首页
Python
Java
IOS
Andorid
NodeJS
JavaScript
HTML5
【
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息 。。。 "
】的更多相关文章
为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... " 问题描述:明明全局安装了淘宝镜像,却不能用cnpm安装依赖包,一用就报错:如下: 解决方案如下: 1.在win10 系统中搜索框 输入 Windos PowerShell选择 管理员身份运行 2,打开了powershell命令行之后,输入 set-ExecutionPolicy Remot…
【vue环境】vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
在用脚手架搭建vue项目时,提示:无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本 这是你笔记本禁止运行脚本,解决办法 1.管理员身份打开 2 3.输入set-ExecutionPolicy RemoteSigned 4.选择Y 或者A ,就好了 注意:win10 版本下打开CMD 输入以上命令 可能无效,并且提示报错,建议最好是用使用PowerShell…
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息 。。。 "
1.在win10 系统中搜索框 输入 Windos PowerShell选择 管理员身份运行 2,打开了powershell命令行之后,输入 set-ExecutionPolicy RemoteSigned 然后更改权限为A 最后通过 get-ExecutionPolicy 查看当前的状态 完成.…
解决 supervisor : 无法加载文件 C:\Users\charles\AppData\Roaming\npm\supervisor.ps1
在使用vsCode中运行cnpm install时报错. 解决方法 1.在win10 系统中搜索框 输入 Windows PowerShell,选择 管理员身份运行 2.使用,win+R打开了powershell命令行之后,输入set-ExecutionPolicy RemoteSigned,然后更改权限为A,最后通过 get-ExecutionPolicy 查看当前的状态…
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统··········
网上百度了下,解决方案是: 1. 以管理员身份运行PowerShell2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的3.执行:set-ExecutionPolicy RemoteSigned4.选择Y 注意:一定要以管理员的身份运行PowerShell,不是cmd窗口!…
vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1
最近因为电脑太卡,小颖把电脑重装了,重装后再执行 npm install -g @vue/cli 时可能是网络问题,一直不能成功,小颖就把npm指向了淘宝镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 然后再执行: npm install -g @vue/cli 执行成功后,当小颖执行: vue create my-project 直接报错了: 无法加载文件 C:\Users\Administrator\App…
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 1.管理员身份打开powerShell 2.输入set-ExecutionPolicy RemoteSigned .3 选择Y 或者A ,就好了 参考:https://blog.csdn.net/wqnmlgbsz/article/details/100654258…
vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies. 所在位置 行:1 字符: 1 vue ui ~~~ CategoryInfo : SecurityError…
webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies. 原因:系统禁止运行脚本 解决: 运行powershell(管理员身份) 输入 set-ExecutionPolicy RemoteSigned 选:A…
babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.micros
babel报错:babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ go.micros解决办法: 1.重启vscode 如果不行 2.鼠标右键vscode图标,兼容性选择"以管理员身份运行" 如果还不行,在vscode终端获取执行政策: get-ExecutionPolicy 如果得到的政策是限制:Restricted ,则重新设置执行策略为可远程的:set…
执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help about_signing". 以管理员身份运行PowerShell1. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的2. 执行:set-ExecutionPolicy RemoteSigned 3. 执行:vue inspect > output.js…
无法加载文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
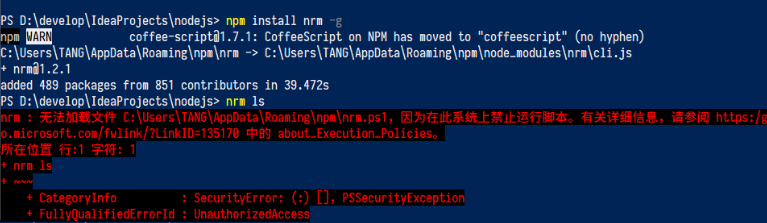
# 碰到问题解决过程 > 1. 刚在一个新的机器上装node环境时,要用一个nrm管理镜像源时.报了一个错,如图1  > 2. 然后去网上查,说是权限的问题,执行命令`set-ExecutionPolicy RemoteSigned`可以解决问题. 然后我就按照操作做了,又报错了.这次的错误如图2: ![图2]…
nrm : 无法加载文件 C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本。
1.win+s 搜索powershell 以管理身份运行 2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定 3.查看计算机执行策略get-ExecutionPolicy…
vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
以管理员方式打开powershell 运行命令:set-ExecutionPolicy RemoteSigned 出现: 执行策略更改执行策略可帮助你防止执行不信任的脚本.更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170中的 about_Execution_Policies 帮助主题所述.是否要更改执行策略?[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (…
vue : 无法加载文件 C:\Users\ui61895076\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
说白了就是这个编辑器不能用罢了 执行以下代码 1.鼠标右击以管理员身份运行vscode; 2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 3. 执行:set-ExecutionPolicy RemoteSigned; 4.最后 再输出vue -V 就是这样哒…
vue : 无法加载文件 C:\Users\Lenovo\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
第一步:用管理员身份打开 第二步:执行:set-ExecutionPolicy RemoteSigned 选择Y或A,回车…
ng : 无法加载文件 C:\Users\szz\AppData\Roaming\npm\ng.ps1,因为在此系统上禁止运行脚本的解决方案
当安装好Angular CLI后想要查看该版本时在终端键入: ng version 后出现下图的错误提示 解决方案: 在win10 系统中有一个搜索框 输入 Windos PowerShell (一定要选择 以管理员身份运行) 打开了命令行之后,键入set-ExecutionPolicy RemoteSigned 然后更改权限为A(如果不小心选错了其他选项,请输入下面的命令即可重新选择) Set-ExecutionPolicy Unrestricted 最后通过 get-ExecutionPol…
在运行tsc编译.ts文件时,“因为在此系统上禁止运行脚本” 怎么解决?
tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies.所在位置 行:1 字符: 1 + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualif…
uwp - 解决“Microsoft.EntityFrameworkCore.Tools –Pre因为在此系统上禁止运行脚本”
在uwp使用ef时,需要安装“Microsoft.EntityFrameworkCore.Tools –Pre” ,如果安装失败提示:“无法加载文件 \.nuget\packages\Microsoft.EntityFrameworkCore.Tools\1.1.0-preview4-final\tools\init.ps1,因为在此系统上禁止运行脚本”,解决办法很简单. 1,打开Windows PowerShell,用小娜搜索这个也可以找到: 2,输入: set-executionpolicy…
npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本 有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 解决报错: (1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状…
无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
今天使用npm安装插件时出现了以下错误: 经查,原因:现用执行策略是 Restricted(默认设置) 解决办法: 1.win+X键,使用管理员身份运行power shell 2.输入命令:set-executionpolicy remotesigned 3.输入”Y“,回车,问题解决.…
报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
解决报错:(1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) [受限制的.保密的] (3)在终端执行:set-ExecutionPolicy RemoteSigned (4)在终端执行:get-ExecutionPolicy,显示RemoteSigned 版权声明:本文为CSDN博主「自-渡」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://b…
打开终端,提示 “无法加载文件C:\XXX\WindowsPowerShell\profile.ps1,因为在此系统上禁止运行脚本” 的错误
解决步骤: 1. 以管理员身份运行PowerShell 2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的 3.执行:set-ExecutionPolicy RemoteSigned即可 参考:https://docs.microsoft.com/zh-cn/previous-versions/windows/powershell-scripting/hh847748(v=wps.640) 注意:一定要以管理员的身份运行PowerShell,不是c…
vscode切换虚拟环境报错无法加载文件 E:\Python_project\shop_env\Scripts\Activate.ps1,因为在此系统上禁止运行 脚本。
在使用vscode切换python的虚拟环境时报错 解决方法如下: Windows+x打开面板,选择以管理员身份运行PowerShell,输入: set-executionpolicy remotesigned,接下来输入“y”表示执行. 再次打开vscode,重新切换虚拟环境就可以了…
node_modules/.bin/babel : 无法加载文件 D:\node\node_project\es6\node_modules\.bin\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.co m/fwlink/?LinkID=135170 中的 about_Execution_Policies。
刚入门es6,遇到上面问题,然后 解决方案: 以管理员身份运行vs code执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的执行:set-ExecutionPolicy RemoteSigned这时再执行get-ExecutionPolicy,就显示RemoteSigned搞定!!!!!!!…
nrm : 无法加载文件 C:\Users......因为在此系统上禁止运行脚本。
1.以管理员身份运行powershell 2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定 3.查看计算机执行策略get-ExecutionPolicy…
npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
…
解决Vs控制台程序出现NuGet\profile.ps1,因为在此系统上禁止运行脚本错误时或提示:“无法加载文件 \.nuget\packages\Microsoft.EntityFrameworkCore.Tools\1.1.0-preview4-final\tools\init.ps1,因为在此系统上禁止运行脚本”
1,打开Windows PowerShell 2.输入 set-executionpolicy remotesigned 即可执行脚本 如果执行命令失败的话重新选择Windows PowerShell右键以管理员身份运行…
VS Code 解决 因为在此系统上禁止运行脚本
vscode执行命令的 主要是由于没有权限执行脚本.开通权限就可以解决啦 在搜索框中输入:powerShell 选择管理员身份运行 输入命令行:set-ExecutionPolicy RemoteSigned 策略更改改后选Y; 就可以正常运行了…
解决VSCODE"因为在此系统上禁止运行脚本"报错
在VSCODE中使用yarn,结果报错: 找了下原因,是因为PowerShell执行策略的问题. 解决方法: 以管理员身份运行vscode; 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 执行:set-ExecutionPolicy RemoteSigned; 这时再执行get-ExecutionPolicy,就显示RemoteSigned; 之后就不再有问题…