利用Qt开发跨平台APP(二)(iOS,使用Qt5.9,很详细,有截图)
本文将手把手教你如何使用Qt编译出iOS应用程序。
Qt是一个优秀的跨平台开发工具。我们利用Qt可以很方便地将一次编写的应用,多次编译到不同平台上,如Windows、Linux、MAC、Android、iOS、Windows Phone等。开发者只需掌握Qt的C++编程与界面制作方法,即可制作出包括手机APP在内的跨平台应用。
需要注意的是,Qt对Android与iOS、UWP等平台的支持目前还不是很完美。使用Qt来进行手机应用开发,制作出来的成品无论是界面、系统资源调用还是稳定性,肯定不如使用原生开发环境开发的要好。使用Qt来进行APP开发主要适合非软件专业的学生、非APP开发行业的开发人员(如电子设计爱好者)用来开发调试用的APP,相较重新学习一个甚至多个系统下的软件开发,这无疑是十分节省时间和精力的。
1. 搭建macOS环境
想要编译iOS软件,首先你需要一个macOS。如果你有Mac那就最好啦,否则的话,可以选择安装黑苹果或者使用虚拟机。笔者使用的是macOS S10.12懒人包+VMware12最新版虚拟机+unlocker208的方法(懒人包会减少不少麻烦)(macOS版本越新的话,需要越新的VMware和unlocker)。
2. 安装Xcode
在Mac App Store中搜索Xcode下载安装即可。XCode十分庞大,你可以先继续下面的步骤。
3. 安装Qt Creator for macOS
https://info.qt.io/zh-cn/download-qt-for-application-development
注册并点击“获取开源包”,再点击绿色“View All Downloads - Qt Online Installerfor macOS”链接下载最新版的Qt在线安装器。
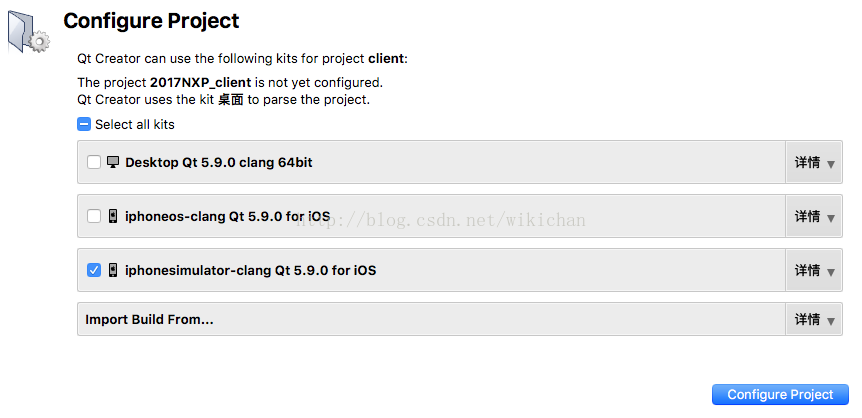
4. 新建或打开一个Qt工程,在工程配置页面中勾选“iphonesimulator-clang-…”环境。
5. 点击左下角的锤子编译按钮,编译成功后即可关闭Qt Creator。
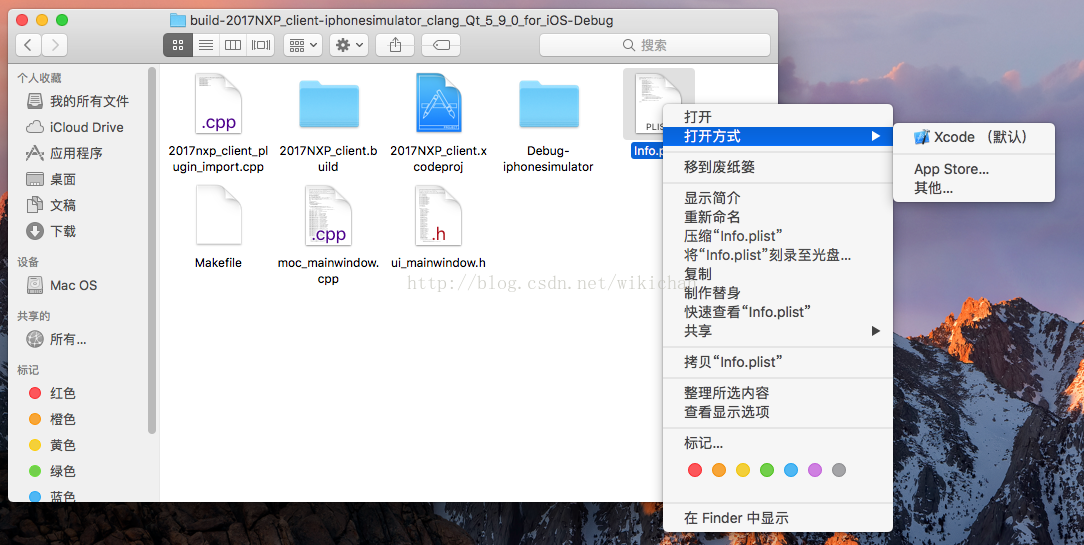
6. 编译完成后,在输出文件夹内会有一个“Info.plist”文件,使用Xcode打开。
删除如图所示Launch screen interface一行,否则APP开启时启动画面是一个特别难看的白底黑字画面。
7. 双击打开.xcodeproj工程文件,选中如图箭头所指工程,在右方可进行应用名称等配置,具体可百度。
8. 如图点击如图的“Use Asset Catalog”按钮可创建图标、启动画面图片库。
将制作好的不同分辨率的图标拖入相应的位置即可,启动画面同理。这样就不会有Qt内置的启动画面了。
9. 现在工程已经配置完毕了,我们可以开始编译软件。这需要你对软件进行签名。
如果你是Apple开发者,你可以绑定你的开发者账户,编译后直接发布ipa等,这就已经完成了iOS应用的生成。对于没有开发者账户(这并不是免费的)业余玩家,请继续往下看。
我们可以用Apple ID注册成为开发者,利用Xcode提供的真机测试功能将软件安装到设备上。具体操作过程很简单,只需按照提示完成就行。这种方法有安装设备数量的限制,且安装的软件只有7天的生命,但过期后可以重新编译下载。
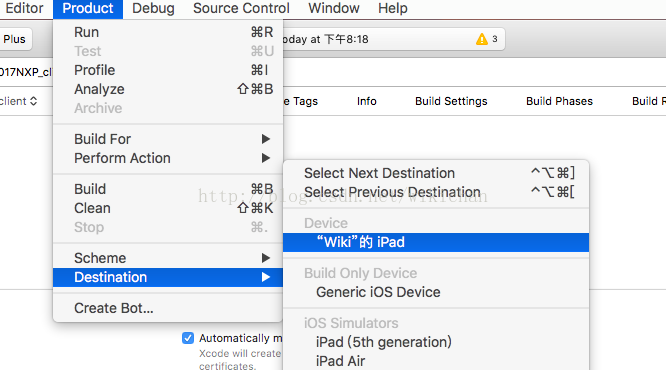
10. 登录、绑定完成后,我们将Apple设备插入电脑(如果你选择了使用虚拟机,不要忘记在虚拟机设置中将插入的设备提供给虚拟机)。连接好设备后,点击菜单栏的“Product-Destination”,选中你的Apple设备。
之后编译目标将会变成你选择的设备,如下图。
11. 此时Xcode将会获取你的设备信息并联网下载一些资料,过程需要几分钟。等待适配完毕后,点击三角形运行按钮,将会进行程序的编译与生成,并自动安装到你的设备上。第一次安装运行需要你从设备的“设置-通用-描述文件”中选择信任开发者。至此,软件就可以在设备上运行了。
https://blog.csdn.net/weixin_37773766/article/details/80824248
利用Qt开发跨平台APP(二)(iOS,使用Qt5.9,很详细,有截图)的更多相关文章
- 利用Qt开发跨平台APP
本文将手把手教你如何在Windows环境下,使用Qt编译出安卓应用程序. Qt是一个优秀的跨平台开发工具.我们利用Qt可以很方便地将一次编写的应用,多次编译到不同平台上,如Windows.Linux. ...
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[react native SqlLite 终极运用](十二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- 【Java面试题】57 short s1 = 1; s1 = s1 + 1;有什么错? short s1 = 1; s1 += 1;有什么错?
Java规范有这样的规则 [ 1.高位转低位需要强制转换 2.低位转高位自动转. ] short s1 = 1; s1 = s1 + 1;有什么错? 答: i 是int 型 s1 short型 通 ...
- openal资料转贴
地址:http://blog.sina.com.cn/s/blog_685b5b220100ukbp.html OpenAL简介 OpenAL(Open Audio Library)是专门负责3D定位 ...
- redis windows 版配置使用
网上下载windows版的redis 在D盘新建redis目录 把下载的redis压缩包解压到redis目录,如图: 打开配置文件 redis.windows.conf 把 SECURITY下的req ...
- redis配置密码认证,通过密码可以进行连接
需求说明: 今天配置了一台redis服务器,想要也和其他的数据库一样配置用户名/密码的方式进行登录. 查找了一下,没看到配置用户名的地方,就是有认证密码,所以就做了测试,在此进行记录. 操作过程: 1 ...
- 深入分析JavaWeb Item43 -- Struts2开发入门
一.Struts2概述 1.Struts2是什么? Struts2是一个M(模型-域–范围模型)V(View视图)C(控制器)框架(模型2).框架都是一个半成品. 提高开发效率. Struts1是一个 ...
- 超全面的JavaWeb笔记day23<AJAX>
AJAX AJAX概述 1 什么是AJAX AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言 ...
- java 字符编码问题
编写一个截取字符串的函数,输入为一个字符串和字节数,输出为按字节截取的字符串.但是要保证汉字不被截半个,如“我ABC”4,应该截为“我AB”,输入“我ABC汉DEF”,6,应该输出为“我ABC”而不是 ...
- Python3 抓取豆瓣电影Top250
利用 requests 抓取豆瓣电影 Top 250: import re import requests def main(url): global num headers = {"Use ...
- Tomcat服务器的搭建
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
- PyQt4单选框QCheckBox
PyQt4中的部件 部件是构建应用程序的基础元素.PyQt4工具包拥有大量的种类繁多的部件.比如:按钮,单选框,滑块,列表框等任何程序员在完成其工作时需要的部件. QCheckBox单选框 单选框具有 ...