首页
Python
Java
IOS
Andorid
NodeJS
JavaScript
HTML5
clodop设置条码文字居中显示
2024-10-21
Lodop文本项相对于文本框居中 两端对齐
Lodop中ADD_PRINT_TEXT默认内容是相对于文本框居左的,如果想要设置相对于文本框居中,可用如下语句.还有一种是两端对齐,可以让内容的两端阿和文本框的最左和最右端对齐,文本项内容布满文本框,中间部分填充等距离的间隔. 文本项相对于文本框居中在打印设计里可以看到效果,两端对齐在打印设计里看不到效果,可以点设计里的预览后看到效果.虽然设计里看不到效果,但是预览和打印都是有效果的.如图所示,第一张图代码,第二张图是可视化设置(可视化后生成代码):文本项相对于文本框居中:LODOP.SET_
设置TextView文字居中
有2种方法可以设置TextView文字居中: 一:在xml文件设置:android:gravity="center" 二:在程序中设置:m_TxtTitle.setGravity(Gravity.CENTER); 备注:android:gravity和android:layout_gravity的区别在于前者对控件内部操作,后者是对整个控件操作. 例如:android:gravity="center"是对textView中文字居中 android:layout_gr
【转】设置TextView文字居中
原文网址:http://blog.csdn.net/lanpy88/article/details/6616924 有2种方法可以设置TextView文字居中: 一:在xml文件设置:android:gravity="center" 二:在程序中设置:m_TxtTitle.setGravity(Gravity.CENTER); 备注:android:gravity和android:layout_gravity的区别在于前者对控件内部操作,后者是对整个控件操作. 例如:android:g
横线和文字一排,文字居中显示vertical-align: middle;
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> hr { width: 33.33%; height: 1px; margin: 0; background-color: #6495ED; display: inline-block; // hr是
[Android]Android 布局中如何让图片和文字居中显示?
图片文字居中显示 **①组件TextView的属性 drawableTop ``` <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="@dimen/dp_10" > <TextView android:layout_width="@dimen/dp_0
设置easyUI-dialog窗口居中显示
默认情况下应该是在屏幕居中显示的.但是有的时候没有居中只要重新纠正下就可以了 $('#add_dialog').dialog('open'); //打开添加对话框 $('#add_dialog').window('center');//使Dialog居中显示
设置input 内容居中显示 .
text-align:center 水平居中显示 <style type="text/css"> input.text{text-align:center;padding:10px 20px;width:300px;} </style> <input class="text" type="text" value="水平居中" />
QT 13 窗口屏幕设置大小与居中显示
<pre name="code" class="cpp">#include "mainwindow.h" #include <QApplication> #include <QDesktopWidget> int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; w.show(); QDesktopWidget *d
如何设置select和option的文字居中?
今天在设置option文字居中时发现,给select设置text-align:center在火狐浏览器下ok,但是在chrome浏览器无效,然后option在两个浏览器下设置text-align:center都是无效的,解决方法,设置样式如下 select:{ width: auto; padding: 0 2%; margin: 0; } option{ text-align:center; } 1.必须设置select的padding,留意:padding: 0 2%; 前面的0表示上下,后
div(固定宽度和不固定宽度)居中显示的方法总结
今天我总结一下css实现div居中的方法,有的是固定宽度的,还有的是不固定宽度的. 1.使用自动外边距实现DIV CSS居中 CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可.在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的div.需要特别注意的一点就是,必须为该容器指定宽度: div#container{ margin-left:auto; margin-right:auto;
修改Tabhost样式和字体大小和居中显示
有时候我们的tabhost并不需要贴图,所以这个时候就必须把文字居中显示和设置大小了,代码如下 setContentView(R.layout.home_vzo_tabhost); tabHost = getTabHost(); tabWidget = tabHost.getTabWidget(); TabHost.TabSpec spec; Intent intent;
Android TextView 文字居中
有2种方法可以设置TextView文字居中: 一:在xml文件设置:android:gravity="center" 二:在程序中设置:m_TxtTitle.setGravity(Gravity.CENTER); 备注:android:gravity和android:layout_gravity的区别在于前者对控件内部操作,后者是对整个控件操作. 例如:android:gravity="center"是对textView中文字居中 android:layout_gr
Android进阶(二十二)设置TextView文字水平垂直居中
设置TextView文字水平垂直居中 有2种方法可以设置TextView文字居中: 一:在xml文件设置:android:gravity="center" 二:在程序中设置:m_TxtTitle.setGravity(Gravity.CENTER); 备注:android:gravity和android:layout_gravity的区别在于前者对控件内部操作,后者是对整个控件操作. 例如:android:gravity="center"是对textView中文字居
div+css文字垂直居中 解决左侧头像右侧姓名,姓名多换行后相对于头像仍居中显示
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中的确是有vertical-align属性,但是它只对(X)HTML元素中拥有valign 特性的元素才生效,例如表格元素中的<td>.<th>.<caption>等,而 像<div>.<span>这样的元素是没有valign特性的,因此使用verti
pageControl设置不居中显示,居左或居右
UIPageControl控件,默认是居中显示的,如下图: 在很多的APP中,会看到pageControl是居左或居右显示的,如下图: 如何控制pageControl的位置显示呢? 设置为居右的代码如下: // // 设置pageControl位置(右对齐) // CGSize pointSize = [_pageContrl sizeForNumberOfPages:_colorArray.count]; CGFloat page_x = -(_pageContrl.bounds.size
Qt 设置窗口居中显示和窗体大小
设置窗口居中显示 方法一:在窗口(QWidget类及派生类)的构造函数中添加如下代码: #include <QDesktopWidget> //....... QDesktopWidget* desktop = QApplication::desktop(); // =qApp->desktop();也可以 move((desktop->width() - , (desktop->height() - ); //....... 重新编译后,该窗口启动时在屏幕居中的位置. 方法
设置div中的div居中显示
设置div中的div居中显示 方法一. <div class='big'> <div class='small'>box1</div> </div> style样式: .big{ height:200px; width:200px; border:black solid 1px; position:absolute; left:150px; } .small{ height:100px; width:100px; background-color:green
C#-设置窗体在显示器居中显示
在窗体的属性中查看:StartPosition属性,该属性的设置中有一个"CenterScreen"的选择项,该项就是设置窗体局中显示的.
文字小于12px时,设置line-height不居中问题
设置了文字了小于12px时,会存在设置了line-height的不生效的问题,主要是由于基线的问题,这篇文章解释的很清楚,有兴趣的可以看下https://blog.csdn.net/q121516340/article/details/51483439 方法1: 使用CSS3 scale属性,设置时将所有的值设置大一倍,然后缩小一倍 height: 32px; line-height: 32px; font-size: 20px; text-align: center; transform: s
用<center/>标签实现markdown 图片文字等内容居中显示
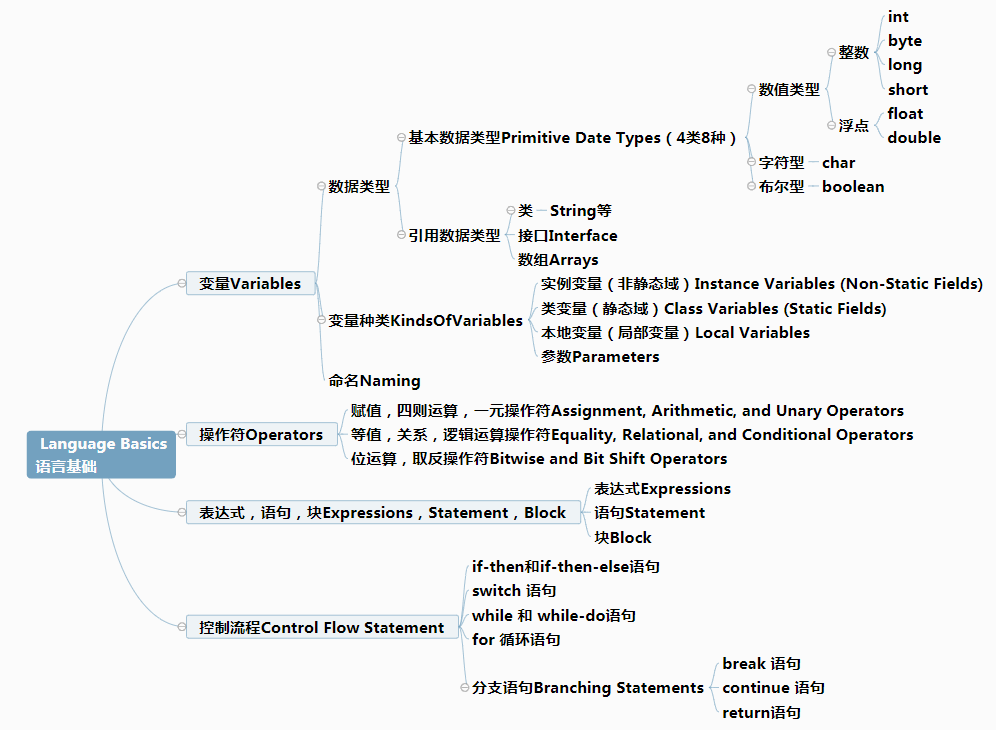
markdown中,文字居中的方式是借助了html标签<center></center>的支持 示例  **Java语言基础脉络,这是一个文字图片居中示例** **` `** **`Java语言基础脉络,这是一个文字图片居中示例`** 注意 在博客园中,你必须把<center>![](ur
Wtl之奇技淫巧篇:一、SDI如何居中显示视图
Wtl的sdi应用,视图默认铺满框架的客户区.视图通常用modeless对话框,所有的界面元素都拥挤在左上角,这明显很丑陋.我们尝试让视图居中显示,保持原始大小,这是个很典型的问题,看似简单,诸多细节,逐一解决后,对Wtl的理解程度,马上能达到通透的水平. Wtl比较臭名昭著的一点:没有官方资料.许多问题只能靠分析源代码来解决.本文详细的描述整个解决过程,以及如何快速的阅读.分析Wtl源代码. 一.Google之路: 本世纪只要有最低智商的人,首先的方式肯定是Google,我们来看看能否通
热门专题
dubbo怎么处理provider失效
js 撖寡情getPath
emacs racket-mode没有
toad for sql server 7.2 破解
fastreport怎么嵌入winform中直接打印
mariadb加密存储
数据库插入数据用实体类
rancher 2 管理docker
idea报错 gbk
json生成VO工具
ubuntu 显示protobuf 序列化后的字节
bootstrapTable的常用方法
centos7 mysql5.7 改密码
微服务日志收集elk
服务端 WebSocket 超时断开
请简述adc模块中同步采样和顺序采样的异同
python自带的测试模块
panda计算每列元素每个种类有多少个
springboot 单元测试 value 配置
L440笔记本fn键