ExtJS 4.2 介绍
本篇介绍ExtJS相关知识,是以ExtJS4.2.1版本为基础进行说明,包括:ExtJS的特点、MVC模式、4.2.1GPL版本资源的下载和说明以及4种主题的演示。
目录
1. 介绍
1.1 说明
1.2 特点
1.3 使用协议
1.3 MVC模式
2. 资源
2.1 资源地址
2.2 资源目录说明
2.3 docs/index.html
3. 运行图
1. 介绍
1.1 说明
ExtJS是一个用javascript、CSS和HTML等技术实现的主要用于创建RIA即富客户端,且与后台技术无关的前端Ajax框架。
常用于企业内部管理系统、行政系统等SAP类型的应用。
1.2 特点
1) 提供了非常多的丰富、功能强大的组件。
2) 面向组化件开发,区别于jQuery的面向Dom开发。
3) 跨浏览器支持:IE、Chrome、Firefox、Safari、Opera。
4) 框架体积庞大,适合编写内网项目。(ExtJS4.2.1的ext-all.js大小为1.46M)
1.3 使用协议
ExtJS提供2种使用协议:GPL3.0(免费) 和 商业协议(付费)。
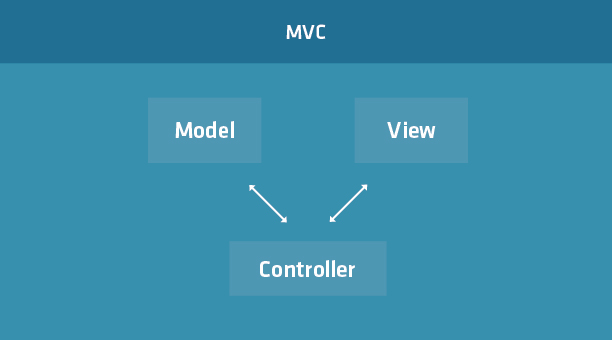
1.4 MVC模式

ExtJS是一个MVC模式的框架(在ExtJS 5中加入了MVVM模式)。
MVC,全称为Model-View-Controller,即模型 - 视图 - 控制器,是一个用于编写软件的架构模式。它把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。此模式通过对复杂度的简化,使程序结构更加直观。
ExtJS 4对各个部分定义的功能:
Model(模型) :用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。一个数据字段的集合,可通过关联被链接到其他模型和通过代理链接到一个数据流。
View(视图) :表示数据给用户。任何类型的组件,这些组件将信息输出到浏览器,如Form、Grid、Chart。
Controller(控制器) :是MVC应用程序的逻辑部分。它处理事件并作出响应。“事件”包括用户的行为和数据 Model 上的改变。Ext.app.Controller为控制器的基类。
引用来源:http://www.extjs-tutorial.com/extjs/extjs-4-mvc-architecture
2. 资源
2.1 资源地址
这里以ExtJS 4.2.1为版本进行介绍。
官方GPL协议版本下载 :http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip
官方API :http://docs.sencha.com/extjs/4.2.1/#!/api
官方实例 :http://docs.sencha.com/extjs/4.2.1/#!/example
中文API(4.1.0版本) :http://extjs-doc-cn.github.io/ext4api/
4.2.1 CDN :http://www.bootcdn.cn/extjs/4.2.1/
2.2 资源目录说明
http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip解压后截图:

2.2.1 目录
builds :ExtJS压缩后的代码,经过压缩的代码体积更小,加载更快。
docs : ExtJS的文档目录,index.html可查看ExtJS的API、Guides、Examples。
examples :Demo 目录,index.html可查看Demo列表。
locale :多国语言资源目录,其中ext-lang-zh_CN.js为简体中文(此文件遗漏了RadioGroup的必填提示)。
pkgs :ExtJS部分功能的打包文件。如:主题。
plugins :ExtJS所需要的插件目录。如:flash。
resources :ExtJS所用到的样式和图片等资源。包括4个主题:classic(经典:默认此主题)、access(稳重/黑色)、gray(灰色)、neptune(海王星)。
src :各组件的源代码。
welcome :访问页目录。
2.2.2 文件
bootstrap.js :引导文件,根据当前运行环境自动加载ext-all.js 或者 ext-all-dev.js文件。
ext.js :已压缩Js代码;基本框架,动态加载扩展类。
ext-all.js :已压缩Js代码;包括ExtJS整个框架。
ext-all-debug.js :未压缩Js代码;包括ExtJS整个框架。
ext-debug.js :未压缩Js代码;基本框架,动态加载扩展类。
ext-all-rtl-debug.js :未压缩Js代码;包括ExtJS整个框架并支持从右到左阅读。
ext-all-rtl-sandbox-debug.js :未压缩Js代码;包括ExtJS整个框架、支持从右到左阅读以及支持以沙盒方式使用其他版本的ExtJS。
ext-all-rtl-sandbox.js :已压缩Js代码;包括ExtJS整个框架、支持从右到左阅读以及支持以沙盒方式使用其他版本的ExtJS。
ext-all-rtl.js :已压缩Js代码;包括ExtJS整个框架并支持从右到左阅读。
ext-all-sandbox-debug.js :未压缩Js代码;包括ExtJS整个框架并支持以沙盒方式使用其他版本的ExtJS。
ext-all-sandbox.js :已压缩Js代码;包括ExtJS整个框架并支持以沙盒方式使用其他版本的ExtJS。
2.3 docs/index.html
docs/index.html 页面可查看ExtJS的API、Guides、Videos、Examples。

API :介绍ExtJS框架的全部API;包括:各组件、各工具类、ExtJS核心等API。
Guides :介绍ExtJS的概述、概念、组件、指南等方面的知识。
Videos :通过视频介绍ExtJS各方面。
Examples :ExtJS各组件的Demo。
API和Examples方面的资料已经满足了日常开发的需求,若希望对ExtJS框架深入了解可以看Guides方面的资料。
3. 运行图
展示4个主题的运行图
classic(经典:默认此主题)、access(稳重/黑色)、gray(灰色)、neptune(海王星)。
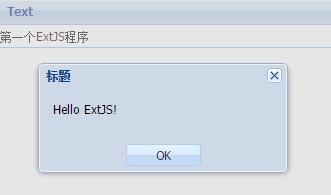
3.1 classic 经典主题

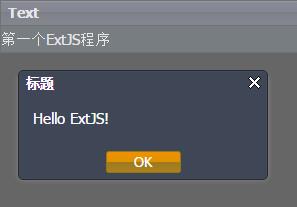
3.2 access 稳重/黑色主题

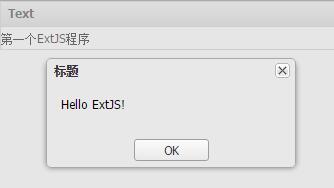
3.3 gray 灰色主题

3.4 neptune 海王星主题

==================================系列文章==========================================
本篇文章:7.1 ExtJS 4.2 介绍
ExtJS 4.2 介绍的更多相关文章
- Extjs自定义验证介绍
表单验证实例(空验证,密码确认验证,email验证) 我们可以用单独的js写表单验证,但是extjs已经为我们想到了(自己单独写反而不方便). 在验证之前,我不得不提两个小知识点: //大家在很多的e ...
- ExtJs xtype类型介绍
自定义组件在定义的时候可以通过xtype配置为组件指定xtype短名称,此后创建对象可以通过xtype来创建自定义对象了,示例代码如下: Ext.define('MyApp.PressMeButton ...
- [转]extjs render 用法介绍
renderer可以格式化该列显示的数据格式或者按照你自定义的脚本显示最终数据样子,个人是这么理解,如果你不是可以看下本文 复制代码 代码如下: var cm = new Ext.grid.Colum ...
- 一个关于ExtJS4具体控件的详细教程
发现一遍介绍ExtJS控件介绍的比较好的系列文章,在此做总结 ExtJs4 笔记(1) ExtJs大比拼JQuery:Dom文档操作 ExtJs4 笔记(2) ExtJs对js基本语法扩展支持 Ext ...
- HTML iframe 和 frameset 的区别
转自:http://www.cnblogs.com/polk6/archive/2013/05/24/3097430.html HTML iframe 和 frameset 的区别 iframe 和 ...
- ExtJS 4.2 组件介绍
目录 1. 介绍 1.1 说明 1.2 组件分类 1.3 组件名称 1.4 组件结构 2. 组件的创建方式 2.1 Ext.create()创建 2.2 xtype创建 1. 介绍 1.1 说明 Ex ...
- ExtJS的4.1新特性简要介绍
ExtJS的4.1新特性简要介绍 一.动态加载机制 Ext.require动态加载任何类,并且会加载依赖类: 二.新类系统 •类定义:ExtJS4.0以后应入了Ext.define方法,他通过类的字符 ...
- ExtJs 中Viewport的介绍与使用
ExtJs 中Viewport的介绍与使用 VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的body 区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例 ...
- Extjs学习笔记--(四,基本函数介绍)
Ext是Extjs的命名空间,为Extjs框架提供唯一的全局变量 这样做可以避免冲突,便于代码维护 1,apply和applyif方法 apply=function(object, config, d ...
随机推荐
- SQL Server相关书籍
SQL Server相关书籍 (排名不分先后) Microsoft SQL Server 企业级平台管理实践 SQL Server 2008数据库技术内幕 SQL Server性能调优实战 SQL S ...
- mac osx 安装redis扩展
1 php -v查看php版本 2 brew search php|grep redis 搜索对应的redis ps:如果没有brew 就根据http://brew.sh安装 3 brew ins ...
- video.js
1.github地址 2.常用API: class : video-js: video-js应用视频所需的风格.js功能,比如全屏和字幕. vjs-default-skin: vjs-default- ...
- Entity Framework的启动速度优化
最近开发的服务放到IIS上寄宿之后,遇到一些现象,比如刚部署之后,第一次启动很慢:程序放置一会儿,再次请求也会比较慢.比如第一个问题,可以解释为初次请求某一个服务的时候,需要把程序集加载到内存中可能比 ...
- BPM配置故事之案例5-必填与水印文本
物资申请表改好了,但是没过两天老李又找来了. 老李:这个表格每次都是各个部门发给我们,再由我们采购部来填,太影响效率了,以后要让他们自己填. 小明:那就让他们填呗,他们有权限啊. 老李:可是他们说不会 ...
- Java实现多线程断点下载(下载过程中可以暂停)
线程可以理解为下载的通道,一个线程就是一个文件的下载通道,多线程也就是同时开启好几个下载通道.当服务器提供下载服务时,使用下载者是共享带宽的,在优先级相同的情况下,总服务器会对总下载线程进行平均分配. ...
- Android开发学习—— Fragment
#Fragment* 用途:在一个Activity里切换界面,切换界面时只切换Fragment里面的内容* 生命周期方法跟Activity一致,可以理解把其为就是一个Activity* 定义布局文件作 ...
- Android之Pull解析XML
一.Pull解析方法介绍 除了可以使用SAX和DOM解析XML文件,也可以使用Android内置的Pull解析器解析XML文件.Pull解析器的运行方式与SAX解析器相似.它也是事件触发的.Pull解 ...
- SQL 约束
先用设计器创建约束.再用代码创建约束.数据库约束是为了保证数据的完整性(正确性)而实现的一套机制见文件Employee.sql非空约束(选择复选框)主键约束(PK) primary key const ...
- iOS 方法修饰符
一.NS_DESIGNATED_INITIALIZER 用来修饰init方法,被修饰的方法称为designated initializer:没有被这个修饰的init方法称为convenience i ...
