倒计时特效的CountAnimationLabel
倒计时特效的CountAnimationLabel

效果:

源码:
CountAnimationLabel.h 与 CountAnimationLabel.m
//
// CountAnimationLabel.h
// YouXianClock
//
// Created by YouXianMing on 14-10-14.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @interface CountAnimationLabel : UIView @property (nonatomic, strong) NSString *text; // 文本的文字
@property (nonatomic, strong) UIFont *font; // 文本的字体 @property (nonatomic, assign) CGFloat startScale; // 最初处于alpha = 0状态时的scale值
@property (nonatomic, assign) CGFloat endScale; // 最后处于alpha = 0状态时的scale值 @property (nonatomic, strong) UIColor *backedLabelColor; // 不会消失的那个label的颜色 @property (nonatomic, assign) NSTimeInterval fadeInDuration; // 默认值为1s
@property (nonatomic, assign) NSTimeInterval fadeOutDuration; // 默认值为2s
@property (nonatomic, assign) NSTimeInterval showDuration; // 默认值为0.5s
@property (nonatomic, assign) BOOL removeOnComplete; // 动画结束后是否被移除掉 - (void)startAnimation; @end
//
// CountAnimationLabel.m
// YouXianClock
//
// Created by YouXianMing on 14-10-14.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "CountAnimationLabel.h" @interface CountAnimationLabel () @property (nonatomic, strong) UILabel *backedLabel; @end @implementation CountAnimationLabel - (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
_backedLabel = [[UILabel alloc] initWithFrame:self.bounds]; // 初始时的alpha值为0
_backedLabel.alpha = ; // 文本居中
_backedLabel.textAlignment = NSTextAlignmentCenter; [self addSubview:_backedLabel];
}
return self;
} - (void)startAnimation
{
// 判断endScale的值
if (_endScale == ) {
_endScale = .f;
} // 开始第一次动画
[UIView animateWithDuration:(_fadeInDuration > ?_fadeInDuration : .f)
delay:
usingSpringWithDamping:
initialSpringVelocity:
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
// 恢复正常尺寸
_backedLabel.alpha = .f;
_backedLabel.transform = CGAffineTransformMake(, , , , , );
}
completion:^(BOOL finished) { // 开始第二次动画
[UIView animateWithDuration:(_fadeOutDuration > ? _fadeOutDuration : .f)
delay:(_showDuration > ? _showDuration : 0.5f)
usingSpringWithDamping:
initialSpringVelocity:
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
_backedLabel.alpha = .f;
_backedLabel.transform = CGAffineTransformMake(_endScale, , , _endScale, , );
}
completion:^(BOOL finished) {
if (_removeOnComplete == YES) {
[self removeFromSuperview];
}
}];
}];
} #pragma mark - 重写setter,getter方法
#pragma mark - 重写setter方法
@synthesize text = _text;
- (void)setText:(NSString *)text
{
_text = text;
_backedLabel.text = text;
}
- (NSString *)text
{
return _text;
} @synthesize startScale = _startScale;
- (void)setStartScale:(CGFloat)startScale
{
_startScale = startScale;
_backedLabel.transform = CGAffineTransformMake(startScale, , , startScale, , );
}
- (CGFloat)startScale
{
return _startScale;
} @synthesize font = _font;
- (void)setFont:(UIFont *)font
{
_font = font;
_backedLabel.font = font;
}
- (UIFont *)font
{
return _font;
} @synthesize backedLabelColor = _backedLabelColor;
- (void)setBackedLabelColor:(UIColor *)backedLabelColor
{
_backedLabelColor = backedLabelColor;
_backedLabel.textColor = backedLabelColor;
} @end
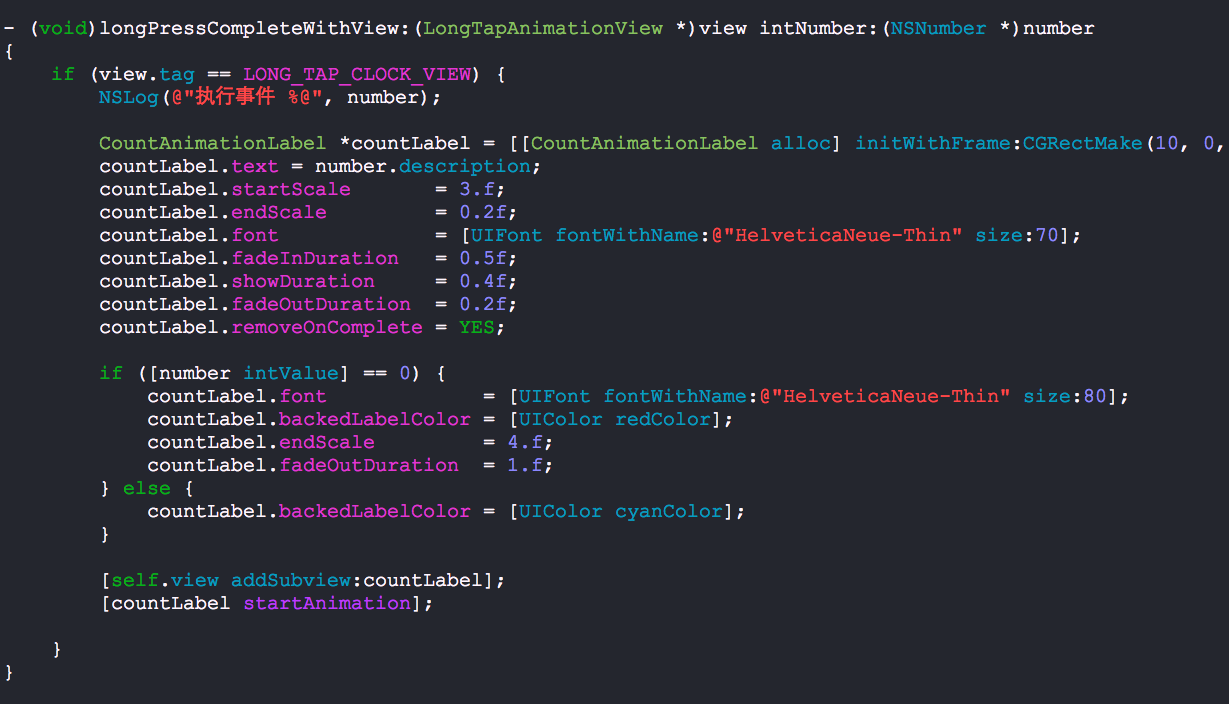
以下是使用详情:

倒计时特效的CountAnimationLabel的更多相关文章
- JS倒计时特效--JavaScript基础
1.倒计时特效HTML源码 <!DOCTYPE html><html lang="en"><head> <meta charset=&qu ...
- 基于jQuery个性圆圈倒计时特效
基于jQuery个性圆圈倒计时特效里面包含十几款不用效果的jQuery倒计时特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <section class=" ...
- jQuery实现的手机发送验证码倒计时效果代码分享
这是一款基于jquery实现的手机发送验证码倒计时效果代码,可实现实时显示秒数倒计时的功能,还可实现对手机号码格式验证的功能,是一款常用的网站注册发送手机验证码特效代码. 效果描述:注册一个网站,当需 ...
- 利用Javascript制作网页特效(时间特效)
在网页中经常可以看到各种各样的动态时间显示,在网页中合理地使用时间可以增加网页的时效感. 显示当前时间 getHours().getMinutes().getSeconds()分别获得当前小时数.当前 ...
- Matches正则使用提取内容
用VS新建WinForm程序,窗体上是三个文本框和一个按钮.可以自己构造正则表达式,自己修改匹配内容 正则表达是要提取的部分为hewenqitext 代码如下: using System; using ...
- javascript基础07
javascript基础07 1.节点 元素.childNodes : 属性 只读 属性 子节点列表集合 元素.childNodes 只包含子节点,不包含孙节点 DOM节点的类型有很多种,w3c标准有 ...
- javascript特效实现(4)——当前时间和倒计时效果
这个效果的实现关键是对Date对象和setTimeout的使用. 一共有三个例子,HTML结构如下,就不添加CSS样式了. <body> 当前时间:<p id="p1&qu ...
- 每天一个JS 小demo之商品下架特效制作,主要知识点:定时器,倒计时,抖动特效。PS:由于不方便上传文件夹,只能上传效果图,图片等素材需自寻哟。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- jquery特效(8)—倒计时
最近公司在做一个答题的小游戏,每道题可以有20秒时间作答,超过时间就要给出相应的提醒,由于20秒时间太长,不适合做GIF动态图,下面来看一下我写的5秒倒计时的测试程序结果: 一.主体程序: <! ...
随机推荐
- elastic-job动态添加定时任务
在elastic-job的使用过程中,我们会遇到动态添加定时任务的时候,但是官网上面并没有对这块内容进行说明.按照我的理解以及官网上面elastic-job的框架图,ej的定时任务其实是存储在zook ...
- redis之 集群配置(主从复制)
集群的作用: 集群的方式有二种: 第二种的好处是:master宕机以后可以直接切换到slave1 主从通信的过程 先通过dump导出大块的rdb 然后把aof缓冲过来,然后通过replicationf ...
- hadoop-2.6.0.tar.gz + spark-1.5.2-bin-hadoop2.6.tgz的集群搭建(单节点)(Ubuntu系统)
前言 本人呕心沥血所写,经过好一段时间反复锤炼和整理修改.感谢所参考的博友们!同时,欢迎前来查阅赏脸的博友们收藏和转载,附上本人的链接.http://www.cnblogs.com/zlslch/p/ ...
- package-info类解读
类不能带有public.private访问权限.package-info.java再怎么特殊,也是一个类文件,也会被编译成package-info.class,但是在package-info.java ...
- [中英对照]How PCI Works | PCI工作原理
How PCI Works | PCI工作原理 Your computer's components work together through a bus. Learn about the PCI ...
- mysql 索引的简单使用
1 索引(index) 索引是一个单独的.物理的数据库结构, 它是某个表中一列或若干列值的集合和相应的指向表中物理标识这些值的数据页的逻辑指针清单 他的作用和字典的目录是一样的,就是为了加快查询的速度 ...
- JSONP数据调用
json 是一种数据格式 jsonp 是一种数据调用的方式. 什么是JSONP 为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是 ...
- [转].Net Windows服务安装完成后自动启动
本文转自:http://www.cnblogs.com/hb_cattle/archive/2011/12/04/2275319.html 考虑到部署方便,我们一般都会将C#写的Windows服务制作 ...
- 第7章 Scrapy突破反爬虫的限制
7-1 爬虫和反爬的对抗过程以及策略 Ⅰ.爬虫和反爬虫基本概念 爬虫:自动获取网站数据的程序,关键是批量的获取. 反爬虫:使用技术手段防止爬虫程序的方法. 误伤:反爬虫技术将普通用户识别为爬虫,如果误 ...
- jQuery选择器,外加例子讲解
jQuery选择器的优势: (1) 代码更简单(2) 支持CSS1到CSS3选择器(3) 完善的处理机制 jQuery选择器的分类 (1) 基本选择器 基本选择器是jQuery中使用最多的选择器,它又 ...
