[css]单/多行居中&字体设置
行高和字号
行高
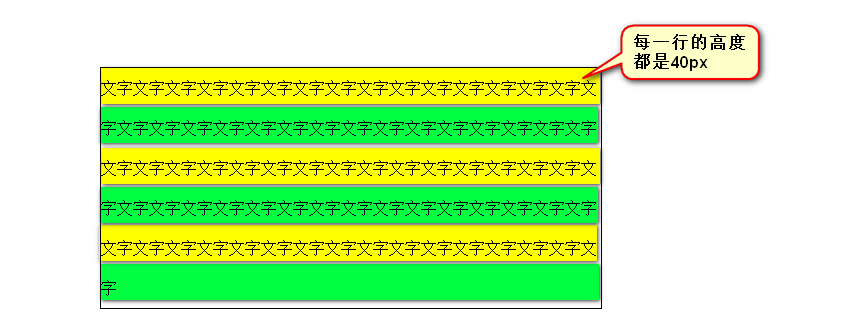
CSS中,所有的行,都有行高。盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。
line-height: 40px;

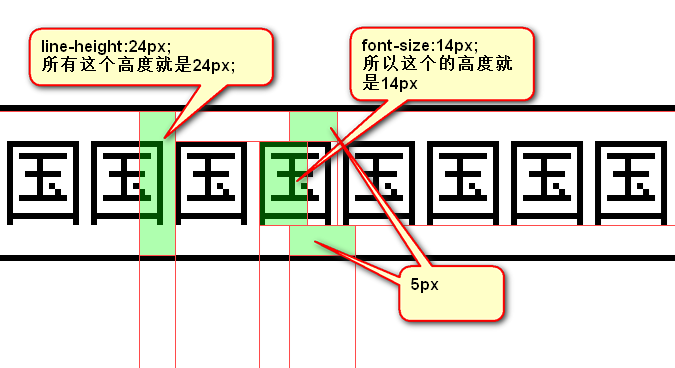
文字,是在自己的行里面居中的。比如,现在文字字号14px,行高是24px。那么:

为了严格保证字在行里面居中,我们的工程师有一个约定: 行高、字号,一般都是偶数。这样,它们的差,就是偶数,就能够被2整除。
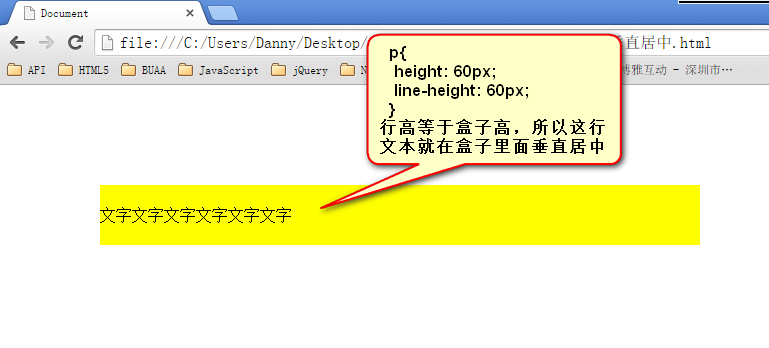
单行文本垂直居中

需要注意的是,这个小技巧,行高=盒子高。 只适用于单行文本垂直居中!!不适用于多行。
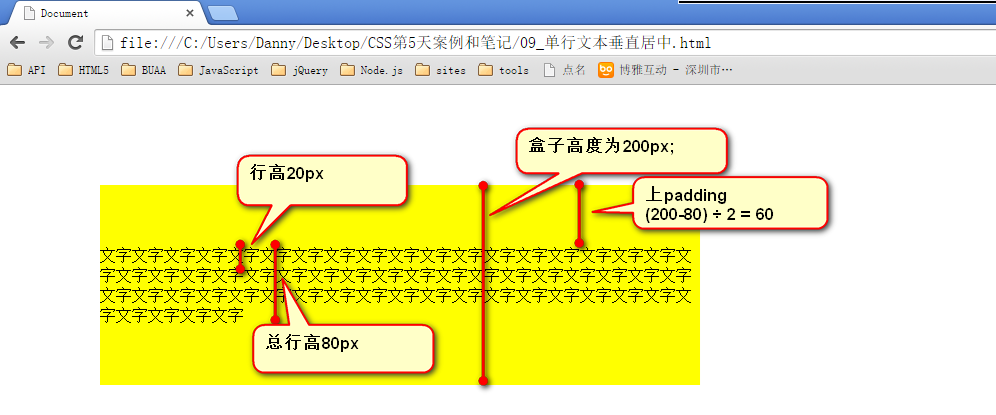
如果想让多行文本垂直居中,需要设置盒子的padding:
下面是多行文字垂直居中的算法

字体设置
font属性能够将font-size、line-height、font-family合三为一:
font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于
font:12px/24px “宋体”;
[css]单/多行居中&字体设置的更多相关文章
- css之多行居中
需求: 单行到多行文字居中. <div> <p>应该为数组中的每个子代分配一个唯一的键.表格dataSource和中的值columns应遵循此规则.默认情况下</p> ...
- css单双行样式
#random_box li:nth-child(odd) {//双行 background: #fff5c4; } #random_box li:nth-child(even) {//单行 back ...
- CSS之背景设置、字体设置、文本设置
<html> <head> <meta charset="utf-8"> <title>单行文本框与多行文本框</title& ...
- C# 控制台程序(命令行程序)设置字体颜色,窗口宽高,光标行数
控制台程序(命令行程序)设置窗口宽度高度,如下代码: Console.WriteLine(Console.WindowHeight); Console.WriteLine(Console.Buffer ...
- css 字间距离_css 字体字符间距设置
介绍下css 字间距,使用css来控制字与字之间距离,也叫css字间距方法. 使用到的css样式属性单词text-indent抬头距离,letter-spacing字与字间距. Css字间距.div ...
- css字体设置
css字体设置 .selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,S ...
- Qt实现表格控件-支持多级列表头、多级行表头、单元格合并、字体设置等
目录 一.概述 二.效果展示 三.定制表头 1.重写数据源 2.重写QHeaderView 四.设置属性 五.相关文章 原文链接:Qt实现表格控件-支持多级列表头.多级行表头.单元格合并.字体设置等 ...
- js改变,设置table单双行颜色,jquery改变,设置table单双行颜色
1.js实现单双行以不同颜色显示 $(document).ready(function () { var color = "#ffeab3"; $("#GvList tr ...
- android TextView字体设置最少占多少行. 及其 Java String 字符串操作 . .
① 字体设置: 修改代码 : GridViewActivity.java priceTv为 TextView priceTv.setMaxLines(3); //当多与7个字fu的时候 , 其余字 ...
随机推荐
- javascript在字符串中提取网址并替换成超链接
var str = " http://wasmip.baidu.com.cn/mip/km/archives/km_archives_main/kmArchivesMain.do?metho ...
- Learning Deep CNN Denoiser Prior for Image Restoration阅读笔记
introduction 图像恢复目标函数一般形式: 前一项为保真项(fidelity),后一项为惩罚项,一般只与去噪有关. 基于模型的优化方法可以灵活地使用不同的退化矩阵H来处理不同的图像恢复问题, ...
- 定义的函数在main中调用时提示找不到标识符
要把定义的函数放在main函数前,如果放在main函数后了,要在main前做声明.声明就是把函数定义的首部一行加一个分号放在main之前. 在c语言中自定义了一个函数,在main中调用时提示找不到标识 ...
- 换个思路理解Javascript中的this
https://segmentfault.com/a/1190000010328752
- K - problem 问题
Leetcode 有几个题目, 分别是 2sum, 3sum(closest), 4sum 的求和问题和 single Number I II, 这些题目难点在于用最低的时间复杂度找到结果 2-sum ...
- react实现的点击拖拽元素效果
之前用vue做日程管理组件的时候,用到了点击拖拽的效果,即点击元素,鼠标移动到哪里,元素移动到哪里,鼠标松开,拖拽停止,现在在弄react,于是也在想实现这个效果,经过一番折腾,效果出来了,代码如下: ...
- js中replace()方法
str.replace(/Microsoft/g, "W3School");//全局替换 str.replace(/Microsoft/, "W3School" ...
- jquery获取父级元素、子级元素、兄弟元素的方法
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(&q ...
- php应该在何时调用mysql_close() ,可能和中断请求有关
关于php应该在何时调用mysql_close()以及pconnect方式和传统方式有何种区别收藏 以前我一直认为,当php的页面执行结束时,会自动释放掉一切.相信很多人都跟我想的一样.但事实证明并不 ...
- Sql中将字符串按分割符拆分
创建函数 SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO Create FUNCTION [dbo].[F_Split] ( @SplitString ...
