首页
Python
Java
IOS
Andorid
NodeJS
JavaScript
HTML5
【
无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
】的更多相关文章
无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
今天使用npm安装插件时出现了以下错误: 经查,原因:现用执行策略是 Restricted(默认设置) 解决办法: 1.win+X键,使用管理员身份运行power shell 2.输入命令:set-executionpolicy remotesigned 3.输入”Y“,回车,问题解决.…
无法加载文件 E:\PROGRAM FILES\NODEJS\NODE_GLOBAL\yarn.ps1,因为在此系统中禁止执行脚本
参考: npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本.…
npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
…
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 1.管理员身份打开powerShell 2.输入set-ExecutionPolicy RemoteSigned .3 选择Y 或者A ,就好了 参考:https://blog.csdn.net/wqnmlgbsz/article/details/100654258…
vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies. 所在位置 行:1 字符: 1 vue ui ~~~ CategoryInfo : SecurityError…
webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies. 原因:系统禁止运行脚本 解决: 运行powershell(管理员身份) 输入 set-ExecutionPolicy RemoteSigned 选:A…
babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.micros
babel报错:babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ go.micros解决办法: 1.重启vscode 如果不行 2.鼠标右键vscode图标,兼容性选择"以管理员身份运行" 如果还不行,在vscode终端获取执行政策: get-ExecutionPolicy 如果得到的政策是限制:Restricted ,则重新设置执行策略为可远程的:set…
在运行tsc编译.ts文件时,“因为在此系统上禁止运行脚本” 怎么解决?
tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies.所在位置 行:1 字符: 1 + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualif…
npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本 有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 解决报错: (1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状…
报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
解决报错:(1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) [受限制的.保密的] (3)在终端执行:set-ExecutionPolicy RemoteSigned (4)在终端执行:get-ExecutionPolicy,显示RemoteSigned 版权声明:本文为CSDN博主「自-渡」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://b…
node_modules/.bin/babel : 无法加载文件 D:\node\node_project\es6\node_modules\.bin\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.co m/fwlink/?LinkID=135170 中的 about_Execution_Policies。
刚入门es6,遇到上面问题,然后 解决方案: 以管理员身份运行vs code执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的执行:set-ExecutionPolicy RemoteSigned这时再执行get-ExecutionPolicy,就显示RemoteSigned搞定!!!!!!!…
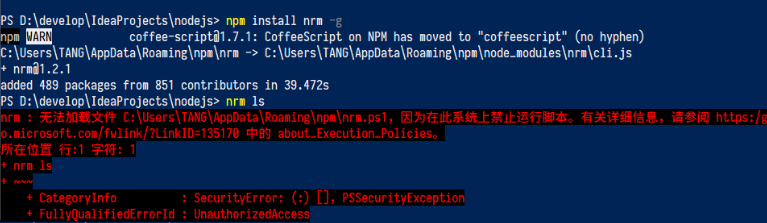
nrm : 无法加载文件 C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本。
1.win+s 搜索powershell 以管理身份运行 2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定 3.查看计算机执行策略get-ExecutionPolicy…
vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
以管理员方式打开powershell 运行命令:set-ExecutionPolicy RemoteSigned 出现: 执行策略更改执行策略可帮助你防止执行不信任的脚本.更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170中的 about_Execution_Policies 帮助主题所述.是否要更改执行策略?[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (…
无法加载文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
# 碰到问题解决过程 > 1. 刚在一个新的机器上装node环境时,要用一个nrm管理镜像源时.报了一个错,如图1  > 2. 然后去网上查,说是权限的问题,执行命令`set-ExecutionPolicy RemoteSigned`可以解决问题. 然后我就按照操作做了,又报错了.这次的错误如图2: ![图2]…
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息 。。。 "
1.在win10 系统中搜索框 输入 Windos PowerShell选择 管理员身份运行 2,打开了powershell命令行之后,输入 set-ExecutionPolicy RemoteSigned 然后更改权限为A 最后通过 get-ExecutionPolicy 查看当前的状态 完成.…
打开终端,提示 “无法加载文件C:\XXX\WindowsPowerShell\profile.ps1,因为在此系统上禁止运行脚本” 的错误
解决步骤: 1. 以管理员身份运行PowerShell 2. 执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的 3.执行:set-ExecutionPolicy RemoteSigned即可 参考:https://docs.microsoft.com/zh-cn/previous-versions/windows/powershell-scripting/hh847748(v=wps.640) 注意:一定要以管理员的身份运行PowerShell,不是c…
vscode切换虚拟环境报错无法加载文件 E:\Python_project\shop_env\Scripts\Activate.ps1,因为在此系统上禁止运行 脚本。
在使用vscode切换python的虚拟环境时报错 解决方法如下: Windows+x打开面板,选择以管理员身份运行PowerShell,输入: set-executionpolicy remotesigned,接下来输入“y”表示执行. 再次打开vscode,重新切换虚拟环境就可以了…
vue : 无法加载文件 C:\Users\ui61895076\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
说白了就是这个编辑器不能用罢了 执行以下代码 1.鼠标右击以管理员身份运行vscode; 2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 3. 执行:set-ExecutionPolicy RemoteSigned; 4.最后 再输出vue -V 就是这样哒…
vue : 无法加载文件 C:\Users\Lenovo\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
第一步:用管理员身份打开 第二步:执行:set-ExecutionPolicy RemoteSigned 选择Y或A,回车…
nrm : 无法加载文件 C:\Users......因为在此系统上禁止运行脚本。
1.以管理员身份运行powershell 2.使用set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定 3.查看计算机执行策略get-ExecutionPolicy…
解决Vs控制台程序出现NuGet\profile.ps1,因为在此系统上禁止运行脚本错误时或提示:“无法加载文件 \.nuget\packages\Microsoft.EntityFrameworkCore.Tools\1.1.0-preview4-final\tools\init.ps1,因为在此系统上禁止运行脚本”
1,打开Windows PowerShell 2.输入 set-executionpolicy remotesigned 即可执行脚本 如果执行命令失败的话重新选择Windows PowerShell右键以管理员身份运行…
解决npm : 无法加载文件 D:\Code\renren-fast-vue\node_modules\.bin\npm.ps1,因为在......
解决这个问题: 看看错误信息: npm : 无法加载文件 D:\DevPath\nodejs\npm.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies. 所在位置 行:1 字符: 1 + npm install mini-program-iconfont-cli --save-dev + ~~~ + CategoryInfo : Securi…
为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... " 问题描述:明明全局安装了淘宝镜像,却不能用cnpm安装依赖包,一用就报错:如下: 解决方案如下: 1.在win10 系统中搜索框 输入 Windos PowerShell选择 管理员身份运行 2,打开了powershell命令行之后,输入 set-ExecutionPolicy Remot…
关于前端本地压缩图片,兼容IOS/Android/PC且自动按需加载文件之lrz.bundle.js
一.介绍说明主要特点: ①在前端压缩好要上传的图片可以更快的发送给后端,因此也特别适合在移动设备上使用. ②兼容IOS/Android,修复了IOS/Android某些版本已知的BUG. ③按需加载文件,仅需引入lrz.bundle.js文件,例如当检测是IOS7的用户,那么会自动异步再载入修复BUG的文件,而无需担心浪费宝贵的带宽开销. ④原生JS编写,不依赖例如jquery等第三方库.二.如何获取下载地址: https://files.cnblogs.com/files/sunyuweb/l…
使用PSR-4配合composer autoload 自动加载文件夹
require 文件很麻烦,使用PSR-4搭配composer一次加载,终生受用. 感觉类似java中的import了,自己先记录一下最近理解的. 用composer管理自己的包吧 安装composer 这个不多赘述 英文版教程 中文版教程 PSR-4规范 PSR-4-autoloader 构建项目目录 |-project |-src |-View.php |-app |-Tools.php |-composer.json 上面路径的View.php在project/src/Vi…
java类加载器加载文件
例子:采用配置文件加反射的方式创建ArrayList和HashSet的实例对象. //第一种方式:类加载器加载文件 InputStream ips = ReflectTest2.class.getClassLoader().getResourceAsStream("cn/itcast/day1/config.properties"); //第二种方式:class自带的方法加载 InputStream ips = ReflectTest2.class.getResourceAsStrea…
spark 加载文件
spark 加载文件 textFile的参数是一个path,这个path可以是: 1. 一个文件路径,这时候只装载指定的文件 2. 一个目录路径,这时候只装载指定目录下面的所有文件(不包括子目录下面的文件) 3. 通过通配符的形式加载多个文件或者加载多个目录下面的所有文件…
sql System.Data.SqlClient.SqlError: 无法覆盖文件 'C:\Program Files\Microsoft SQL Server\MSSQL\data\itsm_Data.MDF'。数据库 'my1' 正在使用该文件的解决方案
对数据库备份进行还原时遇到“sql System.Data.SqlClient.SqlError: 无法覆盖文件 'C:\Program Files\Microsoft SQL Server\MSSQL\data\itsm_Data.MDF'.数据库 'my1' 正在使用该文件”的问题. 产生原因:对一个数据库备份文件在两个数据库中进行还原时,这个问题的出现主要是因为还原第一个数据库和第二个数据库的名称是一样的,而且在第二个数据库还原时的物理路径时选的路径和第一个数据库还原路径一样. 解决方案:…
从xib加载文件
一般自定义View, 如果从xib加载文件, 定义一个类方法, 返回xib + (instancetype)dropdown { return [[[NSBundle mainBundle] loadNibNamed:@"PPHomeDropDown" owner:nil options:nil] firstObject]; }…
安装SQL2008时遇到"未能加载文件或"file:///d:microsoft..sql.chainer.packagedata.dll"或它的某个依赖项
安装SQL2008时遇到"未能加载文件或"file:///d:microsoft..sql.chainer.packagedata.dll"或它的某个依赖项,如下图所示 原因:SQL2008的安装路径过长. 解决:把SQL2008放到D盘或者E盘的根目录下再安装.…