02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
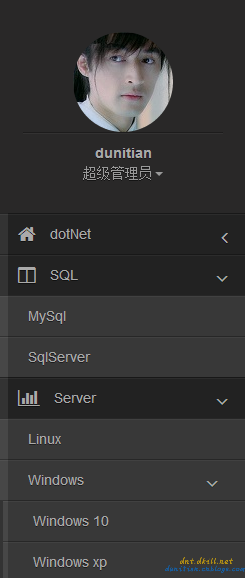
先看在LoT.UI里面的应用效果图:

这个是基于Bootstrap的,所以得先引入Bootstrap系列的东西,核心源码如下:(完整demo:https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/metisMenu.html)



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.min.css">
<link href="http://cdn.bootcss.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link href="/open/metisMenu/metisMenu.2.5.2.min.css" rel="stylesheet" />
<link href="/assets/css/menu.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<aside class="sidebar">
<nav class="sidebar-nav">
<ul class="metisMenu" id="menu">
<!--顶级分类-->
<li>
<a href="#">
<i class="sidebar-nav-icon fa fa-home fa-lg"></i>
<span class="sidebar-nav-item">dotNet</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul class="collapse" style="height: 0px;">
<li>
<a href="#">
<span class="sidebar-nav-item">Web</span>
<span class="fa arrow"></span>
</a>
<ul class="collapse">
<li class="sidebar-nav-item2"><a href="#">MVC</a></li>
<li class="sidebar-nav-item2"><a href="#">WebApi</a></li>
</ul>
</li>
</ul>
</li>
<!--顶级分类-->
<li class="active">
<a href="#">
<i class="sidebar-nav-icon fa fa-columns fa-lg"></i>
<span class="sidebar-nav-item">SQL</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul class="collapse">
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ul>
</li>
<!--顶级分类-->
<li class="active">
<a href="#">
<i class="sidebar-nav-icon fa fa-bar-chart-o fa-lg"></i>
<span class="sidebar-nav-item">Server</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul class="collapse">
<li><a href="#">Linux</a></li>
<li>
<a href="#">
<span>Windows</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul>
<li class="sidebar-nav-item2"><a href="#">Windows 10</a></li>
<li class="sidebar-nav-item2"><a href="#">Windows xp</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</aside>
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script src="/open/metisMenu/metisMenu.2.5.2.min.js"></script>
<script type="text/javascript">
$(function () {
$('#menu').metisMenu();
});
</script>
</body>
</html>
开源组件:https://github.com/onokumus/metisMenu
02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏的更多相关文章
- 06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 01.LoT.UI 前后台通用框架分解系列之——小图片背景全屏显示(可自动切换背景)
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 03.LoT.UI 前后台通用框架分解系列之——多样的表格
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 04.LoT.UI 前后台通用框架分解系列之——轻巧的弹出框
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- 07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器
LoT.UI汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui 上次说的是强大的百度编辑器 http://www.cnblogs.com/d ...
- Android通用框架设计与完整电商APP开发系列文章
作者|傅猿猿 责编|Javen205 有福利 有福利 有福利 鸣谢 感谢@傅猿猿 邀请写此系列文章 Android通用框架设计与完整电商APP开发 课程介绍 [导学视频] [课程详细介绍] 以下是部分 ...
随机推荐
- 微信企业号 获取AccessToken
目录 1. AccessToken介绍 2. 示例代码 1. AccessToken介绍 1.1 什么是AccessToken AccessToken即访问凭证,业务服务器每次主动调用企业号接口时需要 ...
- 用scikit-learn进行LDA降维
在线性判别分析LDA原理总结中,我们对LDA降维的原理做了总结,这里我们就对scikit-learn中LDA的降维使用做一个总结. 1. 对scikit-learn中LDA类概述 在scikit-le ...
- 写出易调试的SQL(修订版)
h4 { background: #698B22 !important; color: #FFFFFF; font-family: "微软雅黑", "宋体", ...
- 前端学HTTP之安全HTTP
前面的话 HTTP的主要不足包括通信使用明文(不加密),内容可能会被窃听:不验证通信方的身份,有可能遭遇伪装:无法证明报文的完整性,有可能被篡改 基本认证和摘要认证能够使得用户识别后较安全的访问服务器 ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- 著名ERP厂商的SSO单点登录解决方案介绍一
SSO英文全称Single Sign On,单点登录.SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统.它包括可以将这次主要的登录映射到其他应用中用于同一个用户 ...
- BridgePattern(桥接模式)
/** * 桥接模式 * @author TMAC-J * 应用于多维度方案 * 用组合的形式代替继承 * 符合单一职责原则 * 一个类只有一个引起他变化的原因 * 增加程序灵活性 */ public ...
- Android之SAX解析XML
一.SAX解析方法介绍 SAX(Simple API for XML)是一个解析速度快并且占用内存少的XML解析器,非常适合用于Android等移动设备. SAX解析器是一种基于事件的解析器,事件驱动 ...
- windows10简单试用(多图,连薛定谔的猫都杀死了)
为了大家看起来方便,我的截图都是gif的,比较小,但是颜色会有色差,相信大家不介意的 昨天windows10可以下载第一时间就下了玩玩 由于是技术预览,所以不打算替换之前的系统,只装在虚拟机里玩玩就好 ...
- ABP(现代ASP.NET样板开发框架)系列之15、ABP应用层——应用服务(Application services)
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之15.ABP应用层——应用服务(Application services) ABP是“ASP.NET Boiler ...
