高级mask应用
高级mask应用

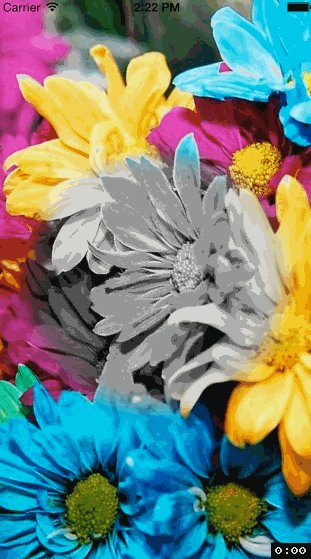
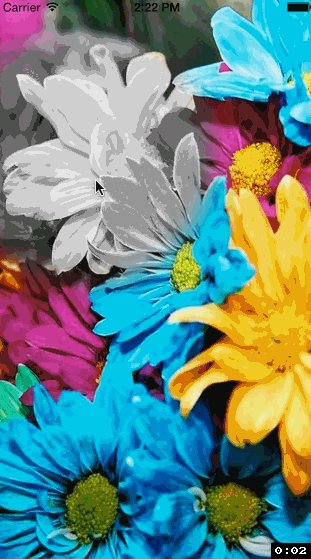
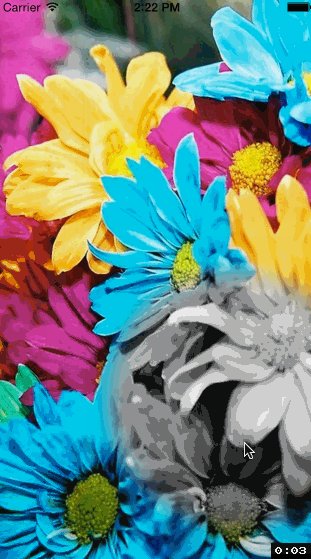
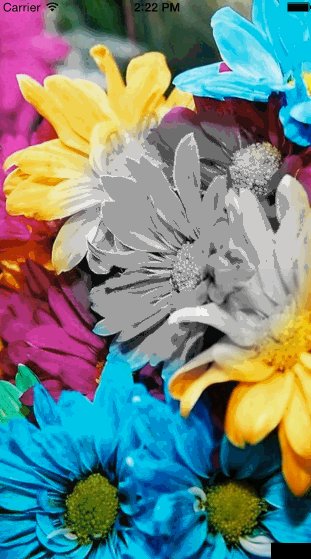
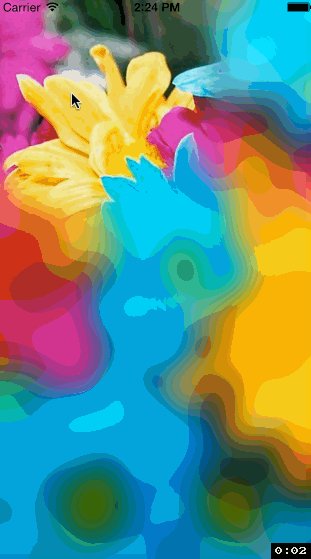
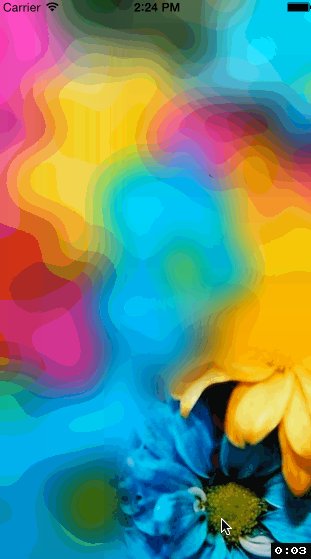
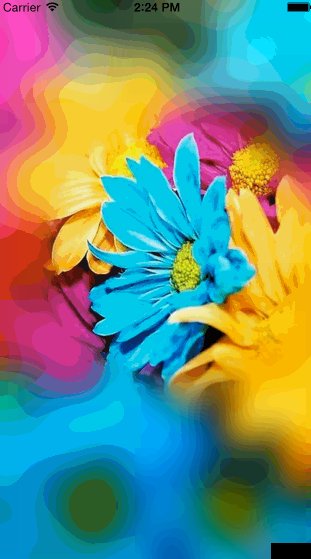
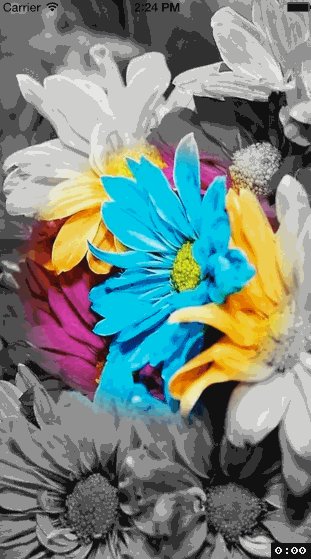
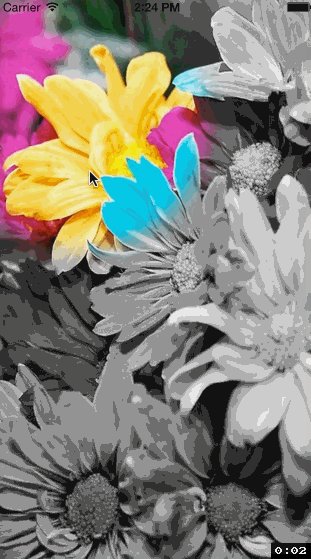
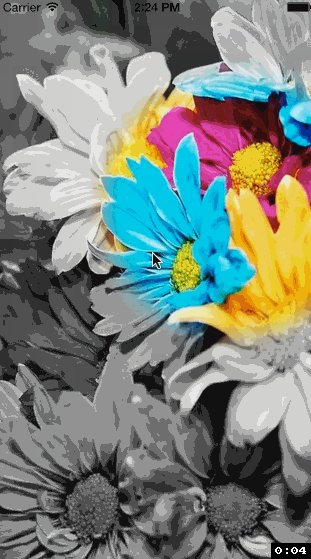
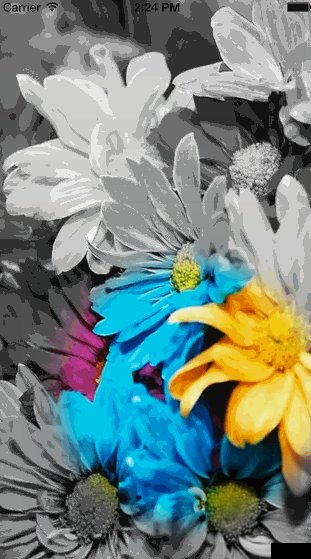
用mask做遮罩可以实现复杂的效果:




用来形成遮罩的图片:

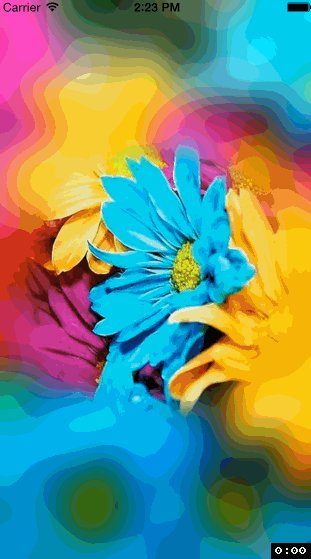
原始图片:

如果你熟悉Photoshop,那这种效果绝对是你的菜,看代码你会秒懂......
//
// RootViewController.m
// ShapeMask
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "UIImage+ImageEffects.h" @interface RootViewController () @property (nonatomic, strong) CALayer *movedMask; @end @implementation RootViewController - (void)handlePan:(UIPanGestureRecognizer *)recognizer
{
// 拖拽
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointMake(, ) inView:self.view]; // 关闭CoreAnimation实时动画绘制(核心)
[CATransaction setDisableActions:YES];
_movedMask.position = recognizer.view.center;
} - (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor]; // 背景图片与mask图片
UIImage *bgImage = [UIImage imageNamed:@"bg"];
UIImage *image = [UIImage imageNamed:@"mask"]; // 背景图片显示
UIImageView *bgImageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
bgImageView.image = [bgImage grayScale];
[self.view addSubview:bgImageView]; // 遮罩背景图片显示
UIImageView *bgChangedImageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
bgChangedImageView.image = bgImage;
[self.view addSubview:bgChangedImageView]; // 形成遮罩
_movedMask = [CALayer layer];
_movedMask.frame = (CGRect){CGPointZero, image.size};
_movedMask.contents = (__bridge id)(image.CGImage);
_movedMask.position = self.view.center;
bgChangedImageView.layer.mask = _movedMask; // 拖拽的View
UIView *dragView = [[UIView alloc] initWithFrame:(CGRect){CGPointZero, image.size}];
dragView.center = self.view.center;
[self.view addSubview:dragView]; // 给dragView添加拖拽手势
UIPanGestureRecognizer *recognizer = \
[[UIPanGestureRecognizer alloc] initWithTarget:self
action:@selector(handlePan:)];
[dragView addGestureRecognizer:recognizer];
} @end
要点:
你可以直接使用带透明像素的PNG图片来制作复杂的mask,相对于CAShapeLayer绘制路径来做mask,此种方式更简单暴力高效.
附录:
配合CAEmitterLayer使用,可以实现非常非常绚丽复杂的动画效果,绝对高大上:)

//
// RootViewController.m
// ShapeMask
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "UIImage+ImageEffects.h" @interface RootViewController () @property (nonatomic, strong) CALayer *movedMask; @end @implementation RootViewController - (void)handlePan:(UIPanGestureRecognizer *)recognizer
{
// 拖拽
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointMake(, ) inView:self.view]; // 关闭CoreAnimation实时动画绘制(核心)
[CATransaction setDisableActions:YES];
_movedMask.position = recognizer.view.center;
} - (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor]; // 创建粒子Layer
CAEmitterLayer *snowEmitter = [CAEmitterLayer layer]; // 粒子发射位置
snowEmitter.emitterPosition = CGPointMake(,); // 发射源的尺寸大小
snowEmitter.emitterSize = self.view.bounds.size; // 发射模式
snowEmitter.emitterMode = kCAEmitterLayerSurface; // 发射源的形状
snowEmitter.emitterShape = kCAEmitterLayerLine; // 创建雪花类型的粒子
CAEmitterCell *snowflake = [CAEmitterCell emitterCell]; // 粒子的名字
snowflake.name = @"snow"; // 粒子参数的速度乘数因子
snowflake.birthRate = 20.0;
snowflake.lifetime = 120.0; // 粒子速度
snowflake.velocity =10.0; // 粒子的速度范围
snowflake.velocityRange = ; // 粒子y方向的加速度分量
snowflake.yAcceleration = ; // 周围发射角度
snowflake.emissionRange = 0.5 * M_PI; // 子旋转角度范围
snowflake.spinRange = 0.25 * M_PI;
snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage]; // 设置雪花形状的粒子的颜色
snowflake.color = [[UIColor whiteColor] CGColor]; snowflake.scaleRange = 0.6f;
snowflake.scale = 0.7f; snowEmitter.shadowOpacity = 1.0;
snowEmitter.shadowRadius = 0.0;
snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0); // 粒子边缘的颜色
snowEmitter.shadowColor = [[UIColor whiteColor] CGColor]; // 添加粒子
snowEmitter.emitterCells = @[snowflake]; // 将粒子Layer添加进图层中
[self.view.layer addSublayer:snowEmitter]; // 形成遮罩
UIImage *image = [UIImage imageNamed:@"mask"];
_movedMask = [CALayer layer];
_movedMask.frame = (CGRect){CGPointZero, image.size};
_movedMask.contents = (__bridge id)(image.CGImage);
_movedMask.position = self.view.center;
snowEmitter.mask = _movedMask; // 拖拽的View
UIView *dragView = [[UIView alloc] initWithFrame:(CGRect){CGPointZero, image.size}];
dragView.center = self.view.center;
[self.view addSubview:dragView]; // 给dragView添加拖拽手势
UIPanGestureRecognizer *recognizer = \
[[UIPanGestureRecognizer alloc] initWithTarget:self
action:@selector(handlePan:)];
[dragView addGestureRecognizer:recognizer];
} @end
高级mask应用的更多相关文章
- Linux运维入门到高级全套常用要点
Linux运维入门到高级全套常用要点 目 录 1. Linux 入门篇................................................................. ...
- 软件测试人员必备Linux命令(初、中、高级)
有些技能可以事半功倍,有些命运掌握在我们手中.熟练的掌握和使用这些命令可以提高工作效率,并且结合这些命令对测试过程中遇到的问题进行一些初步的定位. 1 目录与文件操作1.1 ls(初级)使用权限:所有 ...
- python数字图像处理(18):高级形态学处理
形态学处理,除了最基本的膨胀.腐蚀.开/闭运算.黑/白帽处理外,还有一些更高级的运用,如凸包,连通区域标记,删除小块区域等. 1.凸包 凸包是指一个凸多边形,这个凸多边形将图片中所有的白色像素点都包含 ...
- Unity手游之路<九>自动寻路Navmesh之高级主题
http://blog.csdn.net/janeky/article/details/17492531 之前我们一起学习了如何使用Navmesh组件来实现最基本的角色自动寻路.今天我们再继续深入探索 ...
- Linux高级权限管理 - ACL
传统权限模型缺点: 传统的UGO权限模型无法应对负责的权限设置要求,如对于一个文件只能设置一个组,并且对该组进行权限控制,但是如果该文件有多个组合会对其进行访问,并且都要要求权限限制时,传统的UGO模 ...
- (三) 一起学 Unix 环境高级编程 (APUE) 之 文件和目录
. . . . . 目录 (一) 一起学 Unix 环境高级编程 (APUE) 之 标准IO (二) 一起学 Unix 环境高级编程 (APUE) 之 文件 IO (三) 一起学 Unix 环境高级编 ...
- (八) 一起学 Unix 环境高级编程 (APUE) 之 信号
. . . . . 目录 (一) 一起学 Unix 环境高级编程 (APUE) 之 标准IO (二) 一起学 Unix 环境高级编程 (APUE) 之 文件 IO (三) 一起学 Unix 环境高级编 ...
- (十) 一起学 Unix 环境高级编程 (APUE) 之 线程控制
. . . . . 目录 (一) 一起学 Unix 环境高级编程 (APUE) 之 标准IO (二) 一起学 Unix 环境高级编程 (APUE) 之 文件 IO (三) 一起学 Unix 环境高级编 ...
- 如何轻松实现iOS9多任务管理器效果(iCarousel高级教程)
前言 iOS9系统下 为了我司APP的兼容性问题 特意把手上的iOS Mac XCode都升级到了最新的beta版 然后发现iOS9的多任务管理器风格大变 变成了下面这种样子 我忽然想起来之前的文章提 ...
随机推荐
- 从var func=function 和 function func()区别谈Javascript的预解析机制
var func=function 和 function func()在意义上没有任何不同,但其解释优先级不同:后者会先于同一语句级的其他语句. 即: { var k = xx(); function ...
- WPF 自定义ScrollViwer
ScrollViewer自定义样式 ScrollViewer在各种列表.集合控件中广泛使用的基础组建,先看看效果图: 如上图,ScrollViewer简单来说分两部分,一个横向的滚动条,一个垂直滚动条 ...
- 《Think Python》第15章学习笔记
目录 <Think Python>第15章学习笔记 15.1 程序员定义的类型(Programmer-defined types) 15.2 属性(Attributes) 15.3 矩形( ...
- 事务,约束,范式,视图,索引,pl/sql
1.操作分类: DML. DDL. DCL manipulation definition control 2.transction 事务 起始于DML,遇到 commit ,rollb ...
- 将一个表的数据导入到另一个表的sql
ALTER PROCEDURE [dbo].[usp_ea_Copy] ( @eaId int, @createdBy varchar(), @newEaId int output ) AS decl ...
- [转]How to add a script in a partial view in MVC4?
本文转自:https://stackoverflow.com/questions/14114084/how-to-add-a-script-in-a-partial-view-in-mvc4 问题: ...
- Menustrip控件和ContextMenustrip控件
Menustrip 控件是由System.Windows.Forms.Menustrip类提供,取代了以前的MainMenu控件,是应用程序菜单结构的容器,在建立菜单时,要给Menustrip控件添加 ...
- C#中使用Log4Net记录日志
https://www.cnblogs.com/W--Jing/p/8125652.html 实例参考 https://www.cnblogs.com/soundcode/p/4866078.html ...
- Oracle数据库的监控及数据维护
目前Oracle数据库的管理,数据查询等都需要安装Oracle软件或安装Oracle Client等,远程访问都需要先登录到服务器等繁琐的操作.如果是开发团队,那么每个开发,测试,管理人员都要经历这个 ...
- 解决:IDEA springmvc maven 项目搭建完后没有生成 webcontent 目录
前言:发现项目创建好,配置好,写好测试代码,一看没有 webcontent 目录. 问题: 解决方案: ctrl + alt + Shift + S
