一款基于jQuery可放大预览的图片滑块插件
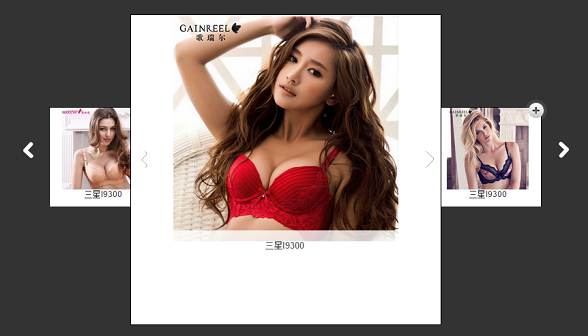
今天给大家分享一款基于jQuery可放大预览的图片滑块插件。这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的JavaScript功底,可以自己修改代码来实现这一功能。效果图如下:

实现的代码。
html代码:
<div id="slider">
<div class="spic">
<img src="data:images/01.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="data:images/02.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="data:images/03.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="data:images/04.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="data:images/05.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="data:images/06.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
</div>
css代码:
@charset "utf-8";
/* CSS Document */
h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:;padding:;border:;}
ul,ol,li{list-style:none;}
input,button{margin:;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; color:#333; }
table{border-collapse:collapse;border-spacing:;}
a{ color:#333; text-decoration:none;}
p,p a{font-size:12px;color:#666;}
body{ background:#333;} /* image-slider */
.image-slider{width:802px;height:195px;margin:0 auto;background:url(../images/bg.png) no-repeat;padding:14px 16px 0px 16px;position:relative;}
.image-slider-back, .image-slider-forward{float:left;width:23px;height:98px;color:White;position:relative;top:32px;cursor:pointer;}
.image-slider-back{background-image:url(../images/arrow-left.png);background-repeat:no-repeat;background-position:left;}
.image-slider-forward{background-image:url(../images/arrow-right.png);background-repeat:no-repeat;background-position:right;}
.image-slider-contents{width:755px;height:164px;float:left;position:relative;overflow:hidden;} .image-slider-contents .contents-wrapper{position:absolute;padding-top:18px; left:;}
.image-slider-contents .outer{background-color:#fff;float:left;width:156px;height:186px;margin:0px 15px;cursor:pointer; position:relative;}
.spic{width:156px;height:186px; text-align:center; color:#333; float:left;}
.image-slider-contents img{width:120px;height:120px; margin:0 auto;}
.spic a{ display:block; text-align:center;} .hidden{display:none;}
.visible{display:block;}
.thumbnail-active{filter:alpha(opacity=100);opacity:1.0;cursor:pointer;}
.thumbnail-inactive{filter:alpha(opacity=20);opacity:0.2;cursor:pointer;} .preview{position:absolute;width:450px;height:450px;background-color:White;padding:2px;border:solid 1px black;}
.preview .img-large{width:330px;z-index:; margin:0 auto;}
.preview .img-large .left{position:absolute;left:8px;top:200px;width:16px;height:24px;z-index:;background:url(../images/arrow-left.png);cursor:pointer;}
.preview .img-large .right{position:absolute;left:428px;top:200px;z-index:;width:16px;height:24px;background:url(../images/arrow-right.png);cursor:pointer;}
.preview .close{position:absolute;left:434px;top:-16px;width:32px;height:34px;background:url(../images/close.png);float:right;cursor:pointer;z-index:;}
.preview .img-large img{width:330px;height:330px;}
.preview .label{width:434px;line-height:30px;float:left;position:absolute;top:316px; left:;padding:8px;background-color:White;text-align:left;font-weight:bold;font-size:13px; text-align:center;}
.outer{border:solid 1px black;}
via:http://www.w2bc.com/Article/11122
一款基于jQuery可放大预览的图片滑块插件的更多相关文章
- jQuery可放大预览的图片滑块
在线演示 本地下载
- 基于HTML5的可预览多图片Ajax上传
一.关于图片上传什么什么的 在XHTML的时代,我们使用HTML file控件上传图片一次只能上传一张.要一次上传多图,做法是借助于flash.例如swfupload.js.可惜,使用复杂的点,比如f ...
- 基于jquery的相册预览gallery
众多有图片的产品,都要加个图片预览功能.然后市面上就出现了各种各样的相册,下面也提供一个基于jquery的相册. 源码:https://github.com/lilyH/gallery 版本: v0. ...
- 基于jQuery向下弹出遮罩图片相册
今天给大家分享一款基于jQuery向下弹出遮罩图片相册.单击相册图片时,一个遮罩层从上到下动画出现.然后弹出显示图片.这款插件适用浏览器:IE8.360.FireFox.Chrome.Safari.O ...
- jQuery Lightbox图片放大预览
简介:jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度. 效果展示 http://h ...
- 基于9款CSS3鼠标悬停相册预览特效
基于9款CSS3鼠标悬停相册预览特效里面包含九款不同方式的相册展开特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="albums&q ...
- 一款基于jquery的鼠标经过图片列表特效
今天要给大家推荐一款基于jquery的鼠标经过图片列表特效.当鼠标经过列表图片的时候,图片放大,且有一个半透明的遮罩层随之移动.效果图如下: 在线预览 源码下载 实现的代码 html代码: < ...
- 一款基于jQuery轮播切换焦点图,可播放多张图片
今天给大家分享一款基于jQuery轮播切换焦点图,可播放多张图片,在这个组件中,你可以任意指定8张图片,然后插件就会帮你自动生成缩略图,并且自动开始切换播放图片.当然,你也可以手动切换图片,只要点击缩 ...
- 一款基于jquery的下拉点击改变背景图片
今天给大家介绍一款基于jquery的下拉点击改变背景图片.单击右上角的图片,下拉显示可选择的背景图片,单击图片变为背景图.效果图下: 在线预览 源码下载 实现的代码. html代码: <a ...
随机推荐
- linux脚本加密shc
linxu的shell脚本看下源码,都能明白含义.加密也是很关键的 01.安装shc加密 http://www.datsi.fi.upm.es/~frosal/sources/ ###下载源码 百 ...
- 小白心目中的Java抽象类(abstract class)
在java开发中,我们有时会定义了一个父类,这个父类只有对方法的描述,但却没有在父类中写出对方法的实现,这种被定义的方法称为抽象方法.那么理所当然,含有抽象方法的类就称为抽象类.用关键字abstrac ...
- 使用SafeIP隐藏自己的IP
资料:http://www.cnblogs.com/KeenLeung/p/3482241.html 1.到网上下载SafeIP这个工具,安装,打开 2.选择自己熟悉的语言: 3.到www.ip138 ...
- ASP.NET#JavaScript中调用WebServer注意的问题
1)要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,就要取消注销以下行:[System.Web.Script.Services.ScriptService](2)调用格式:命名空间 ...
- PHP-VC9/VC6 TS/NTS等版本之间的区别
PHP的更新升级是越来越快了,PHP 5.2 版本已经更新到5.2.17不再更新, 5.3版本的更新到了5.3.8,PHP 5.4马上就要发布,甚至PHP6.0也在开发中.有这么多版本供我们选择,真是 ...
- Matlab 调用Oracle数据库
本文分两部分,1.通过sql语句操作数据库.2.通过ddl操作数据库 一 通过ODBC实现到oracle的连接1)控制面板->管理工具->ODBC数据源->在系统DSN中添加orac ...
- HDUOJ --2566
统计硬币 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- linux 浏览查看文件more,less,head,tail,cat,tac,od,nl命令使用简介
参考:linux 基本命令详解 cat,tac,nl,more,less,head,tail,od 命令more,less,head,tail,cat,tac,od,nl等是是使用Linux系统常用的 ...
- Wunderlist 云端任务管理(Todo list)工具
Wunderlist 是一个云端任务管理(Todo list)工具,支持 iPhone, iPad, Android, Windows, Mac OSX 以及 Web 端轻松同步,实现了真正意义上的跨 ...
- 转:C#实现office文档转换为PDF或xps的一些方法
代码支持任意office格式 需要安装office 2007 还有一个office2007的插件OfficeSaveAsPDFandXPS 下载地址 [url]http://www.microsoft ...
