首页
Python
Java
IOS
Andorid
NodeJS
JavaScript
HTML5
SOLIDWORKS工程图片新闻打印不居中
2024-08-18
Solidworks打印工程图超出范围了怎么办
打印预览,边框部分无法显示 页面设置,比例改为90%,试一下 正常了,如果你还是无法正常显示,就再改小比例
图像处理---《在图片上打印文字 FreeType库》
图像处理---<在图片上打印文字 FreeType库> 目的:想在处理之后的图像上打印输出结果.方法: (1)只在图像上打印 数字.字母的话: 1.Mat格式的图像,可以使用opencv自带的putText(). 2.IPLImage格式的图像,可以使用自带的cvInitFont和cvPutText函数. (2)在图像上打印 汉字的话,可以使用FreeType库. FreeType库是一个完全免费
图像处理---《在图片上打印文字 putText()》
图像处理---<在图片上打印文字 putText()> 目的:想在处理之后的图像上打印输出结果. 方法: (1)只在图像上打印 数字.字母的话: 1.Mat格式的图像,可以使用opencv自带的putText(). 2.IPLImage格式的图像,可以使用自带的cvInitFont和cvPutText函数. (2)在图像上打印 汉字的话,可以使用FreeType库. FreeType库是一个完全免
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成) 一.这篇文章主要是要实现:图片新闻的添加,无刷新图片的上传,以及添加新闻静态页的生成. 无刷新图片的上传用到的组件:jquery.uploadify.js.uploadify.swf.uploadify.css. 文本编辑器:ckeditor.ckfinder. 前台图片无缝滚动:jquery.switchable[all].min.js,前一篇有介绍. 静态页的生成:其
C#热敏打印图片 串口打印图片
原文:C#热敏打印图片 串口打印图片 如图,一步一步慢慢调出来的 //串口通信类 public System.IO.Ports.SerialPort serialPort = null; serialPort = new System.IO.Ports.SerialPort("COM1"); serialPort.BaudRate =19200; serialPort.DataBits = 8; serialPort.StopBits = System.IO.Ports.StopBit
JS模仿腾讯图片新闻
仿照腾讯图片新闻的幻灯,功能并不完全一样.最开始打算做这个的时候,突然觉得好像做不来.想想如果一步一步,一个功能一个功能的做应该能搞定. 我做这个例子的思路是这样的: 先把需要的html和css代码写好,分三个大div:第一个存 要显示的大图和图片切换按钮,第二个存 显示当前第几个图片和图片配的文字内容,第三个存 缩略图和缩略图翻页按钮. 隐藏选中时才显示的内容,调制好css样式之后,进行初始化:计算一共多少个图片,并把数字存入显示标签中:并给每一个<li>内的<span>存入它的
图像处理---《在图片上打印文字 windows+GDI+TrueType字体》
图像处理---<在图片上打印文字 windows+GDI+TrueType字体> 刚开始使用的是putText()函数做,缺陷是只能显示非中文: 接着,看大多数推荐Freetype库来做,尝试了,可以的,适合图像输入的是IPLImage格式,其他格式需要转换一下:现在,看到可以不使用Freetype库做的,也尝试了,好用: 上接前几篇,(3)“采用windows的GDI显示系统的TrueType字体,没有封装,就两个函数,分成了h和cpp文件,可以自己编辑文件名和函数名,亦可以直接将cpp的
让图片在div 中居中的方法
方法一: 思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中. 结构如下: <div> <img src="images/tt.gif" width="150" height="100" /> </div> CSS样式如下: div {width:300px; height:150px; background-color:#CCC; border:#000 1px
ios 工程图片清理shell
#!/bin/shecho "随意删除@2x图片可能会引起错误 因为ios工程会更加前缀和分辨率自己找到@2x的图片 所以删除@2x图片时要慎重"read -n1 -p "[Y]查阅如何确认@2x是使用 [N]直接进行图片检索" answercase $answer in"Y"|"y")open -a Safari "http://blog.csdn.net/hufeng825/article/details/85
iOS实现图片的缩放和居中显示
直接上代码 // // MoveScaleImageController.h // MoveScaleImage // // Created by on 12-4-24. // Copyright (c) 2012年 __MyCompanyName__. All rights reserved. // #import <UIKit/UIKit.h> #import "MoveScaleImageView.h" @interface MoveScaleImageControl
js打印html指定元素,解决动态获取的图片无法打印问题
用js来调用浏览器的打印接口很容易,一两行代码就能搞定,但是有些数据是通过动态生成的,例如一些动态生成的二维码,有时候调用打印接口图片会无法显示 为了解决这个问题,建议使用下面这个库 下载:https://github.com/tanathos/jquery.jqprint <script src="jquery.jqprint-0.3.js"/> <script> $('#youid').jqprint({ debug: false, //如果是true则可以
div css 图片和文字上下居中对齐
想要图片和文字水平居中对齐很容易,可今天做这个树的时候,遇到了要将图片上下居中.这下就不知道怎么搞. 拿手册看也看不出所以然来,不同的浏览器对DIV的支持不一个,目前最好的浏览器是Firefox. 这里涉及到两个属性,一个是line-height,另一个是vertical-align.在IE里面,只需要line-height就可以实现这个效果,不过要想在firefox和opea里面也实现这样的效果,必须用到vertical-align,而且这是属性一定要定义在image上面,而不是定义在div上
解码base64加密的图片并打印到前台
经过base64加密的图片对象是一串字符串,我们解码后可通过流将其打印出来: utils类: package com.aebiz.app.web.modules.controllers.open.api.nciccClient.client; import java.awt.Image; import java.io.ByteArrayInputStream; import java.io.IOException; import java.io.InputStream; import javax
UIScrollView中图片放大后不居中,或居中后移动有偏差解决办法
转自:http://blog.sina.com.cn/s/blog_6ae8b50d0100yret.html 问题的描述如下:要显示一张图片,也只需要显示一张图片,该图片可能很大,也可能很小,但是要允许手势放大缩小和移动,所以就把它放在UIScrollView里.一开始显示时,如果是大图片就要把它缩小成适合屏幕大小(使用ScrollView缩小),因为图片的长宽比例不可能总是跟屏幕的大小刚好一致,所以总会有一边有多余的空间,现在的问题是使用ScrollView缩小后,图片要么靠左边要么靠上边,
QT把widget转换成图片后打印
from PyQt5.QtWidgets import (QApplication, QWidget, QTableWidget,QPushButton, QVBoxLayout, QTableWidgetItem) from PyQt5.QtGui import QPixmap, QPainter, QImage, QTextDocument from PyQt5.QtPrintSupport import QPrinter, QPrintDialog, QPrintPreviewDialog
echarts-gl 3D柱状图保存为图片,打印
echarts-gl生成的立体柱状图生成图片是平面的,但是需求是3D图并且可以打印,我们的思路是先转成图片,然后再打印,代码如下: 生成3D图 <td>图表分析</td> <td colspan=" style="width: 500px;height:500px;margin: 0 auto;"> <div style="width: 50px;height: 50px;float: left"> <
CKEditor4.7怎样实现上传图片,浏览服务器(无需ckfinder),nodejs图片管理,字体居中,图片居中(超详细)
首先是下载CKEditor,下载地址:http://ckeditor.com/download 选择里面的Customize自定义,如图 然后进入配置界面,第一个choose preset一般就选standard标准的 第二个需要添加两个东西进去 第一个是Justify 它的作用是添加左对齐右对齐居中的按钮,可以使字体居中,但只添加这个无法使图片居中 第二个是Enhanced Image 有了它,就可以使图片居中了. 然后根据自己的需求进行添加,但注意这里面有许多是不支持4.7版的,谨慎添加,有
用<center/>标签实现markdown 图片文字等内容居中显示
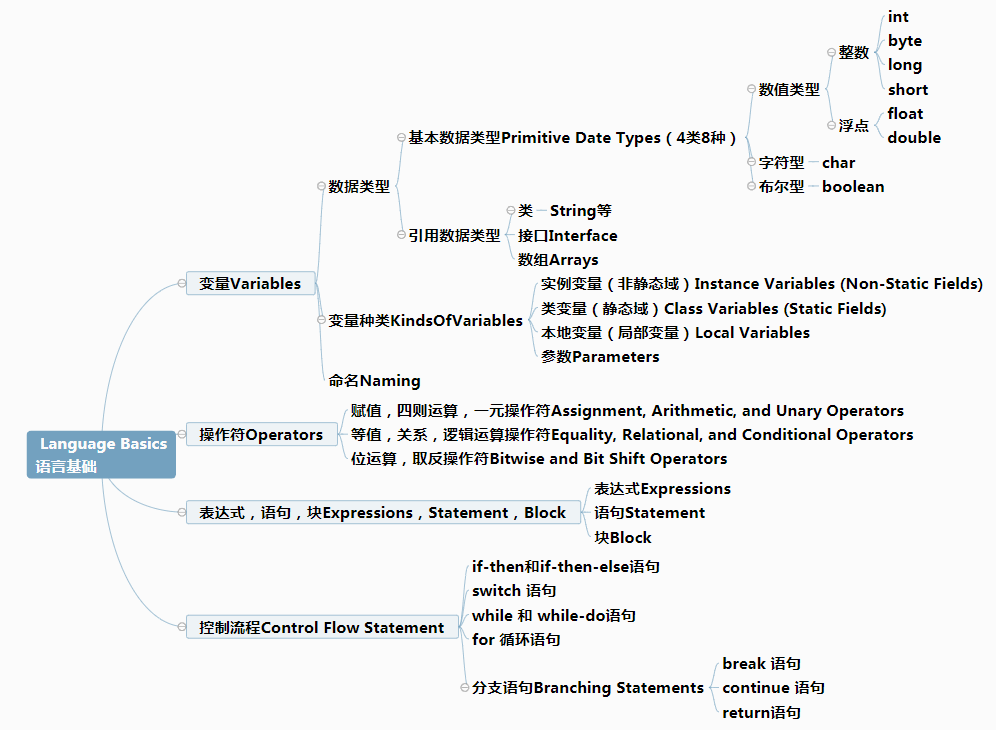
markdown中,文字居中的方式是借助了html标签<center></center>的支持 示例  **Java语言基础脉络,这是一个文字图片居中示例** **` `** **`Java语言基础脉络,这是一个文字图片居中示例`** 注意 在博客园中,你必须把<center>addText:(UIImage *)img text:(NSString *)text1 { //get image width and height int w = img.size.width; int h = img.size.height; CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
iOS-Button图片和文字垂直居中【按钮图片和文字同时居中】
以前不怎么有这样的需求,最近开发经常用到,所以就干脆封装一个这样的 Button 让图片和字体都垂直居中,重写layoutSubviews方法,来实现就可以,至于 layoutSubviews 方法什么时候触发,可以自行查下: - (instancetype)initWithCoder:(NSCoder *)coder{ self = [super initWithCoder:coder]; if (self) { self.layer.shadowColor = [UIColor lightG
热门专题
mssql 字段 默认值
新闻发布系统遇到的问题
caml增删改怎么语法
判断空对象 React
oracle 随机生成 大于95 小于100的小数
长连接如果没有消息通讯的话自动断开
定义无参数无返回值函数
if函数求一元二次方程的两个根
go和pythonflask
堆优化的dijkstra算法是单源最短路径算法吗
支持向量机解决线性不可分
jenkins 传递参数
httpd部署html
检查sdk的版本dos命令
zegoagentscreencapture这么删除
springboot html 添加按钮添加数据
怎么mock dubbo服务
android unity 热更新 文件路径
rabbit 缓存channel和connection
net core 3.1 mvc 跨站请求