.h" //像素圆点花样
#import "GPUImageHalftoneFilter.h" //点染,图像黑白化,由黑点构成原图的大致图形 #pragma mark - 混合模式 Blend #import "GPUImageMultiplyBlendFilter.h" //通常用于创建阴影和深度效果
#import "GPUImageNormalBlendFilter.h" //正常
#import "GPUImageAlphaBlendFilter.h" //透明混合,通常用于在背景上应用前景的透明度
#import "GPUImageDissolveBlendFilter.h" //溶解
#import "GPUImageOverlayBlendFilter.h" //叠加,通常用于创建阴影效果
#import "GPUImageDarkenBlendFilter.h" //加深混合,通常用于重叠类型
#import "GPUImageLightenBlendFilter.h" //减淡混合,通常用于重叠类型
#import "GPUImageSourceOverBlendFilter.h" //源混合
#import "GPUImageColorBurnBlendFilter.h" //色彩加深混合
#import "GPUImageColorDodgeBlendFilter.h" //色彩减淡混合
#import "GPUImageScreenBlendFilter.h" //屏幕包裹,通常用于创建亮点和镜头眩光
#import "GPUImageExclusionBlendFilter.h" //排除混合
#import "GPUImageDifferenceBlendFilter.h" //差异混合,通常用于创建更多变动的颜色
#import "GPUImageSubtractBlendFilter.h" //差值混合,通常用于创建两个图像之间的动画变暗模糊效果
#import "GPUImageHardLightBlendFilter.h" //强光混合,通常用于创建阴影效果
#import "GPUImageSoftLightBlendFilter.h" //柔光混合
#import "GPUImageChromaKeyBlendFilter.h" //色度键混合
#import "GPUImageMaskFilter.h" //遮罩混合
#import "GPUImageHazeFilter.h" //朦胧加暗
#import "GPUImageLuminanceThresholdFilter.h" //亮度阈
#import "GPUImageAdaptiveThresholdFilter.h" //自适应阈值
#import "GPUImageAddBlendFilter.h" //通常用于创建两个图像之间的动画变亮模糊效果
#import "GPUImageDivideBlendFilter.h" //通常用于创建两个图像之间的动画变暗模糊效果
@interface GPUImageUtil : NSObject
//边缘阴影处理
-(UIImage*)useGPUImageVignetterFilterWithImage:(UIImage*)inputImage; //模糊
-(UIImage*)useGPUImageGaussianBlurFilterWithImageView:(UIImage*) inputImage; //部分模糊
-(UIImage*)useGPUImageGaussianSelectiveBlurFilterWithImageView:(UIImage*) inputImage; //怀旧
-(UIImage*)useGPUImageSepiaFilterWithImageView:(UIImage*) inputImage;
@end
.m文件:
//边缘阴影处理
-(UIImage*)useGPUImageVignetterFilterWithImage:(UIImage*)inputImage{
GPUImageVignetteFilter *disFilter = [[GPUImageVignetteFilter alloc] init];
//设置要渲染的区域
[disFilter forceProcessingAtSize:inputImage.size];
[disFilter useNextFrameForImageCapture];
//获取数据源
GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
//添加上滤镜
[stillImageSource addTarget:disFilter];
//开始渲染
[stillImageSource processImage];
//获取渲染后的图片
UIImage *newImage = [disFilter imageFromCurrentFramebuffer];
//返回处理之后的image
return newImage;
}
//模糊
-(UIImage*)useGPUImageGaussianBlurFilterWithImageView:(UIImage*) inputImage{
GPUImageGaussianBlurFilter *gaussianBlurFilter = [[GPUImageGaussianBlurFilter alloc] init];
gaussianBlurFilter.blurRadiusInPixels = ;//模糊程度
[gaussianBlurFilter forceProcessingAtSize:inputImage.size];
[gaussianBlurFilter useNextFrameForImageCapture];
//获取数据源
GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
//添加上滤镜
[stillImageSource addTarget:gaussianBlurFilter];
//开始渲染
[stillImageSource processImage];
//获取渲染后的图片
UIImage *newImage = [gaussianBlurFilter imageFromCurrentFramebuffer];
//加载出来
return newImage;
}
//部分模糊
-(UIImage*)useGPUImageGaussianSelectiveBlurFilterWithImageView:(UIImage*) inputImage{
// 部分清晰的高斯模糊
GPUImageGaussianSelectiveBlurFilter *gaussianBlurFilter = [[GPUImageGaussianSelectiveBlurFilter alloc] init];
gaussianBlurFilter.blurRadiusInPixels = ; // 模糊的程度 默认:5
gaussianBlurFilter.excludeCircleRadius = 0.5;//半径(0~1)
gaussianBlurFilter.excludeCirclePoint = CGPointMake(1.0,1.0);//(0~1,0~1)
// gaussianBlurFilter.excludeBlurSize = 0.8;
[gaussianBlurFilter forceProcessingAtSize:inputImage.size];
[gaussianBlurFilter useNextFrameForImageCapture];
//获取数据源
GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
//添加上滤镜
[stillImageSource addTarget:gaussianBlurFilter];
//开始渲染
[stillImageSource processImage]; //获取渲染后的图片
UIImage *newImage = [gaussianBlurFilter imageFromCurrentFramebuffer];
//加载出来
return newImage; }
//怀旧
-(UIImage*)useGPUImageSepiaFilterWithImageView:(UIImage*) inputImage{
// GPUImageSepiaFilter(怀旧)
GPUImageSepiaFilter *gaussianBlurFilter = [[GPUImageSepiaFilter alloc] init];
[gaussianBlurFilter forceProcessingAtSize:inputImage.size];
[gaussianBlurFilter useNextFrameForImageCapture];
// 获取数据源
GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
// 添加上滤镜
[stillImageSource addTarget:gaussianBlurFilter];
// 开始渲染
[stillImageSource processImage];
// 获取渲染后的图片
UIImage *newImage = [gaussianBlurFilter imageFromCurrentFramebuffer];
//加载出来
return newImage; }
参考文献:
http://www.mamicode.com/info-detail-1163935.html
http://blog.csdn.net/sinat_30162391/article/details/51085651
GPUImage使用的更多相关文章
- 基于GPUImage的多滤镜rtmp直播推流
之前做过开源videocore的推流改进:1)加入了美颜滤镜; 2) 加入了librtmp替换原来过于简单的rtmpclient: 后来听朋友说,在videocore上面进行opengl修改,加入新的 ...
- GPUImage实现摄像头暂停
GPUImage相信很多开发者都用过,其本身也是十分简单易用,因此对于GPUImage的基本用法不再赘述. 最近在使用GPUImage时要实现摄像时暂停和继续的功能,但GPUImage本身并没有提供相 ...
- GPUimage实时滤镜的实现
GPUIMAGE中GPUImageStillCamera可以调用系统相机,并实现实时滤镜,但是我没有找到相机全屏的方法,望知道的说一下 GPUImageStillCamera继承自GPUImageVi ...
- GPUImage相关(转)
3.滤镜 除了上面提到的美颜和水印之外,视频中还有很多其它的处理效果也在这个环节完成.七牛直播云提供的 SDK 在开放性设计基础之上,通过数据源回调接口,可以支持各种自定义滤镜的接入. 为了实现丰富的 ...
- GPUImage滤镜之锐化
应用锐化工具可以快速聚焦模糊边缘,提高图像中某一部位的清晰度或者焦距程度,使图像特定区域的色彩更加鲜明. 在应用锐化工具时,若勾选器选项栏中的“对所有图层取样”复选框,则可对所有可见图层中的图像进行锐 ...
- GPUImage滤镜之自然饱和度
自然饱和度”是图像整体的明亮程度,“饱和度”是图像颜色的鲜艳程度. “饱和度”与“色相/饱和度”命令中的“饱和度”选项效果相同,可以增加整个画面的“饱和度”,但如调节到较高数值,图像会产生色彩过饱和从 ...
- iOS:GPUImage强大的图像处理框架
GPUImage是一个非常棒的图像处理的开源库,里面提供了非常非常多的滤镜效果来加工图像. 不过就是因为太多效果了,而且对于程序员来说,那么多效果并不清楚知道要用那一个.于是我就使用提供的默认值,加上 ...
- 导入GPUImage,实时滤镜相机,GUPImage遇到的问题解决,_OBJC_METACLASS_$_GBGPUImageView in GBGPUImageView.o
导入方法转自:http://www.cnblogs.com/S2-huai/p/3881349.html.. (原文:http://www.cnblogs.com/YouXianMing/p/3709 ...
- 关于开源框架GPUImage 的简单说明
GPUImage是一个非常棒的图像处理的开源库,里面提供了非常非常多的滤镜效果来加工图片. 不过就是因为太多效果了,而且对于程序员来说,那么多效果并不清楚知道要用那一个.于是我就使用提供的默认值,加上 ...
- GPUImage的简单使用
GPUImage 是一个开源的图像处理库,提供了非常多的滤镜效果来加工图片.GPUImage 并不像一般的第三方库可以直接拖入到工程中使用,而是需要先在本地编译,然后将编译后的文件拖入到工程中使用.配 ...
随机推荐
- Unity下的开发框架--适应web和微端游戏异步资源请求的框架
一. 内容简介: 1. 框架对Web与微端游戏特性的支持: Web和微端游戏最重要的特性是,资源是持续从服务器上即时下载下来的.而保证体验流畅的关键就是保证资源下载分散到持续的体验过程中,并保 ...
- java学习笔记—ServletConfig、ServletContext接口(13)
ServletConfig是一个由Tomcat服务器在初始化Servlet的时候创建并传递进来的一个对象. 该对象主要描述的时候一个servlet的配置信息. 如: <servlet> ...
- 利用django form 模块处理post请求
在django框架中,利用 form 模块处理post请求提交的数据,可以大大提高开发效率,减小代码冗余度,提高性能 models.py 中: from django.db import models ...
- HTTP 缓存机制详解
从这里看的 http://mp.weixin.qq.com/s/8UXEMQBkV9hHwtu9R7mV5w
- html基础整理(01居中 盒子问题)
01 文字居中 将一段文字置于容器的水平中点,只要设置text-align属性即可: text-align:center; 02 容器水平居中 先为该容器设置一个明确宽度,然后将margin的水平 ...
- 【Map,HashMap,Vector,List】资料汇总
深入学习HashMap实现原理 http://www.cnblogs.com/xwdreamer/archive/2012/06/03/2532832.html 深入学习Vector原理 http:/ ...
- Linux 下的 netfilter 认识与常规操作
Linux 下的 netfilter 认识与常规操作 前言 博客写到今天,1年7个月.可是包含所有写作经历,这个时间线可以达到三年. 上次更新了一篇 "镇站之宝" ,也是本站阅读量 ...
- SpringBoot idea maven打包war及运行war包
pom.xml修改打包类型pom改为war <artifactId>Test02</artifactId> <packaging>war</packaging ...
- 推荐 9 个样式化组件的 React UI 库
简评:喜欢 CSS in JS 吗?本文将介绍一些使用样式组件所构建的 React UI 库,相信你会很感兴趣的. 在 React 社区,对 UI 组件进行样式化的讨论逐步从 CSS 模块到内联 CS ...
- 从源码层面解析SpringIOC容器
Spring IOC容器继承关系图 MessageSource支持消息国际化.ResouceLoader资源加载.BeanFactory创建Bean.ApplicationEventPublisher ...
