前端--初识jQuery
jQuery
一.jQuery介绍
1.jQuery是一个轻量级.兼容多浏览器的js库.
2.jQuery使用户能够更方便地处理HTML Document,Events,实现动画效果,方便的进行Ajax交互,能够极大的简化js编程,它的宗旨就是"Write less,do more."
- 版本
- 1.x
兼容IE8。。。
- 3.x
最新
- .min.xx
压缩的:生产环境用
- 没有压缩的(没有.min.xx):开发用
二.为什么要用jQuery?
写起来简单,省事,开发效率高,兼容性好
三.什么是jQuery?
jQuery是一个兼容多浏览器的js库(类似于python中的模块)
四.如何使用jQuery?
1.导入<script src = "jquery-3.3.1.js"></script>或者<script src = "jquery-3.3.1.min.js"></script>
2.语法规则:$(" ")
五.js和jQuery的区别?
jQuery就是js写的
js是基础,jQuery是工具
六.选择器:
1.基础选择器
--ID选择器 $("#id的值")
--类选择器(class) $(".class的值")
--标签选择器(html标签) $("标签的名字")
--所有标签 $("*")
--组合选择器 $("xx,xxx")
2.层级选择器
--从一个标签的子子孙孙去找 $("父亲 子子孙孙")
--从一个标签的儿子里找 $("父亲>儿子标签")
--从紧挨着的标签(毗邻标签) $("标签+下面紧挨着的那个标签")
--找后面所有同级的 $("标签~兄弟")
七.jQuery对象:
--用jQuery选择器查出来的就是jQuery对象
--如果是jQuery对象,它可以使用jQuery方法,不能使用DOM的方法
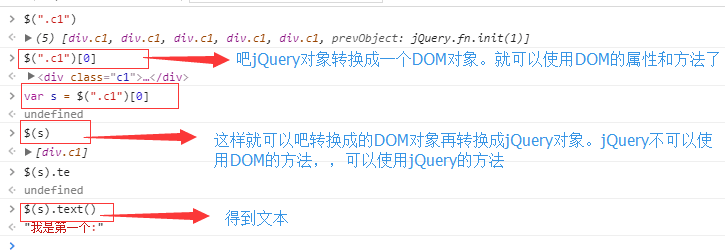
--DOM对象和jQuery对象转换:
--$(".c1")[0] ----> DOM对象
--$(DOM对象)

八.筛选器
--写在引号里面的
基本筛选器
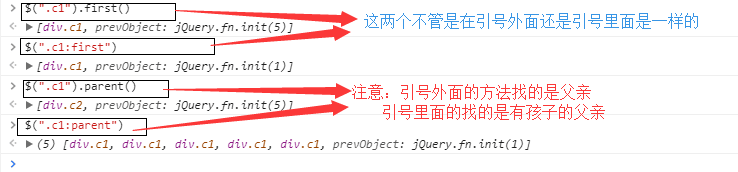
$(" :first") 找第一个
$(" :not(' ')") 不是/非
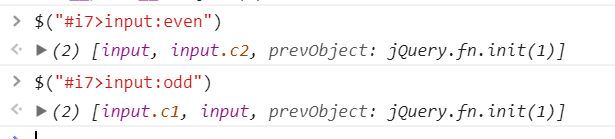
$(" :even") 偶数
$(" :odd") 奇数
$(" :eq(index)") 找等于index的
$(" :gt(index)") 找大于index的
$(" :lt(index)") 找小于index的
$(" :last") 最后一个
$(" :focus") 焦点

内容==========
$(".c1:contains('我是第一个')") 包含文档的内容的标签
$(" :empty") 标签内容为空的
$(" :has(' ')") 包含标签的标签
$(" :parent") 找有孩子的父亲
$(" #i7").parent 找i7的父亲
可见性==========
$(" :hideen") 找到隐藏的
$(" :visible") 找不隐藏的,也就是显示的
属 性==========
input[name] ----> 找有name属性的input
input[type = "password"] ----> 类型是password的input标签
表 单==========
:input
:password
:checkbox
:radio
:submit
:button
:image
:file
表单对象属性======
:enable 可选的
:disable 不可选的
:checked 选中的
:selected 下拉框选中
--写在信号外面当方法用的
过 滤==========
$(" ").first() 找第一个
$(" ").parent() 找父亲
$(" ").eq(index) 找等于index的
.hasClass() 判断有没有某个类的
查 找==========
.children() 找孩子
.find() 查找
.next() 下面的
.nextAll 下面所有的
.nextUntil() 直下面的直到找到某个标签
.parent() 找父亲
.parents() 找所有的父亲
.parentsUntil() 直到找到你要找的那个父亲为止
.prev() 上面的
.prevAll() 上面的所有
.prevUntil() 上面的直到找到某个标签为止
.siblings() 所有的兄弟
----toggleClass() 切换|开关:有就移除,没有就添加
----addClass("hide") 添加类
----removeClass("hide") 删除类

注:
1)

2)

3)

前端--初识jQuery的更多相关文章
- 前端07 /jQuery初识
前端07 /jQuery初识 目录 前端07 /jQuery初识 1.jquery介绍 1.1 jquery的优势 1.2 jquery是什么? 1.3 jquery的导入 2.jQuery的使用 2 ...
- 初识JQuery(1)-选择器
初识jquery 在学习jquery之前,就有看过一些相关的视频,才知道它是可以写很少的代码就可以完成很多事的.记得第一写轮播图的时候,首先就百度了篇轮播图的实现,当时还不知道自己百度的其实不是原生的 ...
- 前端之jquery
前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至今已吸引了来自世界各地的 ...
- 第四篇:web之前端之jquery
前端之jquery 前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至 ...
- 【前端】:jQuery下
前言: 接上一篇博客: [前端]:jQuery上 一.jQuery属性操作 ① attr(设置或返回自定义属性值) input.select.textarea框中的内容, 可以通过attr来获取,但是 ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- (李南江jQuery+Ajax)第一章:初识jQuery
第一章:初识jQuery 一.原生的JS与jQuery的区别 <!DOCTYPE html> <html lang="en"> <head> & ...
- web标准 浏览器介绍 开发工具介绍 HTML介绍 HTML颜色介绍 规范 HTML结构详解 {前端之前端初识}
前端之前端初识 前端初识 本节目录 一 web标准 二 浏览器介绍 三 开发工具介绍 四 HTML介绍 五 HTML颜色介绍 六 规范 七 HTML结构详解 一 web标准 web准备介绍: 1. ...
- 【转】jQuery之前端国际化jQuery.i18n.properties
jQuery之前端国际化jQuery.i18n.properties 基于jQuery.i18n.properties 实现前端页面的资源国际化 jquery-i18n-properties
随机推荐
- linq的左连接右连接内连接用法
1.左连接: var LeftJoin = from e in ListOfEmployees join d in ListOfDepartment on e.DeptID equals d.ID i ...
- Controller如何写的更简化
Controller层相当于MVC中的C,也是安卓或者前端请求的接口. 首先说Controller为什么需要写的更加简化? 第一.Controller是不能复用的: 第二.即便是将Controller ...
- [转]MBTiles 1.2 规范翻译
MBTiles 1.2 可以参考超图的文档MBTiles扩展具体实现可以参考浅谈利用SQLite存储离散瓦片的思路和实现方法 mapbox提供了一个简单实现测试代码,github地址在这里https: ...
- 2018 HNUCM ACM集训队选拔第一场
1.小c的倍数问题 http://acm.hdu.edu.cn/showproblem.php?pid=6108 分析: 比赛的时候真的是各种想,结果发现自己是想多了...数论基础差得一批 求有多少个 ...
- vue中通过定义的数组循环将img的src引入图片却不显示图片问题解决方法
需要前端循环图片数组将其放到页面中去. 需要将src渲染到页面中,如果单纯写src的路径会出现不显示图片的问题 因为图片路径在assets,所以需要require一下.
- 用 map 表达互斥逻辑
在这个开发周期遇到这样一个需求: 管理员可以给子账号配置权限,有些权限存在互斥不可同时勾选,比如 审核员和代采.审核和采购员不可同时勾选 之前同事实现的方式如下: 这样每添加一个互斥关系就要遍历一次, ...
- ios开发UI篇—UISlider
概述 UISlider用于从连续范围的值中选择单个值的控件. 当您移动滑块的大拇指时,会将其更新后的值传递给附加的任何动作.滑块的外观是可配置的; 您可以对曲目和大拇指进行着色,并提供出现在滑块末端的 ...
- XIB
Xib加载的几种方法 - 简书 一天一点xib_10说说原理.优化方面的东西吧 - 简书 自定义View的封装和xib文件的使用详解|xiaoyou's blog 纯代码封装自定义View和XIB封装 ...
- 修改 Hue 默认数据库
Hue 更改默认数据 1. 需要安装 mysql 一下包 mysql-server mysql-devel mysql-shared mysql-client mysql-python shared ...
- Windows 安装配置memcached+php的教程,以及相关资源下载
第一步:安装 Memcached 服务 第二步:让php加载memcached.dll扩展 详情步骤如下: 第一步:安装 Memcached 服务 1.下载 Memcached 密码:jzay.压缩 ...
