Python学习---Django的基础学习
django实现流程
Django学习框架:
#安装: pip3 install django
添加环境变量
#1 创建project
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(启动文件)
#2 创建APP
python mannage.py startapp app01
#3 settings配置 【Static files (CSS, JavaScript, Images)】
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = '/static/'
# 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找
#4 根据需求设计代码
url.py
view.py
#5 使用模版
render(req,"index.html")
#6 启动项目
python manage.py runserver 127.0.0.1:8080
#7 连接数据库,操作数据
model.py
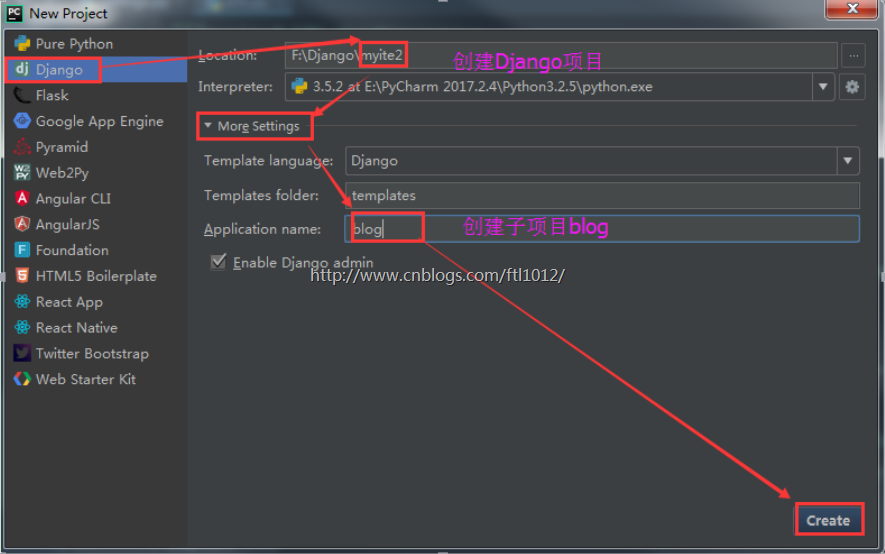
Django的安装及项目创建
安装: pip3 install django

创建Django项目mysite以及子项目blog

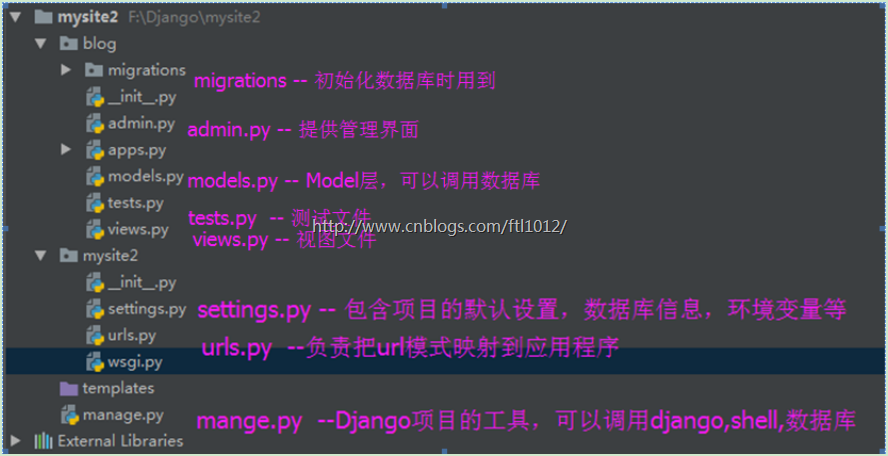
项目文件介绍

初试牛刀
案例一:基本使用
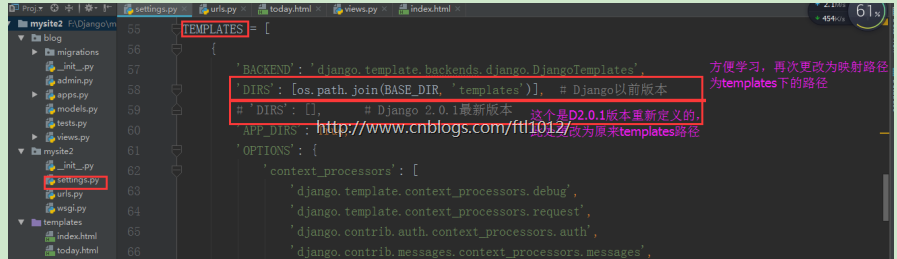
settigs.py: 更改Django2.0.1的配置,更新为之前的路径配置
- 'DIRS': [os.path.join(BASE_DIR, 'templates')], # Django以前版本

views.py
- from django.shortcuts import render, HttpResponse
- # request里面封装了请求的所有的信息
- # HttpResponse:跟request一样,返回的信息,可以呈现给页面
- def hello(request):
- return HttpResponse('<h1>hello world</h1>') # 多了一层HTML渲染
mysite2/urls.py
- from django.contrib import admin
- from django.urls import path
- from blog import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path(r'hello/', views.hello) # 将路径名跟函数进行映射
- ]
]
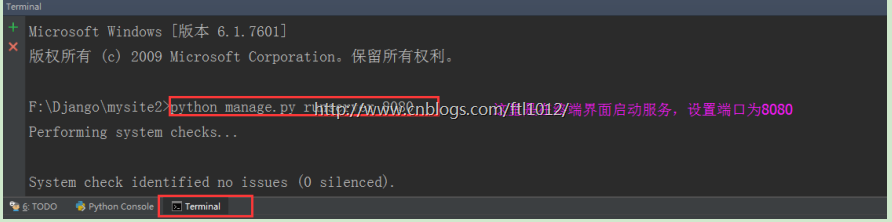
启动服务端:
- python manage.py runserver 8080

另一种启动方式:pycharm提供,默认8000端口,可以进行修改,本文用8080

注意:[如果有修改内容,修改后可以直接在浏览器内运行,python内部已经处理]
界面呈现:

案例二: 调用HTML实现页面渲染
settigs.py:更改Django2.0.1的配置,更新为之前的路径配置
- 'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
- # 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
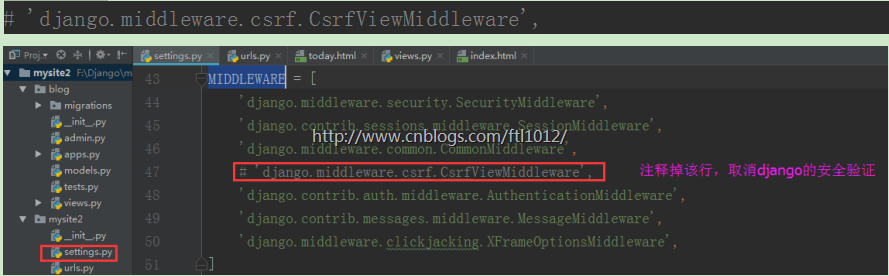
- # 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉该行
mysite2/urls.py
- from django.contrib import admin
- from django.urls import path
- from blog import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path(r'hello/', views.hello) # 将路径名跟函数进行映射
templates/today.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Django项目</title>
- </head>
- <body>
- <h1> hello world, 早安,世界</h1>
- <h2> 现在是北京时间:{{ today }}</h2>
- </body>
- </html>
views.py
- from django.shortcuts import render
- import datetime
- # request里面封装了请求的所有的信息
- def hello(request):
- # render底部是调用HttpResponse来实现渲染的,Django里面返回给页面的都是HttpResponse对象
- # render(): 用来渲染浏览器显示,配合HTML实现数据的交换
- # 这里第一个参数必须是rquest, 第二个参数是我们页面HTML的名称, 第三个参数是传递的参数
- # 这里直接写HTML名称是因为Django将参数封装再来settings.py文件内
- # 'DIRS': [os.path.join(BASE_DIR, 'templates')], # Django以前版本
- today = datetime.datetime.now()
- return render(request, "today.html", {"today": today})
页面呈现

案例三:接收前台数据并返回前台数据
settigs.py:更改Django2.0.1的配置,更新为之前的路径配置
- 'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
- # 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
- # 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉该行
views.py
- from django.shortcuts import render, HttpResponse
- import datetime
- def userInfo(request):
- user_list = []
- # 这里需要判断前台数据提交的方法是POST还是GET的[大写]
- if request.method == "POST":
- username = request.POST.get("username", None)
- sex = request.POST.get("sex", None)
- email = request.POST.get("email", None)
- user = {"username": username, "sex": sex, "email": email}
- print(user)
- user_list.append(user)
- return render(request, 'index.html', {"user_list": user_list}) # 用{}传递一个对象给前端
mysite2/urls.py
- from django.contrib import admin
- from django.urls import path
- from blog import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path(r'userInfo/', views.userInfo), # 将路径名跟函数进行映射
- ]
templates/index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- </head>
- <body>
- <form method="post" action="/userInfo/" name="userInfo">
- <p>姓名<input type="text" name="username"></p>
- <p>性别<input type="text" name="sex"></p>
- <p>邮箱<input type="text" name="email"></p>
- <p><input type="submit" value="提交"></p>
- </form><hr><hr>
- <table border="1">
- <tr>
- <th>姓名</th>
- <th>性别</th>
- <th>邮箱</th>
- </tr>
- {% for i in user_list %} {#Django里面封装的模版语法,用于for循环#}
- <tr>
- {# 这里是变量,所以需要2个{}来进行变量引用[规定的] #}
- <th>{{ i.username }}</th> {# 这里类似字典的取值 i[username] #}
- <th>{{ i.sex }}</th> {# 这里类似i[sex] #}
- <th>{{ i.email }}</th> {# 这里类似i[email] #}
- </tr>
- {% endfor %} {# 注意结束for循环 #}
- </table>
- </body>
- </html>
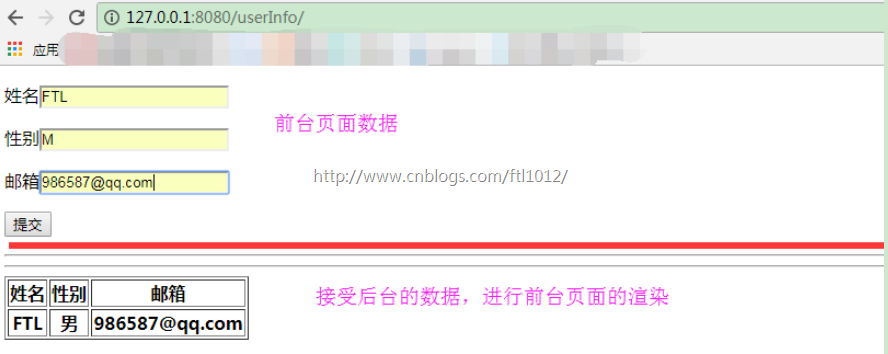
页面呈现

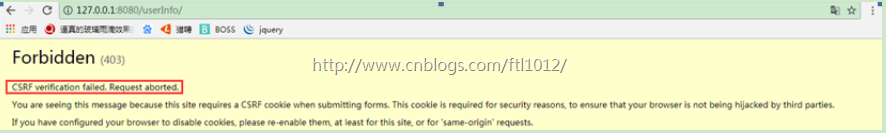
另:如果前台认证错误,则需要更改一个django安全的配置

settings.py

Python学习---Django的基础学习的更多相关文章
- [学习线路] 零基础学习hadoop到上手工作线路指导(初级篇)
about云课程最新课程Cloudera课程 零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了. ...
- python calendar标准库基础学习
# -*- coding: utf-8 -*-# 作者:新手__author__ = 'Administrator'#标准库:日期时间基础学习:calendar:处理日期#例1import calen ...
- Scala学习(一)--Scala基础学习
Scala基础学习 摘要: 在篇主要内容:如何把Scala当做工业级的便携计算器使用,如何用Scala处理数字以及其他算术操作.在这个过程中,我们将介绍一系列重要的Scala概念和惯用法.同时你还将学 ...
- Python学习---Django的基础操作180116
Django创建数据库操作 django流程之model实例 settigs.py:更改Django2.0.1的配置,更新为之前的路径配置 'DIRS': [os.path.join(BASE_DIR ...
- python 网络框架twisted基础学习及详细讲解
twisted网络框架的三个基础模块:Protocol, ProtocolFactory, Transport.这三个模块是构成twisted服务器端与客户端程序的基本.Protocol:Protoc ...
- python linecache标准库基础学习
#python标准库基础之:linecacge:高效读取文本文件#说明与作用"""可以从文件或者导入python模块获取文件,维护一个结果缓存,从而可以更高效地从相同文件 ...
- django drf 基础学习5
一 简介: 用户登录的验证 二 验证机制: 1 session session需要在服务端存储能够通过session_id而获取的信息,每次请求到达服务端时,需要根据session_id这个ke ...
- django drf 基础学习1
一 环境配置 python3.5+ django2.0 pymysql二 安装 /usr/bin/python3 -m pip install django /usr/bin/pytho ...
- Django 之基础学习
阅读目录 配置 视图层之路由系统配置 模版层 模版过滤器 request & response Ajax Cookie Session 分页 文件传输 Django MTV模型 Django ...
随机推荐
- rpm: error while loading shared libraries: libgcc_s.so.1: cannot open shared object file: No such file or directory解决办法
不多说,直接上干货! 问题详情 [root@bigdatamaster app]# rpm -qa | grep gcc rpm: error : cannot open shared object ...
- 关于dubbo调度时出现Request processing failed; nested exception is com.alibaba.dubbo.rpc.RpcException: Failed to invoke the method insertTestTb in the service cn.cuibusi.core.service.TestTbService.的解决办法
在用dubbo跨项目调度service时出现如下错误: 错误原因:pojo没有实现序列化 解决方法:在pojo实现序列化接口即可
- 使用WSW将Nginx创建为Windows系统服务
我们都知道Windows Service是一种特殊的应用程序,它的好处是可以一直在后台运行,相对来说,比较适合一些需要一直运行同时不需要过多用户干预的应用程序,这一类我们称之为“服务”,在Window ...
- 1-2 Mobx 入门实践之TodoList(官方Demo)
第一步:导入模块 import React, { Component } from 'react'; import { observable, autorun,computed } from 'mob ...
- HDOJ 5019 Revenge of GCD
Revenge of GCD In mathematics, the greatest common divisor (gcd), also known as the greatest common ...
- [PY3]——IO——pathlib
pathlib.Path() from pathlib import Path p=Path("/test2") Path.cwd() print(p.cwd()) /py3 Pa ...
- imx6 Android6.0.1 init.rc解析
1. 概述 1.1 概述 之前分析过android5的init.rc,不过还是不够仔细,现在来看看android6的,多的就不写了,只写关键点 忘记一些基本概念可以先看看之前的笔记: Android5 ...
- 奇葩!把类型转成object
事情是这样的,客户做代码审核,要求把参数类型转换成方法传入需要的类型.额,有点绕,简单来说就是 Create(UIElement e)这个方法要在调用的时候穿进去的参数转换成UIElement,哦对了 ...
- Transfer-Encoding:chunked 返回数据过长导致中文乱码
最近在写一个项目的后台时,前端请求指定资源后,返回JSON格式的数据,突然发现在返回的字节数过大时,最后的message中文数据乱码了,对于同一个接口的请求:当数据小时不会乱码,当数据量大了中文就乱码 ...
- java web工程web.xml介绍
转载自:http://blog.csdn.net/believejava/article/details/43229361 Web.xml详解: 1.web.xml加载过程(步骤) 首先简单讲一下,w ...
